Quick Tip - Make a Full Screen Image Background With a Line of CSS
Full screen image backgrounds are a must if you are creating a portfolio or a photography website. This usually involves using a jQuery plugin, which will properly resize the image with the browser window, and do the necessary calculations so that the image covers the entire width and height of the page.
But did you know that if you are ready to sacrifice support for IE8 and below, you can have that kick ass effect only with a line of CSS? Here is how..
The background-size property
With background-size, you can tell an element how large its background image must be. Like this:
#elem{
background:url('kermit.jpg') center center no-repeat;
background-size:100px 150px;
}
But even more convenient, this property supports two magical values: contain and cover:
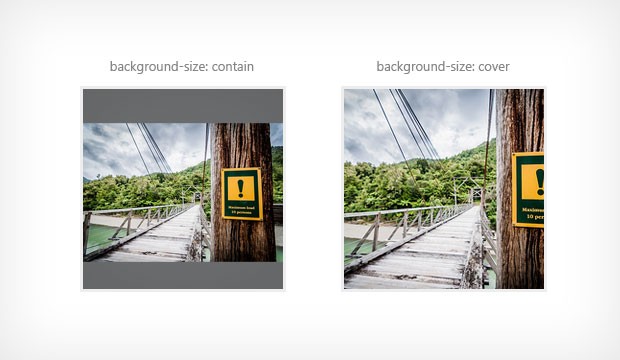
- Contain resizes the background image so that it fits entirely in the element;
- Cover is more interesting - it makes so that the element's background is entirely taken up by the image. The image is resized to the smallest size that allows it to cover the element entirely (see the illustration below). This is also the property we will be using for our full screen background.

So all we have to do, is to set the image we want displayed full screen as a background to the html element:
html{
/* This image will be displayed fullscreen */
background:url('background.jpg') no-repeat center center;
/* Ensure the html element always takes up the full height of the browser window */
min-height:100%;
/* The Magic */
background-size:cover;
}
body{
/* Workaround for some mobile browsers */
min-height:100%;
}
And now you have your image displayed full screen! It will change its dimensions as you resize the window or change the orientation of mobile devices. It works on all recent desktop and mobile browsers (without IE8 and below as mentioned above).
A big thanks to Zanthia for his wonderful image.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
That's exactly what I want~Currently I use a jQuery plugin named 'fullscreenr', it's functioning well and supports IE8. Really hope all visitors can use Chrome so we can save lots of efforts.
It's happening. And if your site is visited by developer types IE is nearly non-existent.
Very nice tutorial but why do you ignore IE support? I am not sure where you are getting your information that IE is non-existent. Perhaps it is for the average home user but I am web designer and most of my clients are hospitals, schools and government agencies. They have IT that keeps them locked down so they can't upgrade their browser mostly because of web apps that will only work with the old browsers. It's very common in those businesses so there for you MUST think about accessibility. At least make sure you are not reliant on the new code for things to work because it will break and look horrible for anyone working in a hospital, education or government agencies. It's horribly frustrating to design for these people but it is a very large portion of the population.
You are right, old browsers are still used in a lot of places. The audience of your site is what determines what you can or cannot use. For example, if your web application is targeted at web developers / techies, then you can use all the cool features you want.
The best solution would be to use a library like Modernizr, and progressively enhance your pages. But you must make sure your content is accessible even on most basic devices - this is good both for usability and for SEO.
What?
I am so tired of people going on about accessibility! Its not your problem if IT departmen is to lazy to uppdate there browsers! Its like using VHS and expecting HD. You as à developer are just prolonging old browsers life.
Clearly he stated in the begining that "if you don.t mind ignoring IE 8. And your responsen was to the claim that if your visitors are devs they probobly have modern browsers.
You responded that your clients WHO works in hospitals don't have access to modern browsers?. Clearly no one needs the latest css style while you work as à doctor etc. , you might however need content. I imagine that content world not be an issue when implementing this style?
