Making Better Select Elements with jQuery and CSS3
When creating your web designs, you are always striving for a consistent look across the different browsers. Unfortunately, one of the most fundamental elements of your website - the browser controls - also prove the most difficult to style. Some of them, like the select element, are impossible to change beyond a certain extent.
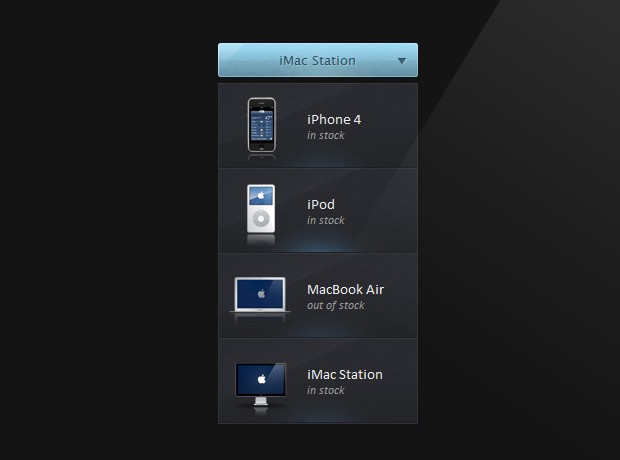
This is why, today we are building a script that is going to take an ordinary select element, and replace it with a better looking, markup powered version, while keeping all the functionality intact.
Per popular demand, this script is now available as a stand-alone jQuery plugin. Read more and download the code at our Converting jQuery Code into a Plugin tutorial.
The HTML
As usual, we are start with the HTML part of the tutorial. I am using the HTML5 markup as it gives us some useful features, such as the data attributes, with which we can add arbitrary data to the markup of the page.
select-jquery.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Making Better Select Elements with jQuery and CSS3 | Tutorialzine Demo</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
</head>
<body>
<div id="page">
<h1>Your Product</h1>
<form method="post" action="">
<!-- We are going to use jQuery to hide the select element and replace it -->
<select name="fancySelect" class="makeMeFancy">
<!-- Notice the HTML5 data attributes -->
<option value="0" selected="selected" data-skip="1">Choose Your Product</option>
<option value="1" data-icon="img/products/iphone.png" data-html-text="iPhone 4<i>in stock</i>">iPhone 4</option>
<option value="2" data-icon="img/products/ipod.png" data-html-text="iPod <i>in stock</i>">iPod</option>
<option value="3" data-icon="img/products/air.png" data-html-text="MacBook Air<i>out of stock</i>">MacBook Air</option>
<option value="4" data-icon="img/products/imac.png" data-html-text="iMac Station<i>in stock</i>">iMac Station</option>
</select>
</form>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
You can see that we are using the data attributes to embed information in the option elements of the select. We are including a product icon and a rich text description, both of which are later displayed in the improved version of the select element.
I've set an arbitrary data-skip attribute on the first element, so that our script knows not to include it in the generated list. You could alternatively just check for the existence of the data-icon and data-html-text attributes and skip the element if necessary.
At the bottom of the document are included version 1.4.3 of jQuery (the latest version of the library as of this writing) and our script.js, which you can see in the next step.

The jQuery
On the document.ready event, jQuery inspects the select element, and using the data attributes, constructs the markup you can see below, which is appended just after the select:
<div style="width: 144px;" class="tzSelect">
<div class="selectBox">iMac Station</div>
<ul class="dropDown">
<li><img src="img/products/iphone.png"><span>iPhone 4<i>in stock</i></span></li>
<li><img src="img/products/ipod.png"><span>iPod <i>in stock</i></span></li>
<li><img src="img/products/air.png"><span>MacBook Air<i>out of stock</i></span></li>
<li><img src="img/products/imac.png"><span>iMac Station<i>in stock</i></span></li>
</ul>
</div>
As you can see, we are basically constructing an unordered list, with a li element representing each option of the select. The select box itself is represented by a div with a .selectBox class.
