15 Awesome Sublime Text Plugins For Web Development
Sublime Text is one of the most popular code editors available right now. It is adored by many programmers for it's speed, simplicity, and rich plugin ecosystem.
To help developers get the most our of Sublime, we decided to make a list containing some of the extensions that we use and love. If we haven't included some of your favorites, feel free to share them with us in the comment section :)

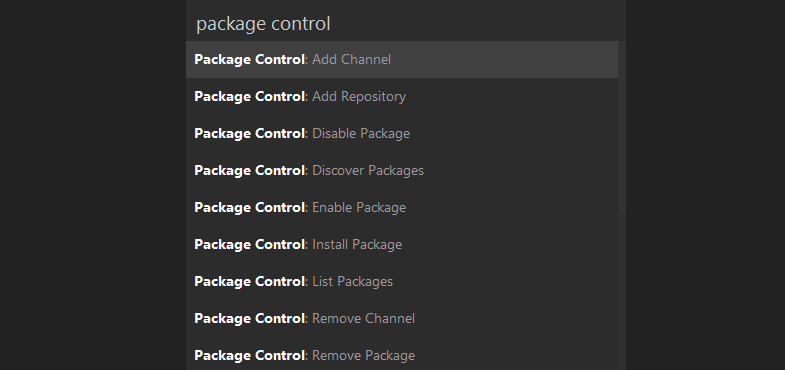
Package Control
We cannot start off our list without mentioning Package Control. It's the plugin manager for Sublime, and without it installing and removing packages would be a huge pain. If you do not have Package Control installed, make sure you do that first, as it will allow you to quickly try out the other plugins in this article.

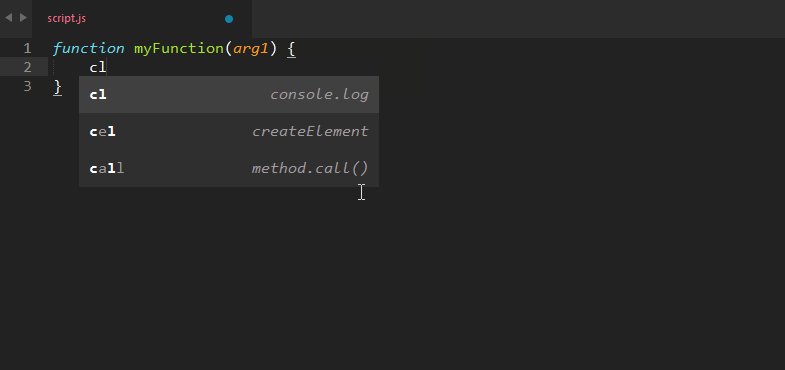
JavaScript & NodeJS Snippets
A collection of shorthand snippets for writing common JavaScript expressions much faster. Why write document.querySelector('selector'); when you can simply type qs, press tab, and let Sublime do the rest of the work.

Emmet
Like the previous plugin in the list, this one let's you use snippets to write code faster. The difference here is that instead of JS expresions, Emmet works for HTML and CSS, letting you write long tags, nested elements, or whole page templates in one go.
Emmet is a bit complex, so if want a simpler alternative you could try a similar plugin called HTML Snippets. It has less features, but is way easier to use, and has a great straightforward documentation.

