Freebie: 3 Amazing Bootstrap 4 Gallery Templates
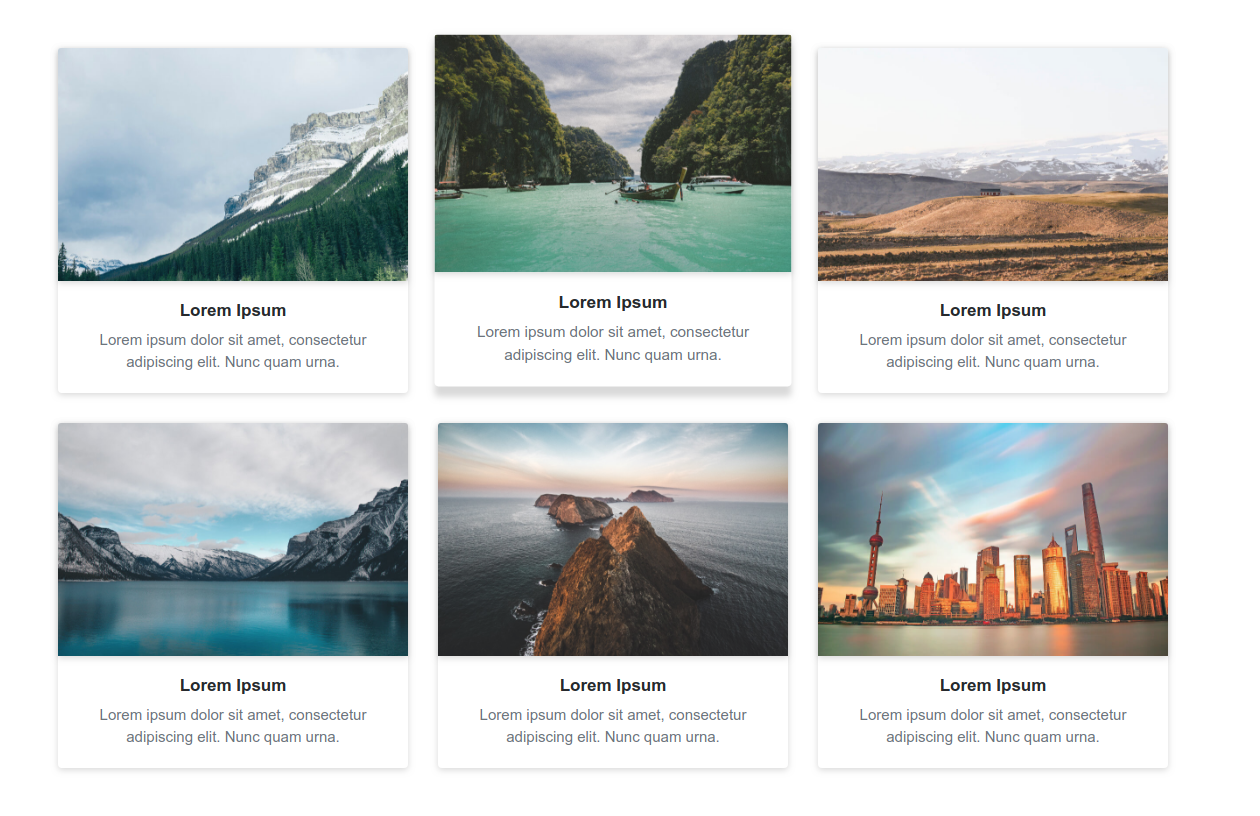
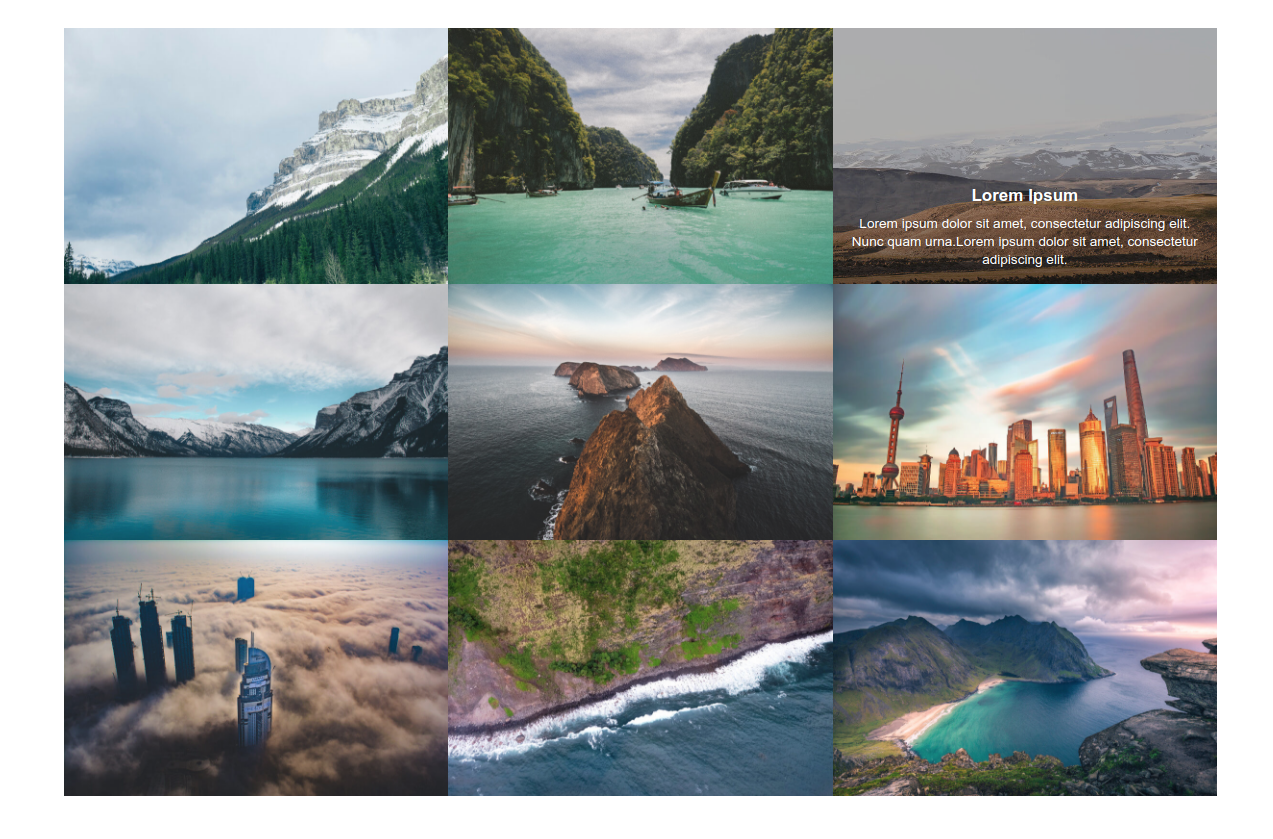
In this article we share with you 3 amazing Bootstrap 4 image gallery templates with awesome hover effects. Just like all our freebies, these templates are completely free to use, fully responsive and very easy to integrate- just copy and paste.
The Templates
The templates are built with the Bootstrap 4 grid component. The HTML is fully compliant with the framework and the CSS is self contained, so when you use it, it won't break the rest of your styles.
Each template a has clean, modern design and unique CSS on-hover effects. For the Lightbox functionality we have used the baguetteBox plugin, which is simple to use and has no dependencies.

How to use
To use any of the templates from the demo, follow these simple steps:
- Grab the zip archive from the Download button near the top of the page and extract it.
- Paste the HTML into your project. Make sure you have Bootstrap 4 on that page.
- The styles are located in separate CSS files for each design. Link to the CSS file or copy its contents and add them to your styles.
- For the Lightbox effect add the baguetteBox CSS and JS, and initialize it in a script tag.

Free for Commercial Use
You have all rights to customize and use these templates in both personal and commercial projects. All our freebies are 100% royalty free, no attribution required (our license page). And if you need even more beautiful bootstrap snippets, browse the related articles below.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Comments 2
Thank you so much Georgi Georgiev, the template has helped me a lot in building my portfolio website.
Some of the links in the demo do not work, but all in all the download is great. Thansk!
Here are the broken links:
https://demo.blog.daitra.xyz/2018/03/3-amazing-bootstrap-4-gallery-templates/#cards-gallery