Now lets take a closer look at how this code is generated.
js/script.js
$(document).ready(function(){
// The select element to be replaced:
var select = $('select.makeMeFancy');
var selectBoxContainer = $('<div>',{
width : select.outerWidth(),
className : 'tzSelect',
html : '<div class="selectBox"></div>'
});
var dropDown = $('<ul>',{className:'dropDown'});
var selectBox = selectBoxContainer.find('.selectBox');
// Looping though the options of the original select element
select.find('option').each(function(i){
var option = $(this);
if(i==select.attr('selectedIndex')){
selectBox.html(option.text());
}
// As of jQuery 1.4.3 we can access HTML5
// data attributes with the data() method.
if(option.data('skip')){
return true;
}
// Creating a dropdown item according to the
// data-icon and data-html-text HTML5 attributes:
var li = $('<li>',{
html: '<img src="'+option.data('icon')+'" /><span>'+
option.data('html-text')+'</span>'
});
li.click(function(){
selectBox.html(option.text());
dropDown.trigger('hide');
// When a click occurs, we are also reflecting
// the change on the original select element:
select.val(option.val());
return false;
});
dropDown.append(li);
});
selectBoxContainer.append(dropDown.hide());
select.hide().after(selectBoxContainer);
// Binding custom show and hide events on the dropDown:
dropDown.bind('show',function(){
if(dropDown.is(':animated')){
return false;
}
selectBox.addClass('expanded');
dropDown.slideDown();
}).bind('hide',function(){
if(dropDown.is(':animated')){
return false;
}
selectBox.removeClass('expanded');
dropDown.slideUp();
}).bind('toggle',function(){
if(selectBox.hasClass('expanded')){
dropDown.trigger('hide');
}
else dropDown.trigger('show');
});
selectBox.click(function(){
dropDown.trigger('toggle');
return false;
});
// If we click anywhere on the page, while the
// dropdown is shown, it is going to be hidden:
$(document).click(function(){
dropDown.trigger('hide');
});
});
On page load, the script scans through the options of the select element, and generates the markup according to the HTML5 data attributes that these items contain. As of jQuery 1.4.3, it is possible to access the values of these attributes directly with the jQuery data() method. This is a really handy feature, which makes it really easy to read the embedded data.
The original select element is not destroyed - it is only hidden with the hide() method. This is important, because as you can see from the code above, we are reflecting any changes of the selection back to that original select element. This way, when you use the select as part of a form, the values will be properly recorded and passed to your backend script.
Now that we have our code in place, lets take a closer look at the CSS3 magic that makes it all possible.
The CSS
As you can see from the markup at the top of the previous step, we are only using a minimal amount of markup to display the select box and the drop down. If we were confined to use pre-CSS3 techniques, we would have to add significantly more divs and spans.
css/styles.css
#page{
width:230px;
margin:100px auto;
}
#page h1{
font-weight:normal;
text-indent:-99999px;
overflow:hidden;
background:url('../img/your_product.png') no-repeat;
width:230px;
height:36px;
}
#page form{
margin:20px auto;
width:200px;
}
.tzSelect{
/* This is the container of the new select element */
height:34px;
display:inline-block;
min-width:200px;
position:relative;
/* Preloading the background image for the dropdown */
background:url("../img/dropdown_slice.png") no-repeat -99999px;
}
.tzSelect .selectBox{
position:absolute;
height:100%;
width:100%;
/* Font settings */
font:13px/34px "Lucida Sans Unicode", "Lucida Grande", sans-serif;
text-align:center;
text-shadow:1px 1px 0 #EEEEEE;
color:#666666;
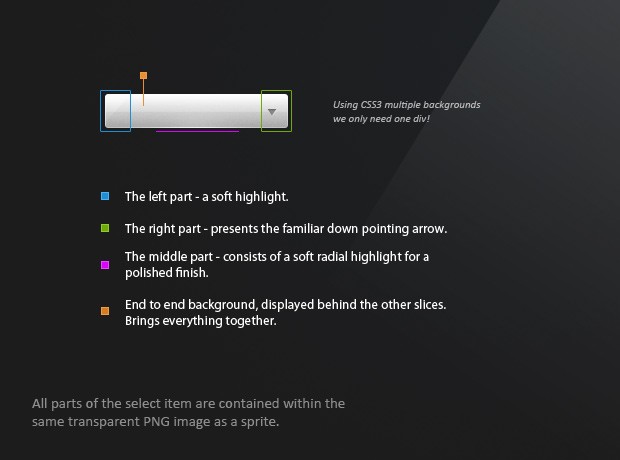
/* Using CSS3 multiple backgrounds and a fallback */