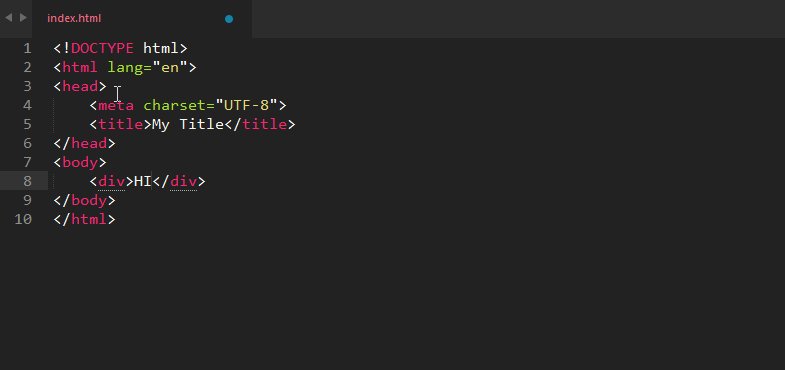
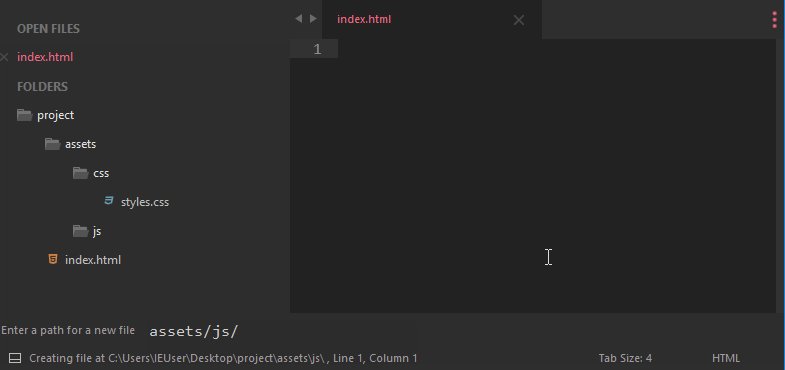
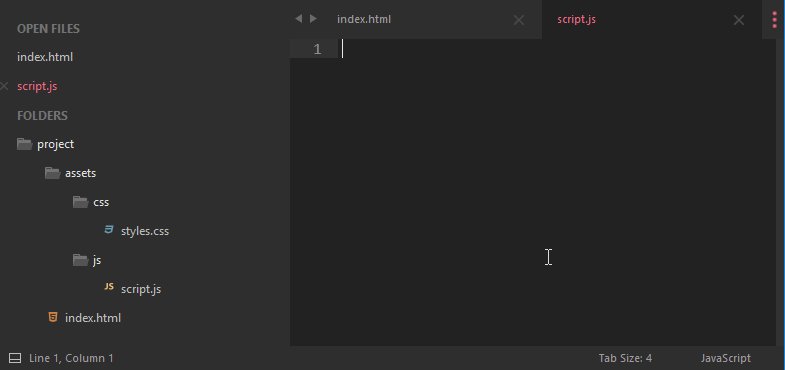
Advanced New File
This awesome package makes it possible to create new files blazingly fast. Instead of browsing folders, and using the menus, you simply open a prompt with super+alt+n and write the path to your new file. The plugin will also add any non-existing directories from the path, and even supports auto completion for folder names.

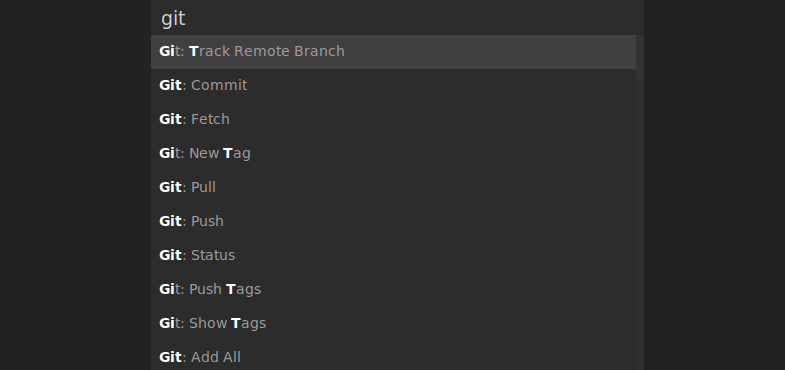
Git
A Git integration that works directly from the Sublime Text command palette. The package provides quick access to a number of commonly used Git commands, allowing developers to add files, make commits, or open the Git logs, without ever leaving Sublime.

