12 Time-Saving Bootstrap Examples
This week on Tutorialzine we've prepared for you a list of 12 examples of copy-paste-able code that you can use in your next Bootstrap powered project. We've tried to select practical resources that will save you from referencing Bootstrap's docs and designing trivial components.
To use these examples just grab their HTML (some have a bit of CSS as well), and put them in your project. Enjoy!
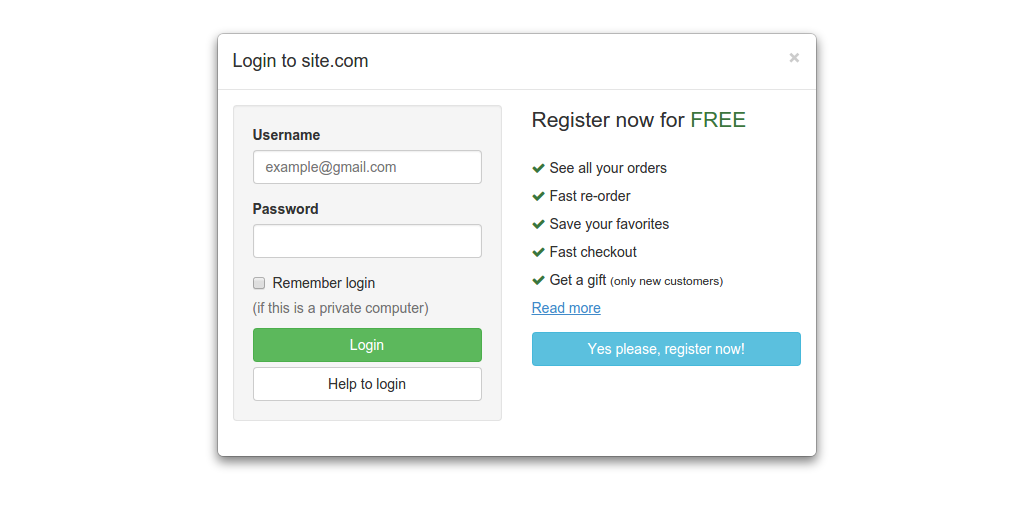
1. Login form in modal