background:url('../img/select_slice.png') repeat-x #ddd;
background-image:url('../img/select_slice.png'),url('../img/select_slice.png'),url('../img/select_slice.png'),url('../img/select_slice.png');
background-position:0 -136px, right -204px, 50% -68px, 0 0;
background-repeat: no-repeat, no-repeat, no-repeat, repeat-x;
cursor:pointer;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
.tzSelect .selectBox:hover,
.tzSelect .selectBox.expanded{
background-position:0 -170px, right -238px, 50% -102px, 0 -34px;
color:#2c5667;
text-shadow:1px 1px 0 #9bc2d0;
}
CSS3 allows us to assign multiple background images to elements by just adding multiple url() declarations divided by a comma. They are added to the element from top to bottom, with each consecutive background displayed below the previous.

Currently multiple backgrounds are supported by Firefox, Safari, Chrome and Opera. For Internet Explorer and older versions of the first browsers, a fallback is defined, which is basically just a regular version of the background. When parsing the CSS document, browsers that do not understand multiple background will just ignore the rule and use the plain one.
.tzSelect .dropDown{
position:absolute;
top:40px;
left:0;
width:100%;
border:1px solid #32333b;
border-width:0 1px 1px;
list-style:none;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
-moz-box-shadow:0 0 4px #111;
-webkit-box-shadow:0 0 4px #111;
box-shadow:0 0 4px #111;
}
.tzSelect li{
height:85px;
cursor:pointer;
position:relative;
/* Again, using CSS3 multiple backgrounds */
background:url('../img/dropdown_slice.png') repeat-x #222;
background-image:url('../img/dropdown_slice.png'),url('../img/dropdown_slice.png'),url('../img/dropdown_slice.png');
background-position: 50% -171px, 0 -85px, 0 0;
background-repeat: no-repeat, no-repeat, repeat-x;
}
.tzSelect li:hover{
background-position: 50% -256px, 0 -85px, 0 0;
}
.tzSelect li span{
left:88px;
position:absolute;
top:27px;
}
.tzSelect li i{
color:#999999;
display:block;
font-size:12px;
}
.tzSelect li img{
left:9px;
position:absolute;
top:13px;
}
The box-sizing property that I've used for the .dropDown class, specifies how borders add up to the total size of the element. Normally, the borders here would increase the overall width with 2px and ruin the alignment. With box-sizing set to border-box, however, the overall width will not exceed the one specified in the definition and borders will take up space on the inside.
With this our jQuery and CSS3 powered select box is complete!
Parting Words
In this tutorial we demonstrated some of the handy features that were introduced with jQuery 1.4.3 and a bit more of CSS3's abilities. A good thing about this script, is that it keeps the original select box hidden on the page, and changes its value according to the fancy replacement. This way, when you submit the form the correct value is also passed along.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
This is very awesome! I wonder what you have in store for us next week...
Great work - unfortunately there seems to be a problem using later versions of the jquery lib (jquery-1.7.0) - any thoughts?
Awesome will definitely use this with twtnotes! here's a demo of it http://screenr.com/J1k
Great work! Just one tips: it's better if you preload 'li' background for better effect.
Thanks for the suggestion! I added a CSS declaration in .tzSelect so that the background image is now preloaded. I also updated the article and the download.
I am not an expert but it is not working with different option values! select.val(i) at script.js on line 46 should be select.val(option.val()) or option.attr("selected","selected").
You are right! I updated the article and the download.
Nice as always! I don't think I can find 1 mediocre tutorial on this site - all are awesome!
