Freebie: 6 Excellent Paginations and Tabs
In this installment of our freebie series, we've prepared for you a collection of 6 templates for pagination menus and tab controls. We've built them without relying on any frameworks, so adding your own content or customization is as easy as editing a bit of HTML and CSS.
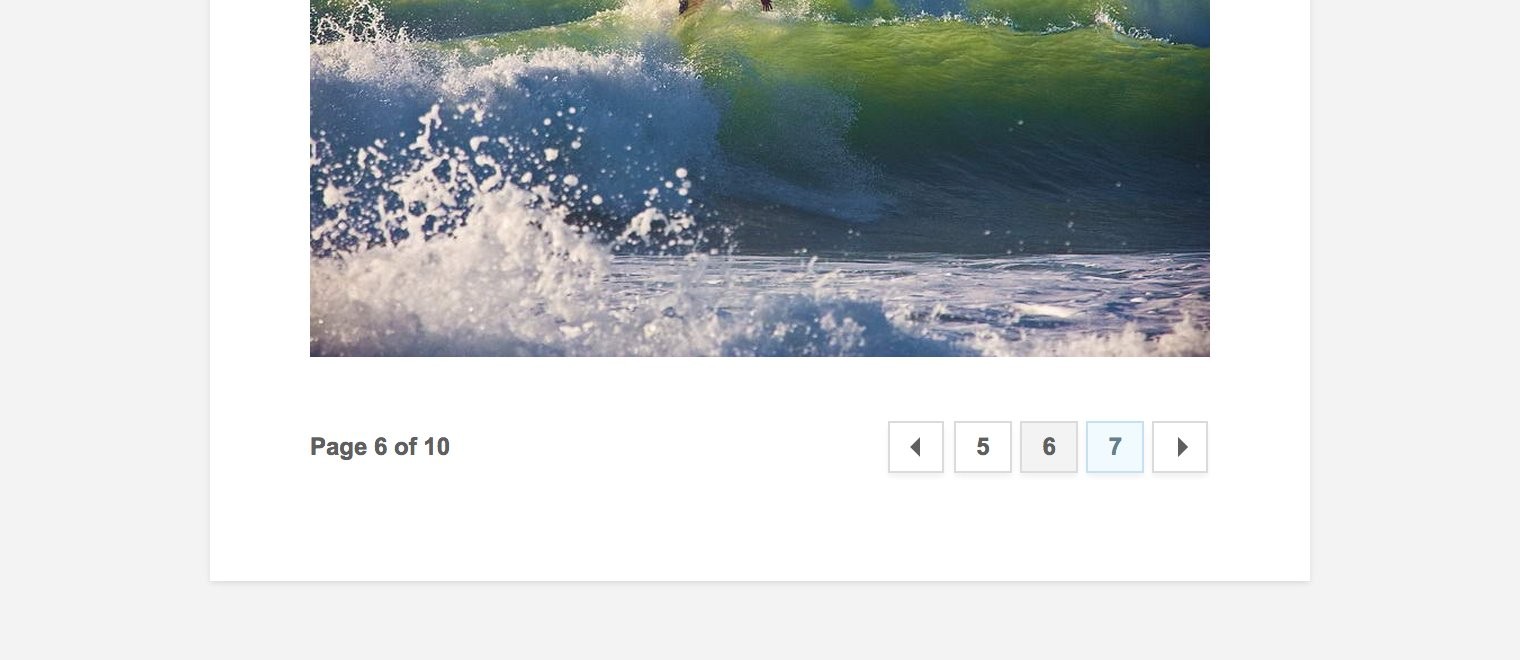
Pagination
For paginations we've come up with two designs - one standard with page numbers and next/prev buttons, and the other with next/prev buttons and a dropdown. Both of them are simple and clean, so they should look great in almost any layout.