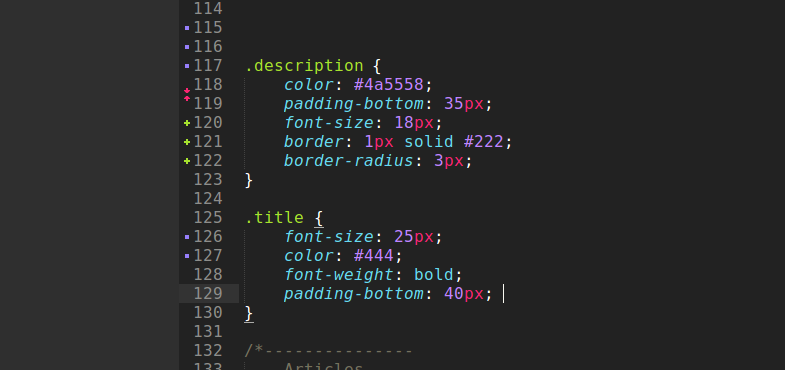
GitGutter
Very useful extension that marks each line in your source code, telling you its Git status and giving you an overview of the changes that have occurred. GitGutter can be used to compare your files to the git HEAD, origin, a branch of your choice, or even certain commits.

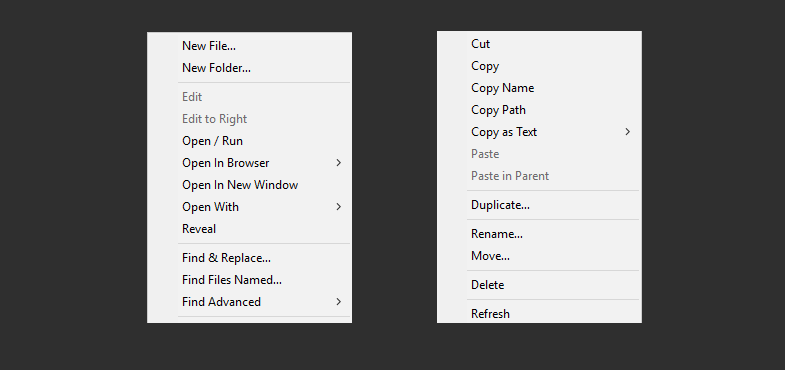
Side Bar Enhancements
In Sublime Text the project you are working on is overviewed in the left side panel. Although it gives you some options for working with your files, the available default actions are quite limited. This plugin changes that by adding over 20 options to the right-click menu, including Open in browser, duplicate, and lots of other useful stuff.

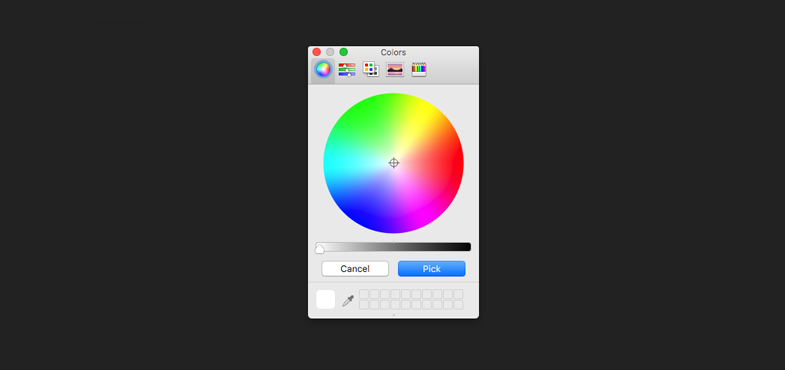
ColorPicker
A tiny, useful color picker that is very simple to use and great for quickly grabbing color hex values. The plugin opens in a separate window and allows you to choose a color from a palette or use an eye dropper to extract color from anywhere on your screen.