You are asking your self the wrong question. Put more focus on way really matters,content first they Great styling for thore that have the means to run it eg most of us! If i am at work and have crappy old browser, by now I Should knop that some site break à little, as long as its workable its fine, lager when they log back on from home (as that Will if you have Great content) they can have the full Great experiance
Ps. Sory about the spelling, using iPad with à differens language and the darn autocorecction is à total #%>$*>
You can't, as a professional web designer ignore IE8. It's a full 20% of my user base. Not just hospitals and schools, but anyone still using XP, anyone who doesn't care about getting the latest software.
I try to make websites look good for as many people as possible because I want to make money from them. Of course there's a cutoff, but it's IE6, not IE8.
Chris Coyier had a nice exposé on this subject, where he addresses browser compatibility as well:
http://css-tricks.com/perfect-full-page-background-image/
Thank you for the link! Things have progressed a lot in the two years since Chris' post. I can't imagine anyone using a IE filter nowadays.
Thanks for this info - I wanted to search for it by I got info in my inbox :)
Can you tell me something about image size - how big should it be? I suppose if I use media-queries for responsive design I should have different images for various screen sizes, but to use same css with background-size: cover? This one is 1600x1063px and it's size would be too much for download to mobile.
I think that it would be best to not display fullscreen backgrounds on smaller screens at all. For tablets with large screens, you could display them, but as you said you don't want to suck bandwidth if the user is on a mobile connection. It would be great if there is a way to detect the type of connection the user is currently on, so you can conditionally load assets that might drive traffic up.
Thank you, Martin! ;)
A perfect example of the use of background-size property.
By the way, what about IE - if someone is not able to change the IE browser on a normal browser, it's their problem.
And it does not mean that all web developers need to break their heads because of the so-called browser is IE, does not endorse, support, and never will support leading-edge developments, and spoil the code to support IE.
Thank you, Martin!
Just wondering possible to change the background become animation or slide?
With this technique alone, no. You will have to use a plugin for this.
Very simple code. And thank for sharing the excellent resource on the StatCounter's global browser usage stats.
Very simple code. i really love this before this i do like
<img src="abc.jpg" style="position:absolute;width:100%;height:100%" /> but this trik is amazing..
Thanks for the great tutorial. It helps to start with it.
One question: How can I place a text in front of the image, before blured background?
Thanks for your help.
great article..this make me understand completely about background-size. it's really help us..no more over sized cropped background with photoshop.. justmake a good resolution background and the script do the rest.
Can this approach be used on divs... im on phone cant test right now :)
Excellent fix!
It works in IE7, IE8, and IE9 just tested it.
IE8 is not support
Martin,
Could you explain why "cover" cuts off the edges of the picture used? (is this b/c it zooms to fill the screen height which would cut off the full width)
I would imagine that the sign on the post of this image may be the important part of the overall image.
How would you keep the image width intact so that this does not happen?
What is your best advice for implementing this on a mobile/app site?
I changed your code a little bit and it works better for me. :)
html{ /* This image will be displayed fullscreen */ background:url('name.jpg') no-repeat fixed; /* Ensure the html element always takes up the full height of the browser window */ min-height:100%; /* The Magic */ background-size:cover; }and
body{ text-align: center; /* Workaround for some mobile browsers */ min-height:100%; }It doesn't seem to work with Internet Explorer 10
Just wondering possible to change the background become animation or slide?
Excellent!
But I think it's better to hide larger images for mobiles.
Thanks for this. I was having some issues with my background not being fixed mobile browsers. This CSS trick helped me a lot.
I'm pretty sure you heard about backstretch, a jquery plugin which does exactly the same thing. interesting too : https://github.com/srobbin/jquery-backstretch
be careful with z-index but the result is quite the same.
background:#f4f4f4 url(../images/cityscape.jpg)center center no-repeat;
background-size:100%;
The colour is a fall-back
That works perfect for me! Thank you!