A compact login and registration form in a modal. Perfect for "please log in to continue" pop-ups .

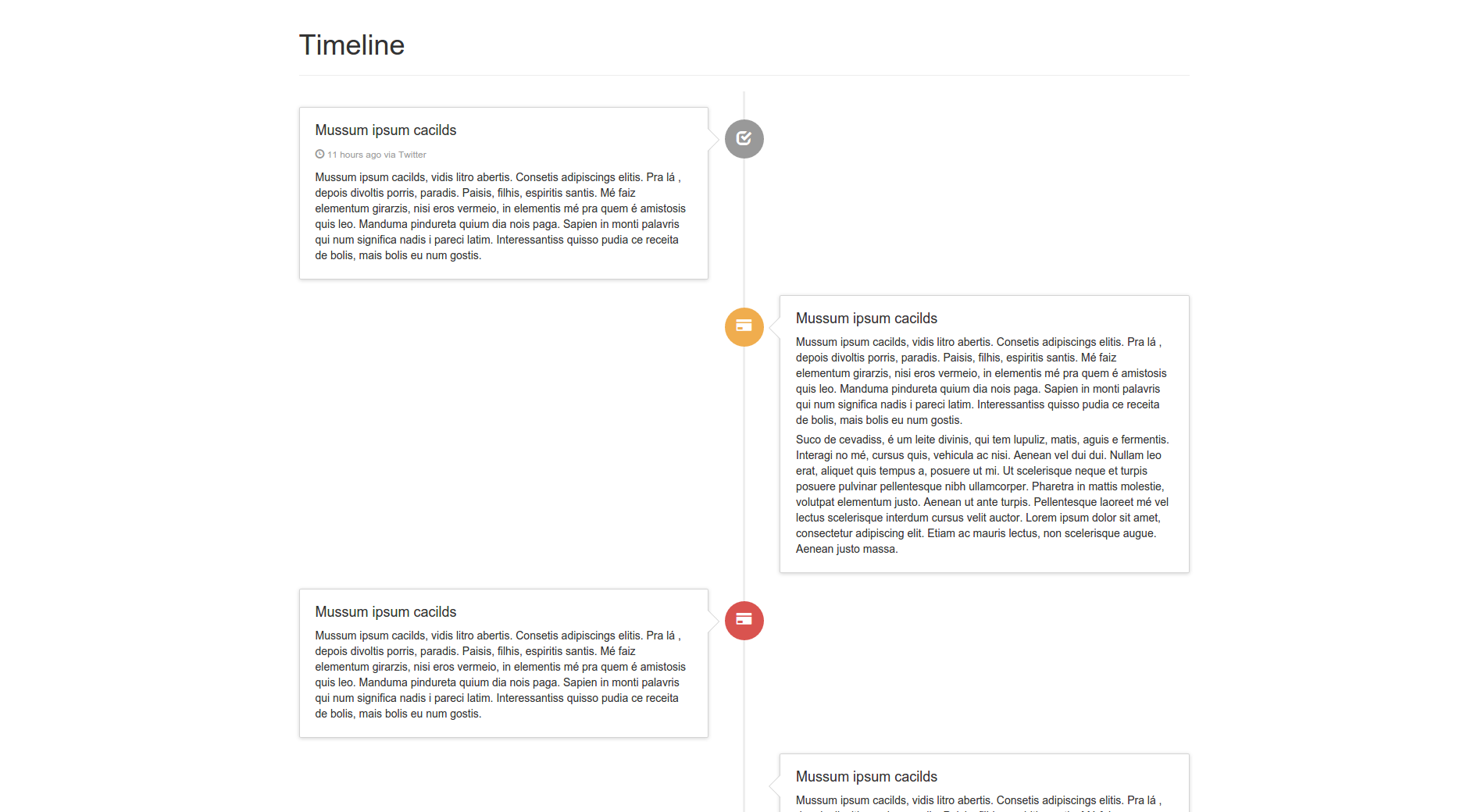
2. Bootstrap Timeline
A cool structure for showing events chronologically in a clear and understandable way.

3. Hosting Pricing Table
A well designed elegant layout for a pricing table with icons, buttons and highlighting.

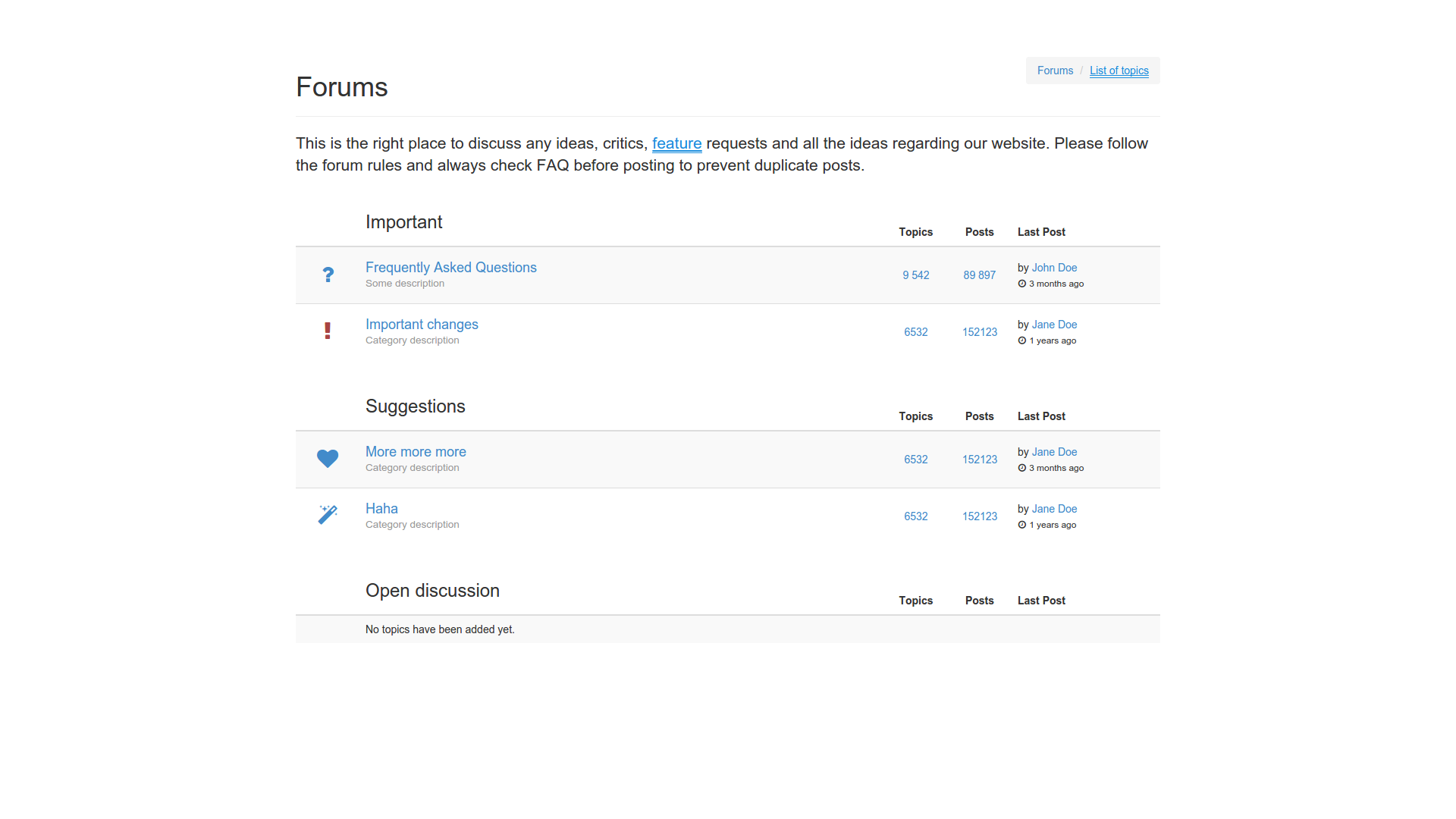
4. Forum
Responsive forum topics template that utilities Bootstrap's classes very well to create this clean layout with only 5 lines of additional CSS selectors.