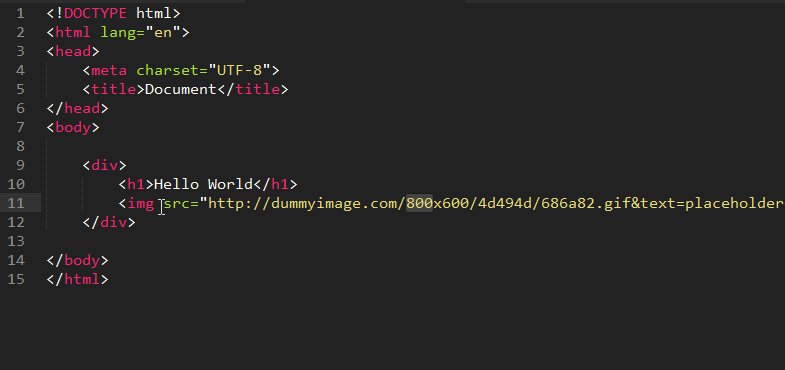
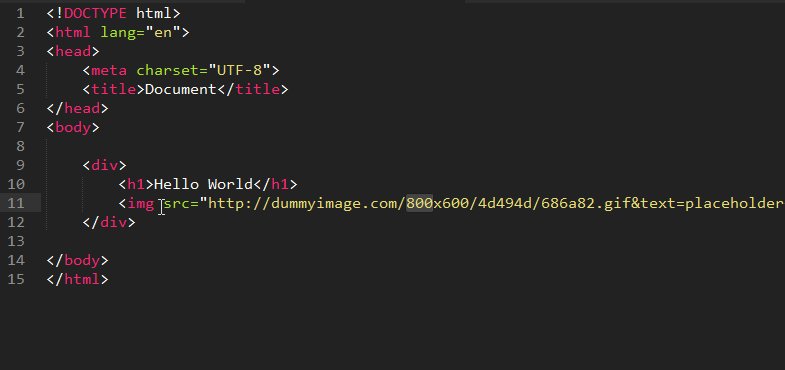
Placeholders
Sublime Text 3 has a built-in Lorem Ipsum generator that you can use for creating dummy text. The Placeholders plugin extends that functionality and allows ST to quickly generate for you placeholder images, forms, lists, and tables.