Thank you for the awesome comments folks!
I have to admit, the tuts on this site are always presented as beautiful as the content.
Love your work, style, simplistic approach and range.
Avid fan.
Good job!Thanks~
This is beautiful!
Another amazing tutorial, thanks a lot for this!
Martin, great article as always. Thanks
Wow, very nice. It even (surprising to me) passed the "will it work in IE9" test! Kudos!
Looks good. Now do it with 0 images and I'll really be impressed!
"While keeping all the functionality intact?" Umm, how about being able to use the keyboard? That's some pretty big functionality that has been lost here.
You are correct. I should change it to "most of the functionality intact". Other than that, keyboard navigation should probably be included in version 2.0
This is great!
The only issue I see is that you've used the html5 data feature to put style back into the HTML document. You are defining the icon for each option, an essential part of style, within the HTML doc. I haven't really thought about it any further yet, but naturally, there's a way you could instead use an ID for each option and assign a CSS-defined image for each option using it's ID. And you could use the 'rel' tag within the option to define the text. Or an image w/ its own 'alt' text within each option, which would give you both image and text. And so on.
Doing so also wouldn't require the use of HTML5, allowing for wider adoption and greater platform conformity. Just sayin'.
Again, apart from this one aspect, I think the overall technique and end result are great! Good work.
Cheers.
Thank you for the comment.
I always try to keep my markup to a minimum, and decided it was a good place to demonstrate jQuery's new data() method enhancements.
You are, however, free to modify the script as you see fit.
I also don't think that option elements are supposed to contain anything other than plain text. You can think of it this way: instead of adding an additional image element, just specify it into the data-icon attribute.
This has blown my mind, this opens up some fantastic opportunities to enhance web forms appearance.
I have tried adding multiple select boxes to a page, and any more than just the one fails to reveal the drop down on click. I was expecting that the class could be added to any select input that has the correct data attributes. Any idea why this is?
I cannot wait to see how you handle radio buttons and check boxes!
Digging a little deeper, it looks as though all of the options from each select is appended to every ul in the drop down and the show and hide functionality is prevented from working when there are multiples. It would be great if this was encapsulated so that it worked for multiple select groups.
Yes, encapsulation would be a good enhancement to the script. I will tackle it during the weekend and turn it into a jQuery plugin.
Is there a chance you've turned this into a plugin? Or, at the very least, have to create a script that allows for multiple selects on the same page?
Thanks for your efforts on this, saved me a bunch of time.
Any updates on making it work multiple select in one page?
Have you found a way to make this successful. I was wondering if we could create the drop down selection boxes to sit side by side instead of on top of other one. and that the drop down boxes would work.
Beautiful!!
Thank you (=
Wow! Nice CSS element application !
I'll use it on my project! Thanks and keep on your work !
Hello Martin,
I recently found your site. The tutorials that you write are simply awesome and I really appreciate the fact that you explain everything in detail.
I have been to other similar sites too and I can tell you, I have never seen any site that explains like you do.
Kudos for your nice work. :)
Is it possible to add a link to them?.. i tried but didnt success.
Just wondering, it's possible to drop down the menu on mouse hover instead of mouse click.........
Srry about my english, I'm still learning. :)
Try this code (place it inside the $(document).ready function in script.js):
selectBox.mouseenter(function(){ dropDown.trigger('show'); });its really a better...thanks^^
I added it to some forms, but I had to edit a few things. First of all, I do not need the image order data features and the width of the div was wrong because of some paddings inside the form. Then I want to use the keyboard, so I changed the hiding of the the select field.
Next, I added this event:
and I added a focus to the select field inside the toggle event:
This is still not ideal, because the dropdown does not scroll to the actual entry, but you can now use the tabkeys to jump to the selectfield and change it with the keyboard.
There is another technique to add better selectfields, but it uses the whole jquery ui lib and I do not want to load 40 kb of code, that is unused on the rest of the page.
Another suggestions: Please remove the textshadow on focus of this textarea. If you select a part of the text, it is really unreadable.