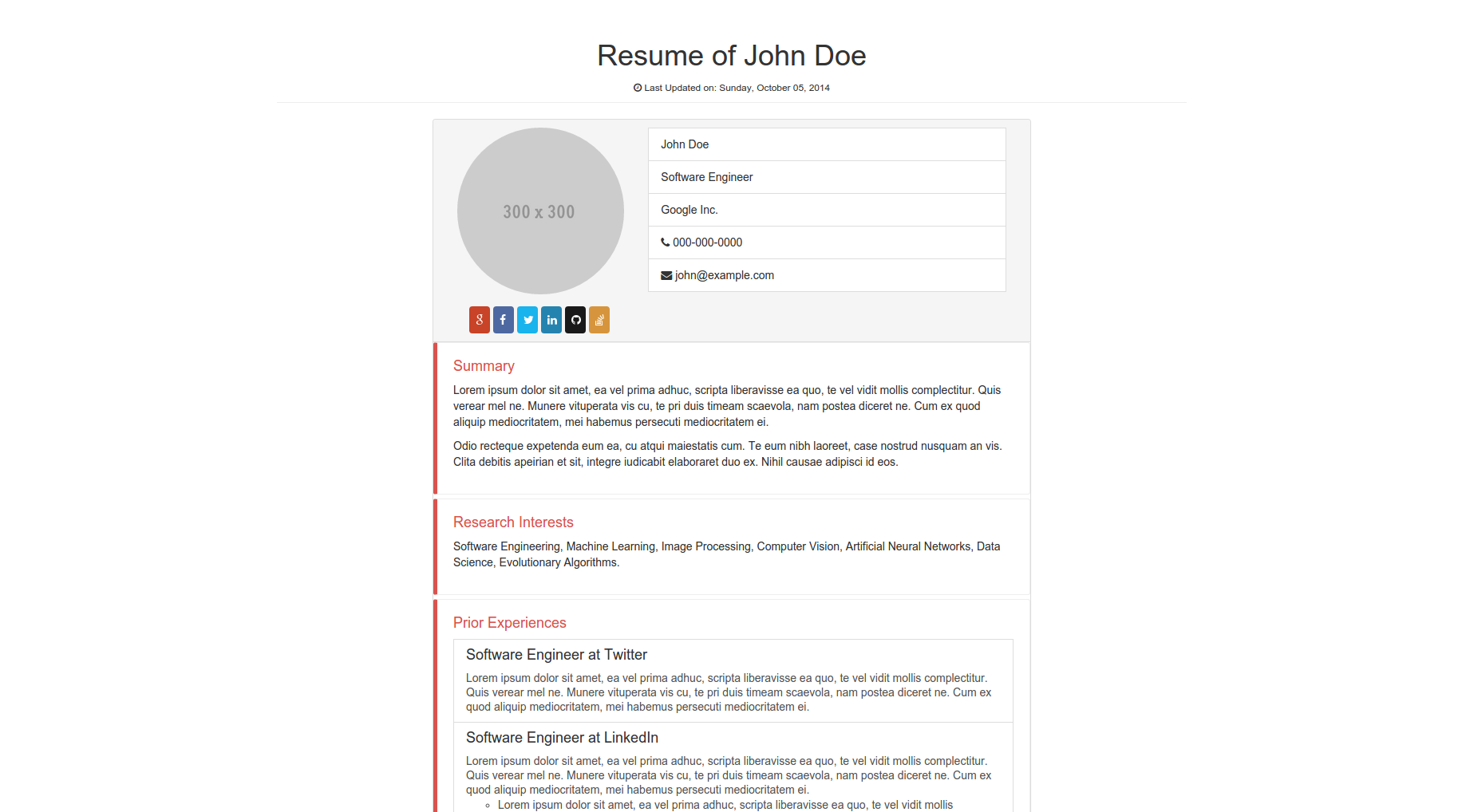
5. Simple resume template
A well organised resume with separated topics, progress bars and social media buttons.