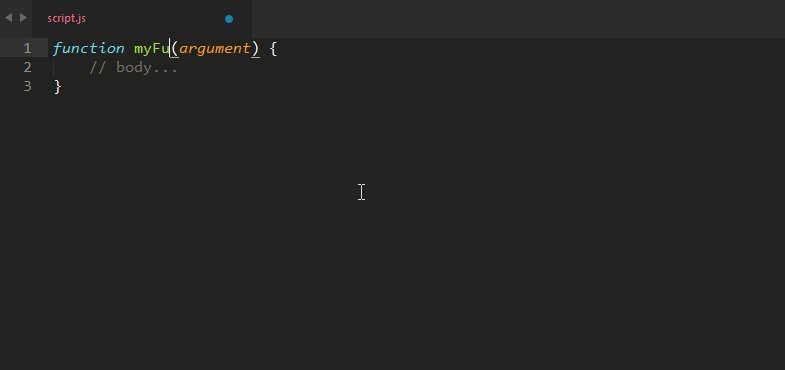
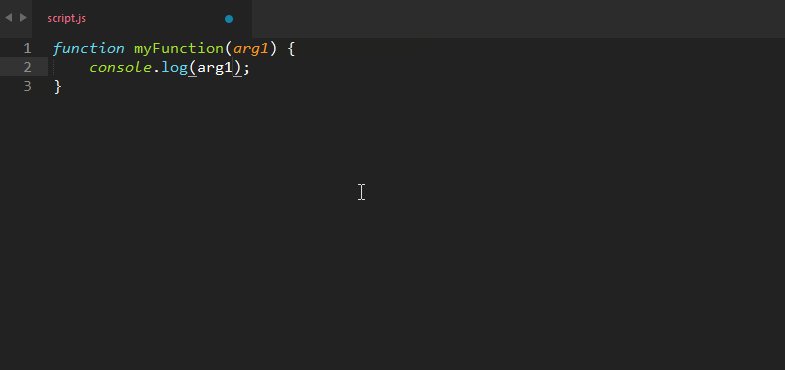
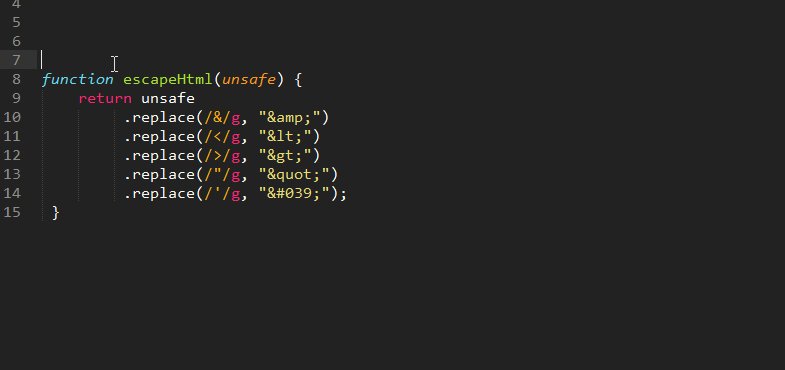
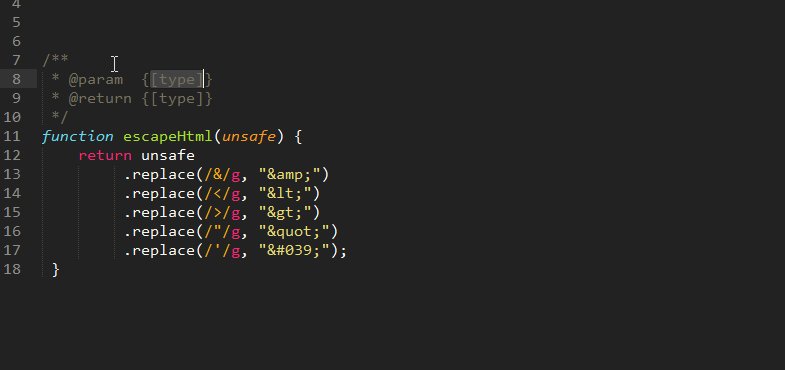
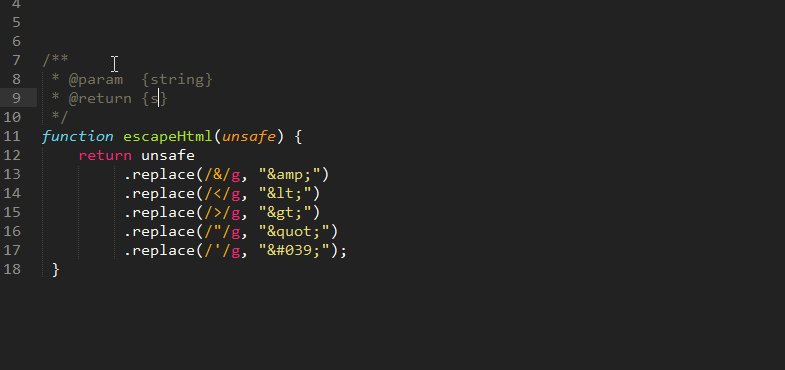
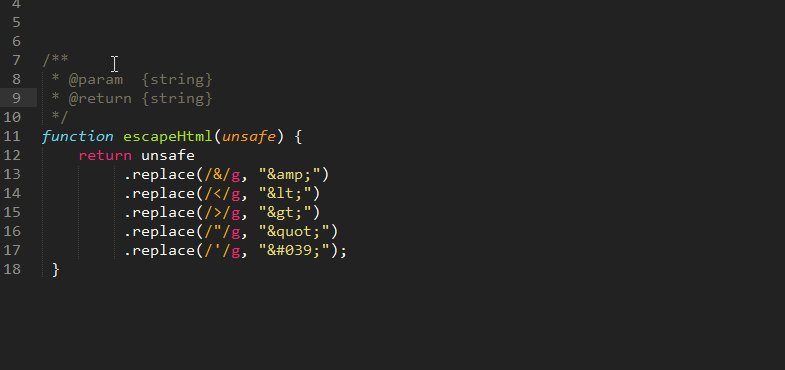
DocBlockr
This is an extension for those of you who like to add detailed comments to function definitions. DocBlockr allows you to effortlessly generate descriptions for your functions including the parameters they take, the returned value, and variable types.