Oh, and I do not use the multiple background, but gradients and a em element, that is shown as a little arrow. Looks nice and does not need any images.
Anyway we can add a link to them?
Amazin utilization of CSS3 and jQuery. This tutorial showed me that I have so much to learn...
great :)
Awesome Work and great explained! Thanks for that!
Nice and functional script, thanks for the share.
I ran into a small problem when more than one select box is present on one and the same page. The drop down function isn't working. I get the styling working, but when I click on the the select box, the drop down list won't show up. Is it possible to make multiple selects work with this script?
Or is it working and I'm doing something wrong
Very nice and useful tutorial!!
But i'd like to know if we want when we click an option instead of showing in select dropdown to take the value of the option and move on a link, how this could be added as function in script file?!!
For example if you want when you choose iPod to link to iPod's website how could be done??
Thanks
Martin, I tried to add in script file in:
li.click(function(){
and before:
selectBox.html(option.text());
dropDown.trigger('hide');
the follow:
switch ($('#getdropdown :selected').val()) {
case '1':
document.location.href="www.something.com";
case '2':
document.location.href="#";
case '3':
document.location.href="#";
}
But I see that when you click the first option, do nothing and if you click it second time it moves to the location you define.
How could be fix this and link to the location in first click??!!
Hi Martin,
Very nice works from you, but I am having a same problem with Giorgos, which i can't add in a link to the value. and really hope can get some advise from you. Thanks!
Hi Martin.
Event types of "change" don't work.
The solution of the following:
Need to add the following line of code
After
Or
Good luck!
And thanks for this plugin :)
Thanks for the solution but I have one question. using the
select.val(option.val()).trigger(‘change’);
In my case I have two different dropdown menus areas in the same page. I named them with different classname on the script file.
One is the regularSelect and I don't want the .trigger('change') it has the standard submit button. The other one 'mysort' I need the .trigger('change') so it goes to the href page (onChange). If I add:
$('.mysort').val(option.val()).trigger('change');
Applies the trigger to both. I tried to .unbind('change') but doesn't work. Is there a way to stop the .trigger change for the regularSelect?
I found the solution to having two dropdown menus in the same page with different functions. One has a link to the value.
jquery.tzSelect.js before:
Add:
if dropDown.hasClass('dropDown mynewclass')){ select.val(option.val()).trigger('change'); } elseOn the script.js after:
className : 'hasDetails'
});
Add your new class:
//mynewclass menu class $('select.sortBy').tzSelect({ render : function(option){ return $('',{ html: '<a href="'+option.text()+'" / rel="nofollow">'+ option.text()+'</a>' }); }, className : 'mynewclass' });You can modify the html to fit your needs. Replace mynewclass with you class name.
Hope this help.
Hi!
This should be included in the script. Thanks for the tipp, I needed that, and wouldn't have found it else :)
Absolutely awesome
The html: didn't upload correctly, change it to fit your needs.
hi it's great ................thankx.......!
i wondering if it possible to give scroll bar
thanks in advance
hello guy i found answer of my own question
.tzSelect .dropDown{ position:absolute; top:40px; left:0; width:100%; border:1px solid #32333b; border-width:0 1px 1px; list-style:none; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; box-sizing:border-box; -moz-box-shadow:0 0 4px #111; -webkit-box-shadow:0 0 4px #111; box-shadow:0 0 4px #111; overflow: scroll; height: 250px; }it's give you scroll bar to drop box option
Hello,
i made a Onchange function to my select, but dosen't work.
Please help !
I was trying this with the latest jquery-library and it didn't work. But I found the solution.
Apparently they don't use className anymore. But if you change that to class, everything is solved. I hope I saved someones time with this.
Also, to get the selected index in the jquery cod/plugin, this could be handy
if(i==select.find('option:selected').index()){ selectBox.html(option.text()); }And thank you for all the tutorials. Keep it up :D
Thanks a lot, you saved me a lotta time ;)
It works with jQuery 1.7 too ;)
Thanks for the custom drop down solution and nice code.
but I have one issue with custom drop down. I am developing the website for "iPhone, iPad and iPod". when using custom drop down it is working perfect. but when I have added google map with custom drop down on a page, the custom drop down start creating a problem. when user click on drop down, only drop down border display to the user (all the items just become invisible). without google map everything is working fine. can you please help me to solve the issue ?