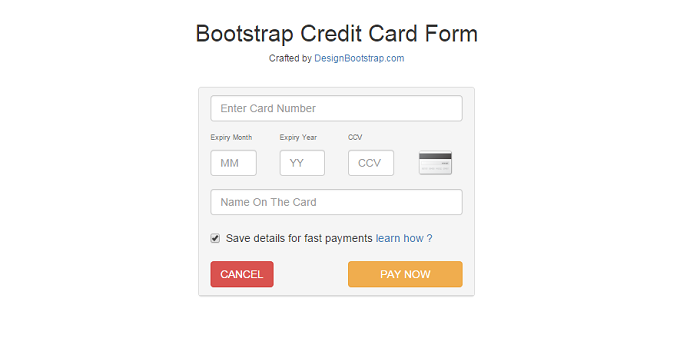
6. Credit Card Form
A small form for online purchase information. Keep in mind, this is only an HTML snippet and there is no card number validation.

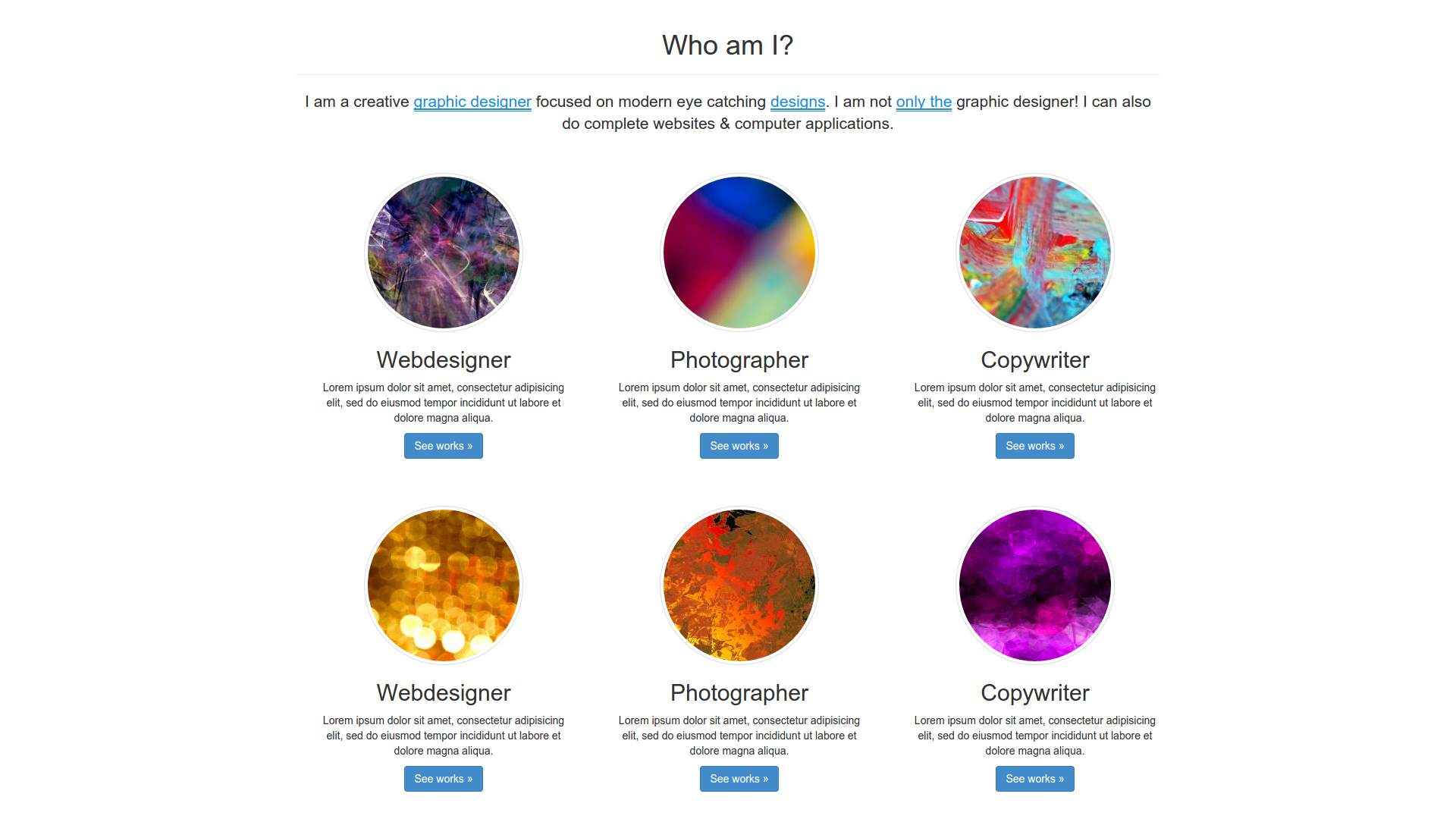
7. Stylish skills listing
This snippet features responsive panels with smooth, CSS only, on-hover effects.