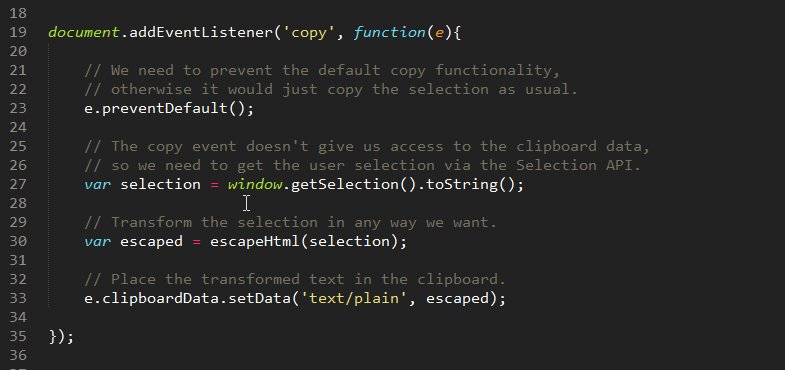
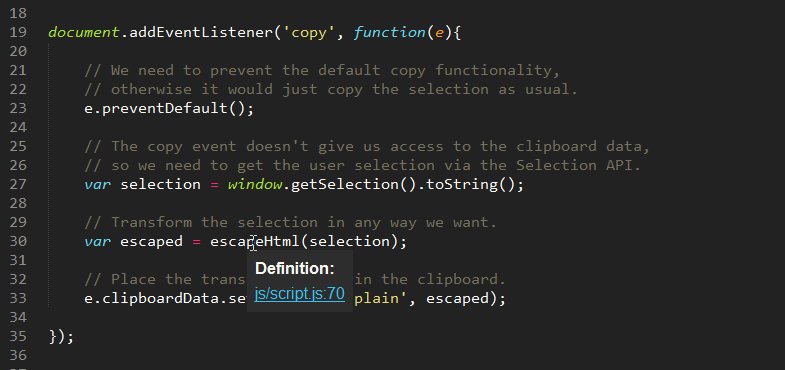
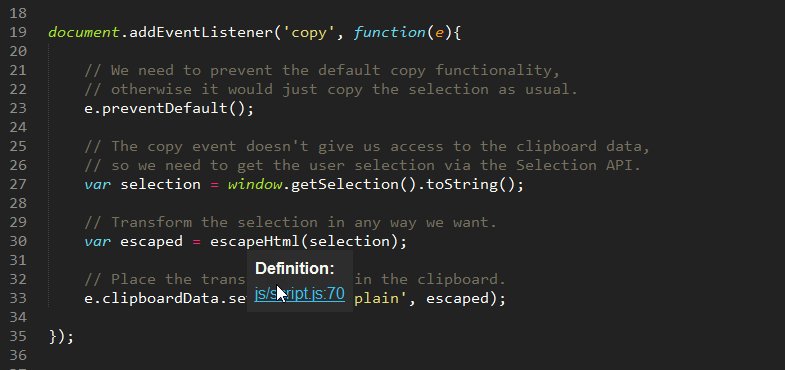
SublimeCodeIntel
Code intelligence plugin that indexes your source files and enables you to find function definitions and jump to them. This extension works for a plethora of popular and not-so-popular programming languages.