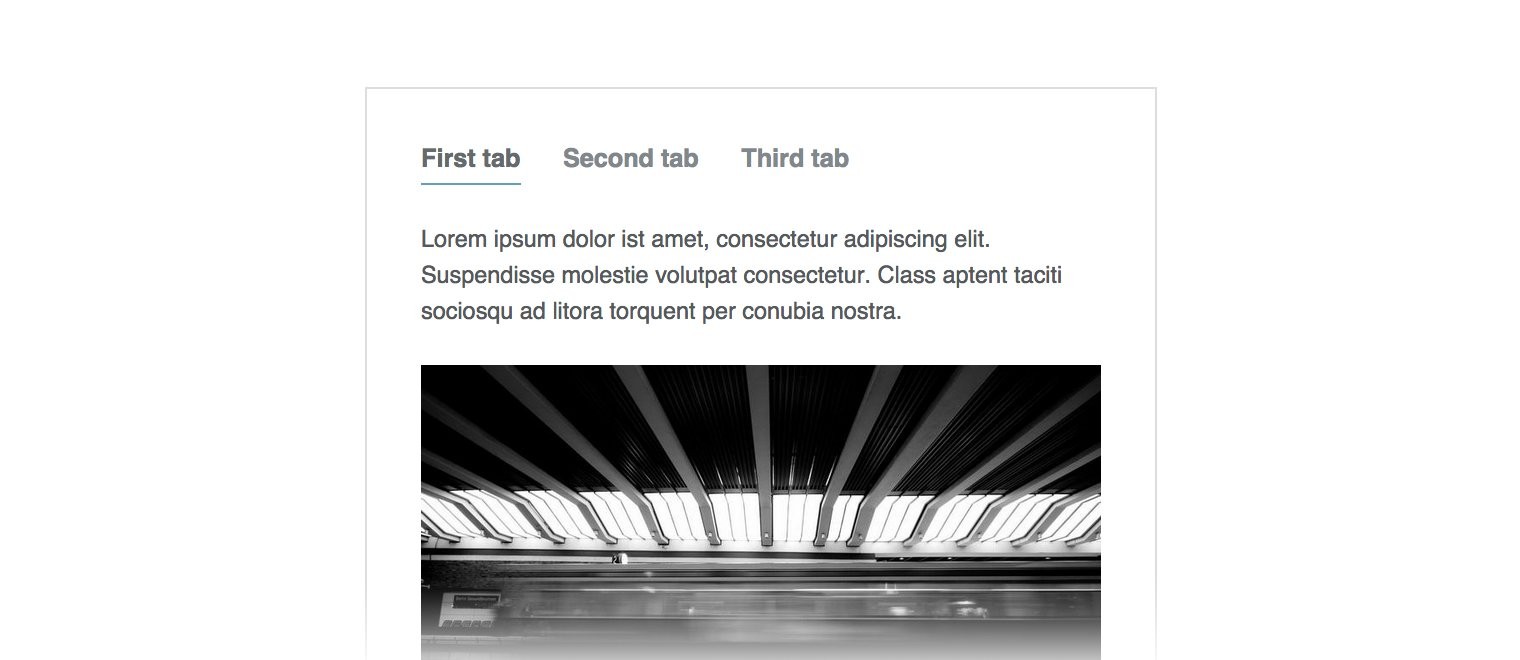
Tabs
Here we give you the option to choose between four different designs. We know that creating working tabs from scratch can be a bit tedious, so we've also included a short jQuery snippet in them to enable switching between the tab pages.

How to use
To use any of the templates from the demo, follow these steps:
- Grab the zip archive from the Download button near the top of the page and extract it.
- Open the .html file for the template you want, copy the code inside the
<body>and paste it in your project. - The styles are located in separate CSS files for each design. You can find them in the /assets/css folder. We've made sure our CSS is self contained and won't break anything in your own styles.
- Replace our placeholder content with your own and add more buttons/tabs if you need to.
Free for Commercial Use
All of the templates are completely free and can be used in both personal and commercial projects. Don't worry, you don't have to include any form of attribution either! Enjoy :)
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Nice! Thanks Danny..
Good one. Thank you.