Also the custom drop down with google map is working fine in system browser like Firefox, chrome.....etc. but it is creating issue in case of iPhone browser only
Wish this would work with jquery 1.6+
Me too!!
replace the className with 'class'.. would be first step (dont forget the quotes!)
and as Waut mentioned earlier, you have to replace
if(i==select.attr('selectedIndex')){
selectBox.html(option.text());
}
with
if(i==select.find('option:selected').index()){ selectBox.html(option.text()); }
Worked out well for me..
Hi Martin. Thanks for this tutorial!! Works great!! Question: Is it possible to load a cufon font in my dropdown? I don't get at what point I should do the cufon font replacement, if it's even possible.
Thanks!
I was wondering is there is a way to allow the use of two or more select objects using this code on the same page. I have tried to add an additional select element within the html and when i do so it losses funcationality.
Nice job Martin, great explanation,
tested in ie8, ie9, chrome, firefox and safari latest versions, works great on all.
thanks for sharing
Great Post! A small query. When I updated the jquery to latest jquery-1.7.2. the select element vanishes. What's the issue?
Yes, facing the same issue. It's because of the variable names in the library, need to catch those and replace with old ones, but no luck yet.
Hey, Thanks for the wonderful tutorial. However m stuck in a problem. I've edited the css as per my requirement, but somehow there is blank space on left side (assigned for images I guess) which is just not ready to go. I don't want any images in the list just simple text. can somebody help me out with this & let me know what changes are supposed to be done in css or js to remove the blank space on left. I've removed the left:88px; from ".tzSelect li span", but the blank space is still there.
Great! Works like a charm!
can anyone turn this code into a jquery plugin??,
i tried to do it, but i couldn't...
it would be absolutely great! =)
With the latest jquery (1.8.x) the combo is not visible. To make it visible change the javascript file with the following:
var selectBoxContainer = $('<div>',{ width : select.outerWidth(), className: 'tzSelect', html : '<div class="selectBox"></div>' }); var dropDown = $('<ul>',{class:'dropDown'});with this:
var selectBoxContainer = $('<div>',{ width : select.outerWidth(), 'class' : 'tzSelect', html : '<div class="selectBox"></div>' }); var dropDown = $('<ul>',{'class':'dropDown'});and
if(i==select.attr('selectedIndex')){ selectBox.html(option.text()); }with this:
if(i==select.find('option:selected').index()){ selectBox.html(option.text()); }Martin thanks a lot for the Tutorial!
Ross thanks a lot for the advise. Got crazy about why it does not work, but no everything is fine...
thanks ;)
For new versions of jQuery, selectedIndex is now a property, so you have to replace
if(i==select.attr('selectedIndex')){ selectBox.html(option.text()); }with
if(i==select.prop('selectedIndex')){ selectBox.html(option.text()); }Martin thanks for the code but how to connect the links that I want the choice of one shift on a link to another page. 2 - another etc
I've having trouble with the drop down li not being on top of other elements on the page. I've tried adding z-index to no avail. This is true of other html/form elements as well as other selects created by this code. It's kinda hard to select an option when it is under other select boxes.
Great plugin. Just wondering how to make each of the list items a link to an external page?
I was asking a coworker the other day, "how would you do a select with custom HTML in it?" - and his answer was painfully obvious: "oh, you mean radio buttons?"
Radio buttons are exactly that - they let you make a single selection from a group of choices, and a single value is generated when the form is submitted, so in data model terms, they are for all intents and purposes the same.
Without a bunch of JS to parse and transform elements into something else, such as implemented by a bunch of popular jQuery plugins, and elements are readily stylable:
http://jsfiddle.net/mindplay/xjjrhp1t/
Just a very simple proof on concept, but I think the idea makes more sense than trying to warp elements into something they're not - radio buttons are a much closer match when you need custom markup, I think.