Minify
A code minifer and beautifier in one. Minify takes your current opened file, and creates a new .min or .pretty version of it in the same directory. Works with CSS, HTML, JavaScript, JSONs, and SVGs.
This package relies on external node.js libraries for minifying and beautifying, so you will need to install them separately:
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo

Sublime Linter
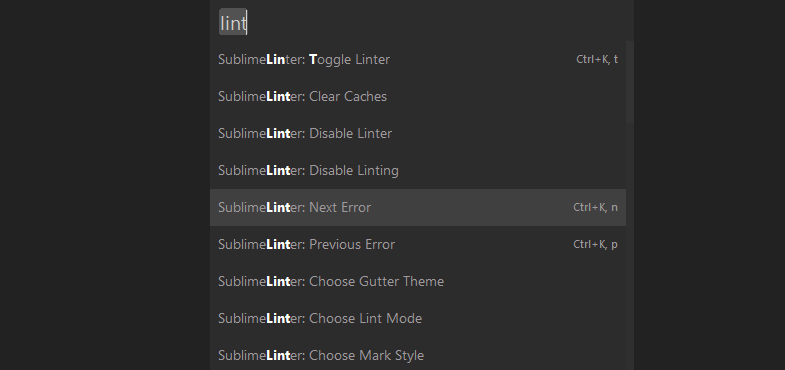
This package enables the code editor to check for syntax errors, bad practices, or other mistakes that the developer may have made. SublimeLinter itself just acts as a base framework for linting, so you also need to install separate plugins for each language you code in.

