Freebie: 4 Bootstrap Gallery Templates
In this post we would like to share with you 4 awesome image gallery templates for Bootstrap 3. Just like all our freebies, these templates are completely free to use (no attribution required), fully responsive, and super easy to implement - just copy and paste!
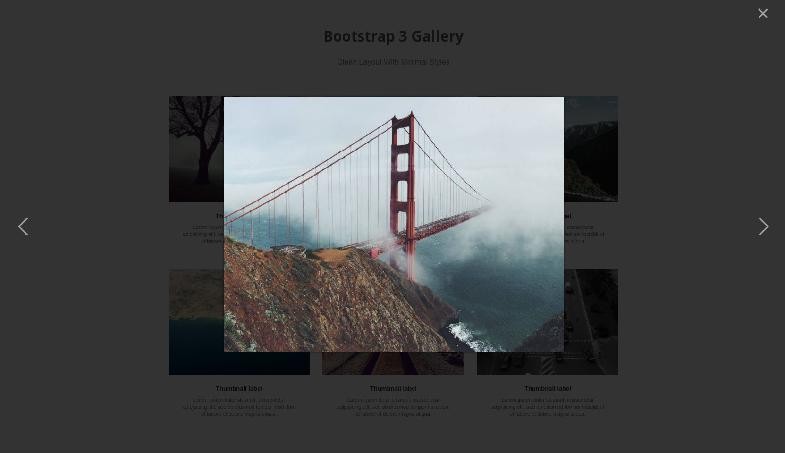
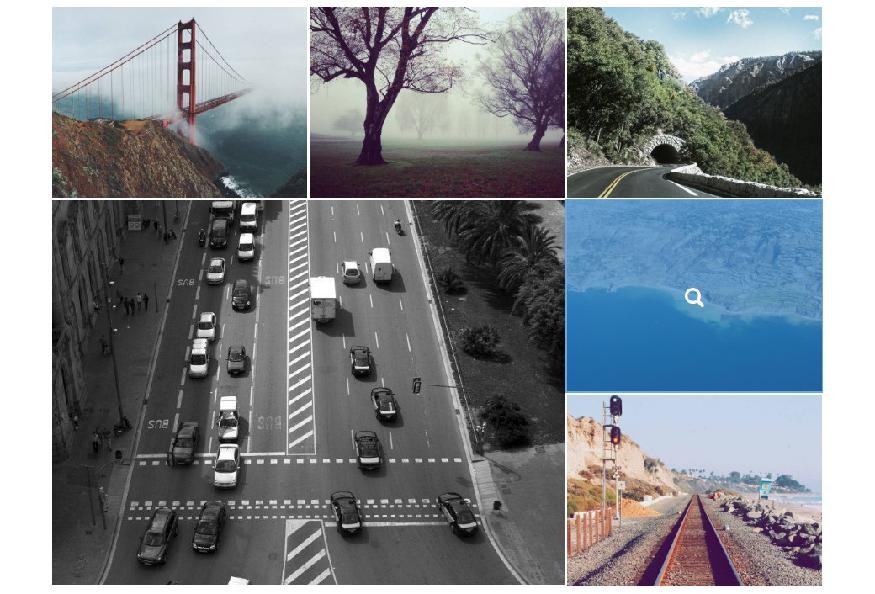
The Templates
The four templates use the Bootstrap 3 grid for their layouts. The HTML is fully compliant with the framework and follows the recommended practices. For styling we've used good ol' CSS, while making sure to keep it self contained so it won't mess up the rest of your styles.
Each template has unique CSS-only hover effects, as well as Lightbox functionality thanks to the baguetteBox.js plugin. There are many other Lightbox libraries out there but we chose that one because of the cool name (although it having no dependencies and being super easy to use were taking into account as well).

How to use
To use any of the templates from the demo, follow these simple steps:
- Grab the zip archive from the Download button near the top of the page and extract it.
- There are separate folders for each template + a folder of placeholder images (courtesy to Unsplash). Decide which template you want and grab it's HTML from the
.tz-galleryelement in the index.html file. - Paste the HTML into your project. Make sure you have Bootstrap 3 on that page.
- The styles are located in separate CSS files for each design. Link to the CSS file or copy its contents and add them to your styles.
- For the Lightbox effect add the baguetteBox CSS and JS, and initialize it in a script tag -
baguetteBox.run('.tz-gallery');.

Free for Commercial Use
You have all rights to customize and use these templates in both personal and commercial projects. All our freebies are 100% royalty free, no attribution required (our license page). Enjoy!
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more