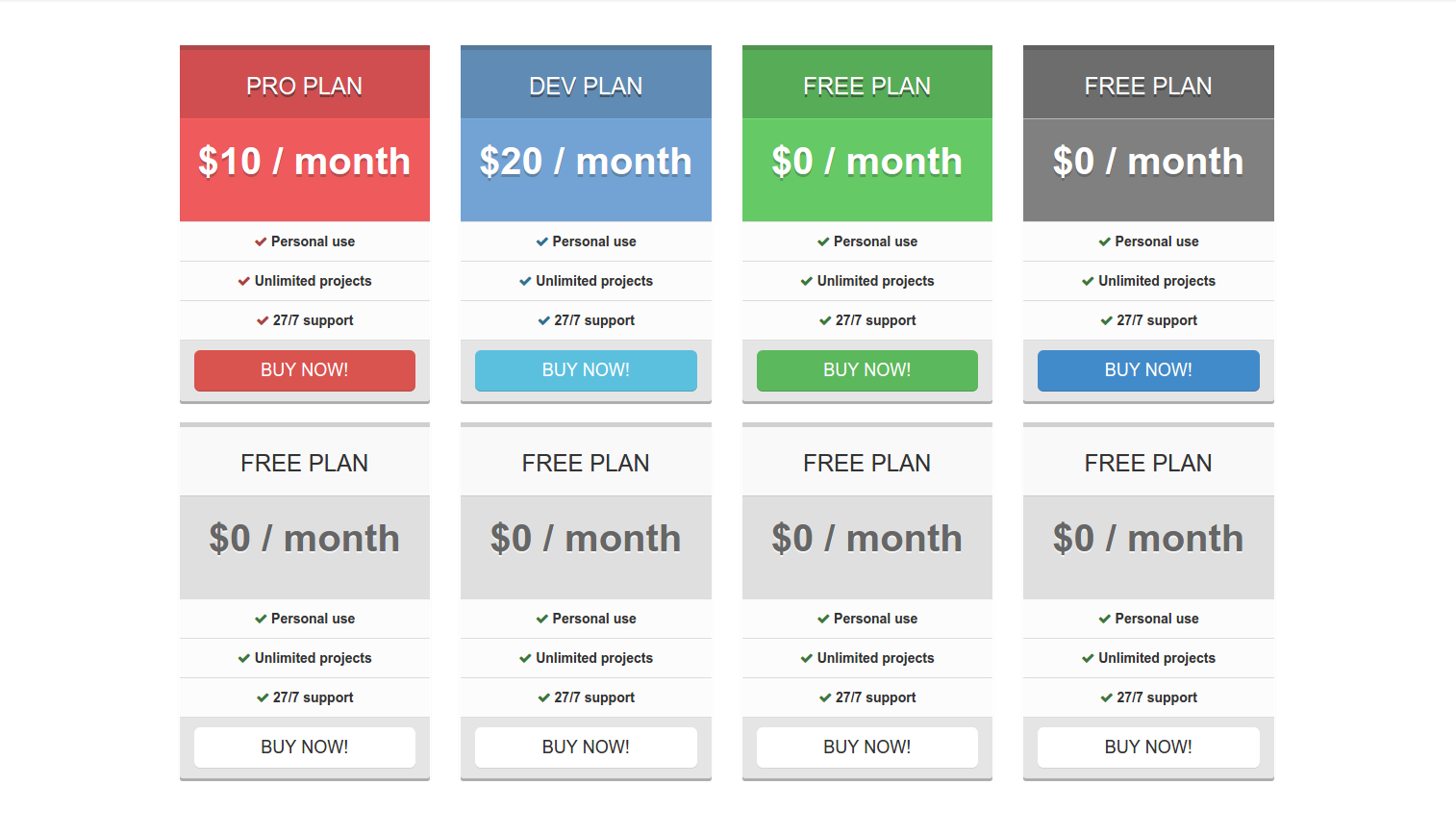
8. Responsive pricing tables
Compact pricing tables with different color variations that are easy to customize and adapt to your design.