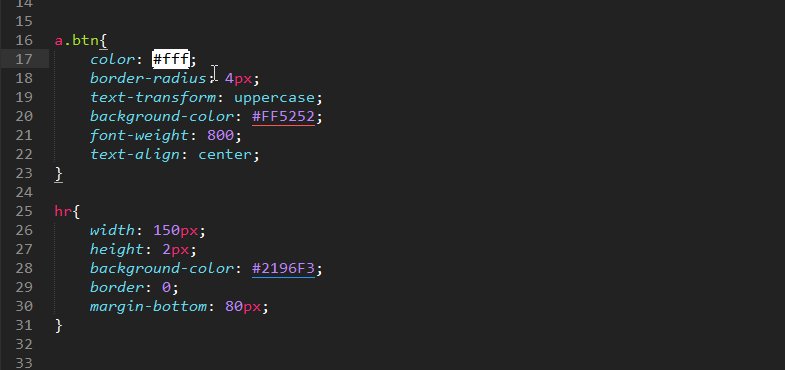
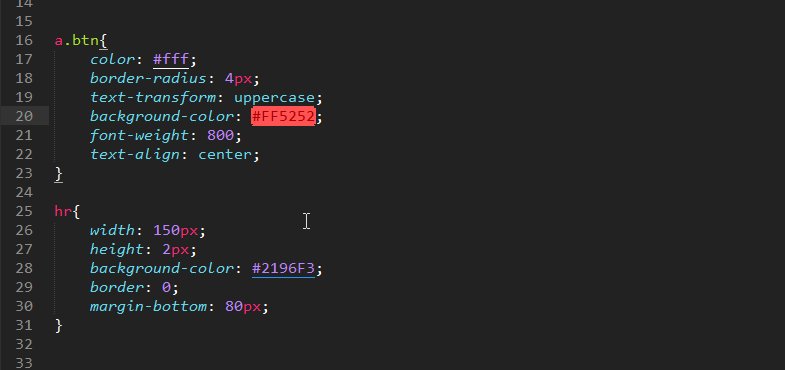
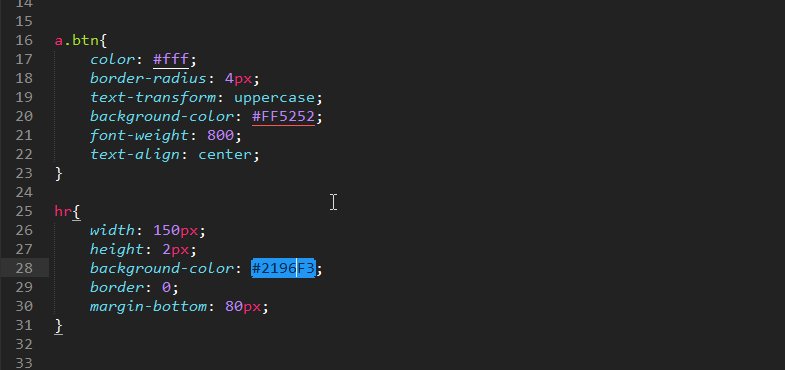
Color Highlighter
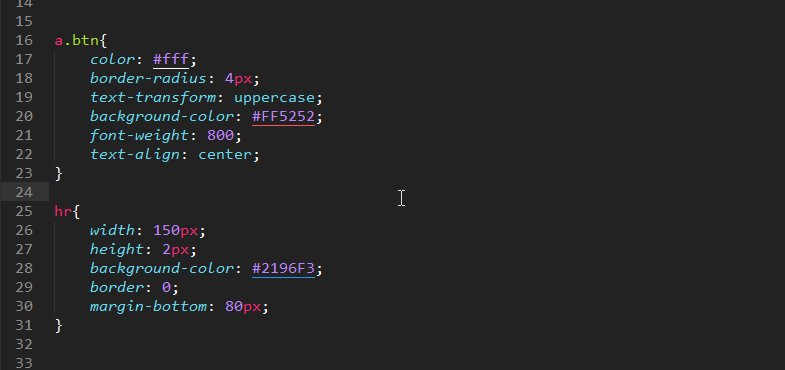
A feature you can see in many other IDEs and text editors, but is missing from Sublime, is color previews. Using the Color Highlighter extension you can enable it in ST, allowing you to see how all hex and RGBA values are translated to color, directly in your style sheets.

Language Packs
Sublime Text has code highlighting for over 50 languages but there are some frameworks or niche web dev languages that are not supported yet. Thanks to the plugin nature of the editor, the community can create and distribute packs for any imaginable programming language:
Bonus: Themes
Installing a beautiful theme to your text editor definitely makes writing code more enjoyable. There are tons of great themes and color palletes available for Sublime text, here are a few of our favorites:
- Agila (theme used in the screenshots)
- Material Theme
- Brogrammer
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Comments 8
I believe when I add these plugins mentioned in the post, Sublime Text is no longer a code editor! Its looks like an IDE......
Cool list, thanks!
I can add one more plugin I love Trailing Spaces - it highlights trailing spaces and gives you the option to delete them in a flash.
I can't remember which package it was.
But working with a .scss file and you might have something like $color__text-main;
and if you did some sort of click on it, it would find that property in another file.
Hi, your resource is awesome. Generally and including the article.
I would like to add:
All autocomplete - For auto completion from all files in the current project.
Bracket Highlighter - For highlighting pair of brackets(sometimes does not work, but generally good).
Zeal - For searching in Zeal.
Names maybe not quite exactly correct.
If you really like Sublime, but you enjoy all benefits from an open source community.. them you should definitely try Atom. It has a lot of features of Sublime, but it's totally free and is build on Electron.
It also supports Emmet, Git,.. There is a big and active community who develops and update packages on a regular basis.
Yes but anyone who may be concerned about performance should see this test comparaison.
https://www.youtube.com/watch?v=__6T2KCtldg
My choice goes to sublime.
Thanks so much. Excellent.
Don't forget about the git savvy!