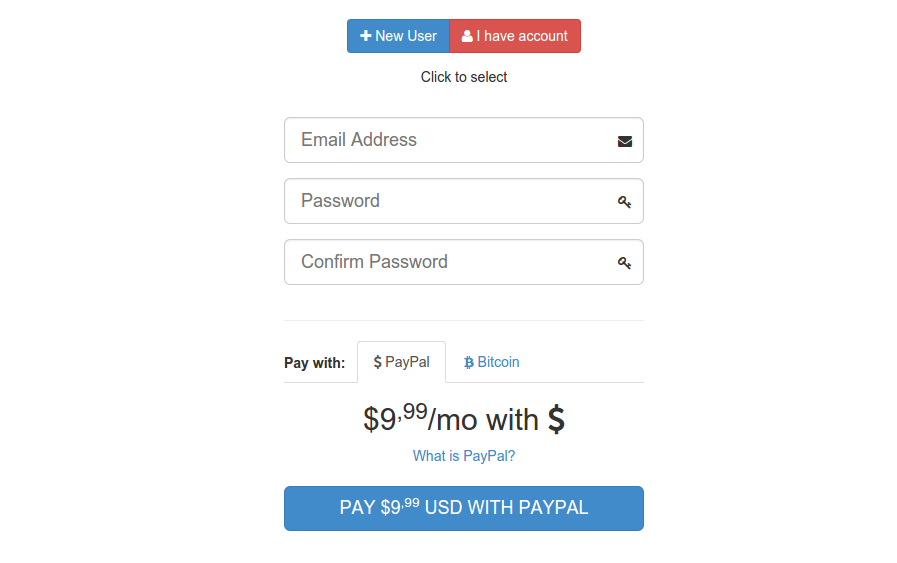
9. Sign in + sign up form
A log in / register form with separate tabs for each and a payment section. No validation provided.

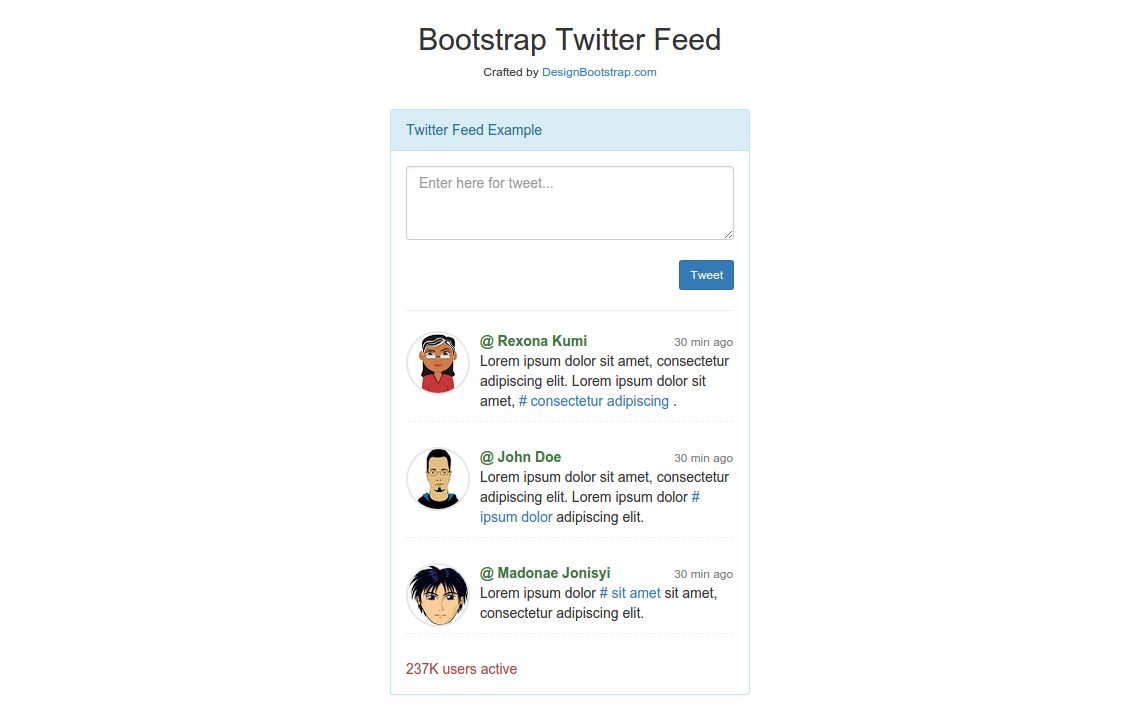
10. Twitter Feed
A compact twitter feed with a form for new posts and a list of tweets.

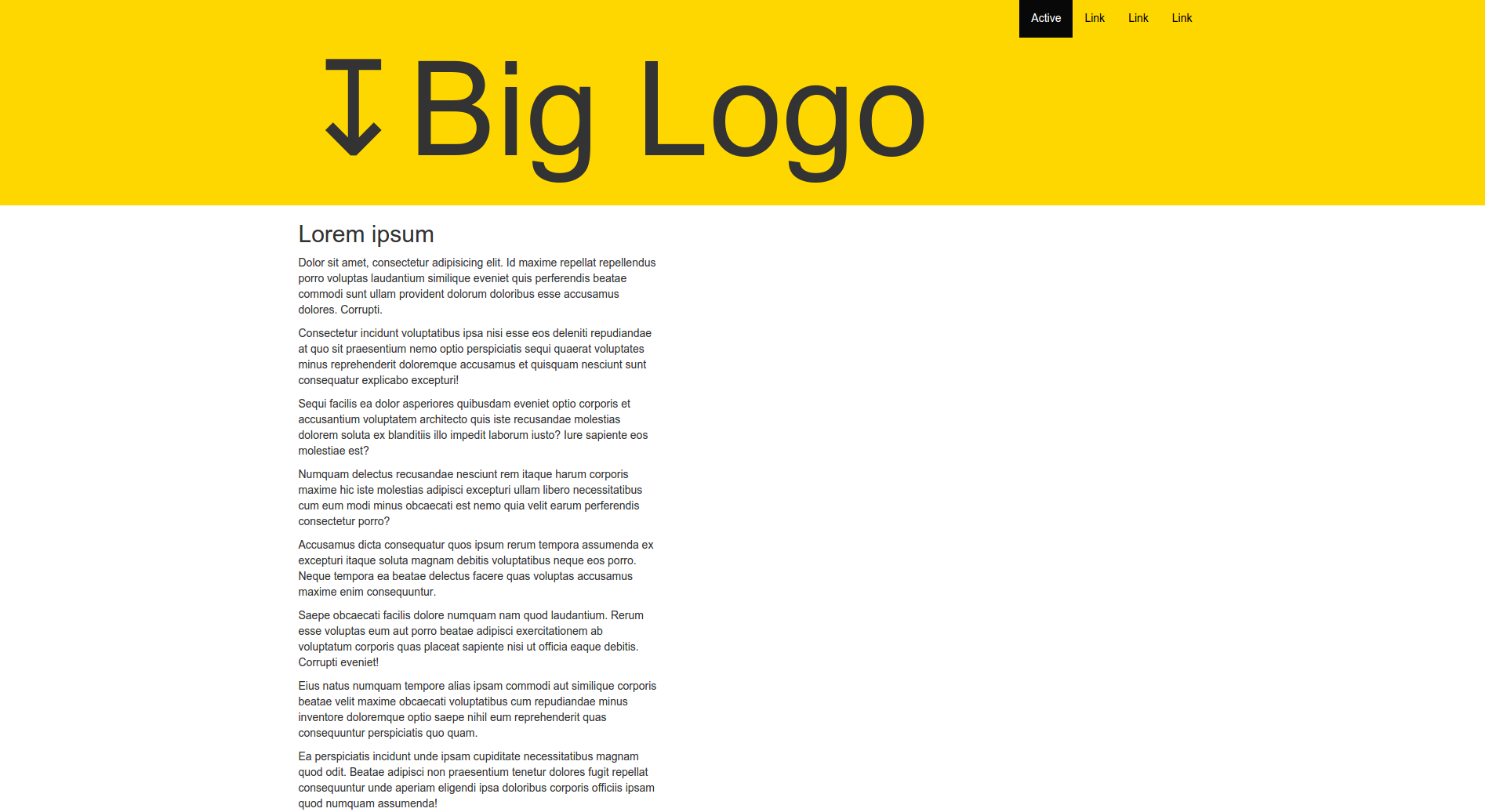
11. Responsive Parallax Navbar Logo
A bootstrap navigation bar example where the logo changes size on window scroll. Although this example uses bootstrap components for the layout, all the actual work is done via JavaScript, so make sure you insert that into your code.

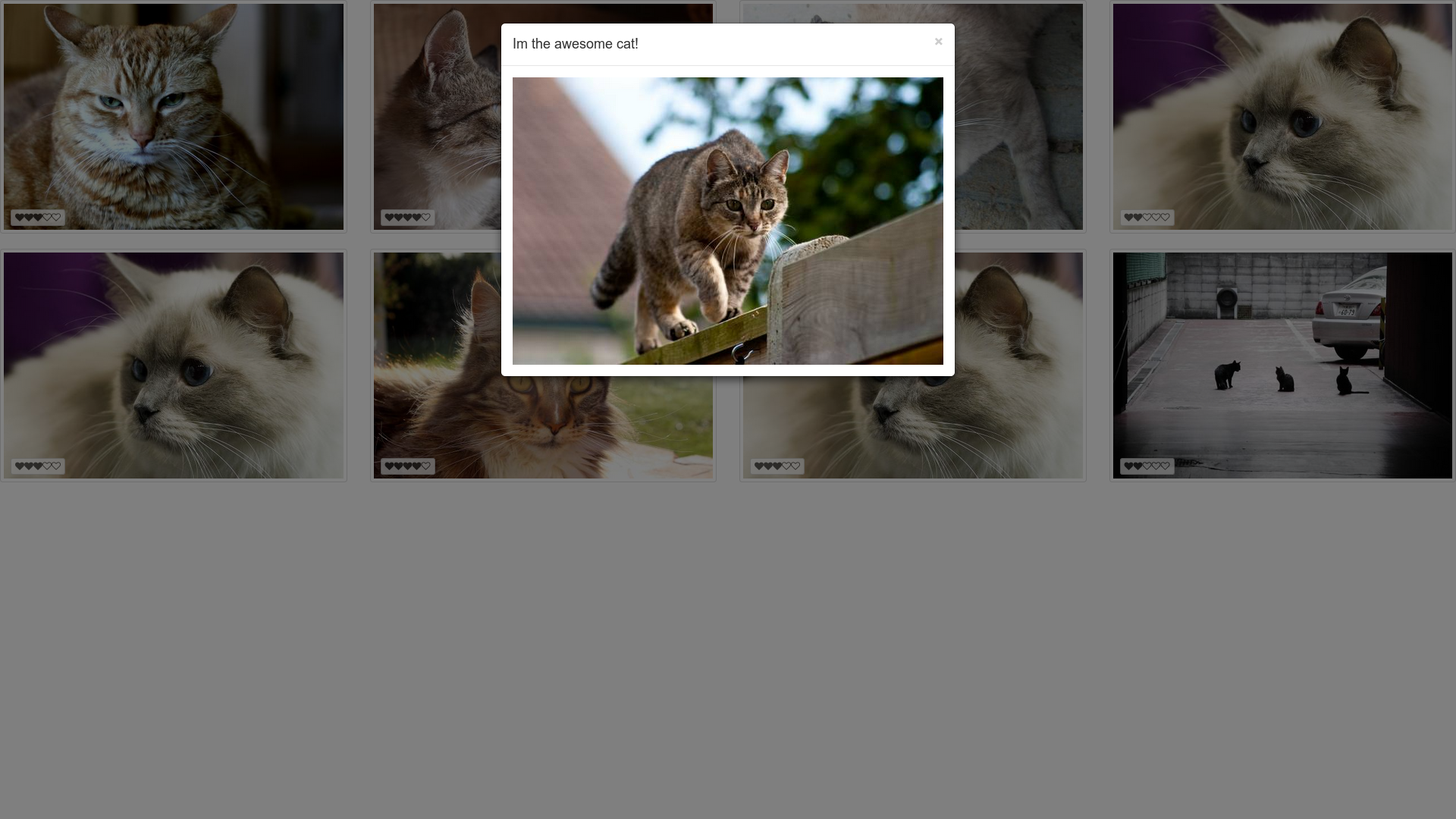
12. Simple Portfilo With Modals
A nice little cats portfolio demonstrating Bootsrap's modal functionality.

This concludes our list!
We hope you've found these premade component layouts useful for your projects, as the backbone of a more advanced design, or simply as inspiration. Also, check out our list of 50 Must-have plugins for extending Twitter Bootstrap, if you are interested in adding even more cool features to Bootstrap's arsenal.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Excellent
Yeah, can't agree more
Awesome list! Thanks a lot.
Thanks man, With this list , you just need Ctrl+c and Ctrl+v
Very usefull, directly to my favs.
Thanks a lot
Good widgets, thanks.