15 Interesting JavaScript and CSS Libraries for January 2017
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.

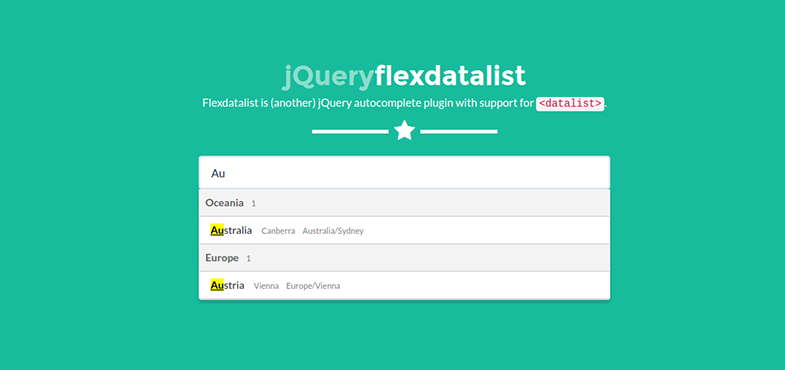
Flexdatalist
A jQuery plugin for creating autocomplete input fields. The library utilizes HTML5's <datalist>, allowing devs to easily organize all the possible select values and their properties. It works well with multiple selections, has a clear UI, and is really easy to implement.

Siema
Siema is a 1kb JavaScript carousel plugin with no dependencies and no styling. This makes it extremely easy to set up and customize, since there is almost nothing to get in your way. The carousel effect itself is very smooth and the widget has support for touch gestures.

LoadJS
LoadJS is a tiny library for loading CSS and JavaScript dependencies asynchronously. It allows you to fetch multiple resources in parallel and provides a simple callback syntax for executing code once everything has finished loading. Only 710 bytes when minified and gzipped.

Concise CSS
Modern CSS framework that provides tons of features, while managing to stay lightweight thanks to it's modular architecture. The core of Consise has only basic styles for the native HTML elements, while various utilities and components can be included in the form of add-ons.

Vuelidate
Lightweight plugin for Vue.js that enables developers to easily validate all the data in the model. It provides a number of built-in validations such as required and minLength, and also supports custom validators. The library is compatible with Vue.js 2.0 and has no other external dependencies.

Inferno
Inferno is probably the fastest JavaScript UI library right now. It borrows heavily from React's syntax and coding style, but is packed in a much slimmer and more performant package. Even if you don't plan on using Inferno, go and check out it's description and source code on GitHub - lot's of JavaScript wisdom can be found there.

AOS - Animate On Scroll
CSS driven, highly customizable JavaScript library for doing animation on scroll effects. The library is very tiny, easy to use (install via CDN), and most importantly performs well, which can be an issue with other animate on scroll libraries.

Premonish
This cool library takes the position and direction velocity of the cursor, and tries to predict which DOM element the user is going to interact with next. Although not very precise, Premonsih is really fun to play around with, thanks to it's straightforward API that let's you set it up in no time.

Date-fns
Date-fns is a modern JavaScript library for working with dates and time. It provides over 140 useful functions, all accessible through a simple API, and organized in a modular fashion, allowing you to pick only what you need.

PulltoRefresh
Tiny JavaScript library for adding smooth pull-to-refresh effects to your mobile web apps. It doesn't require any external dependencies and doesn't add any extra HTML markup, you just need to use the simple JavaScript API and set it up the way you like.

Cost of modules
Node.js library that lets you monitor the size of your projects and find out exactly which modules add the most weight. The GitHub homepage of the project also has some great tips on how to minimize unnecessary bloat and bring down the size of your npm packages.

Voca
A collection of utility functions for working with strings in JavaScript. Like many of the libraries in this list, Voca follows the trend of modularity, allowing developers to pick and choose which parts they need, and what can be left out.
Vuetify
UI framework for Vue.js 2 that makes building applications with Vue even easier, with the help of clean, semantic and reusable components. Style-wise Vuetify follows Google's popular Material Design language for the components, and provides a standard 12-column responsive grid for doing layouts.

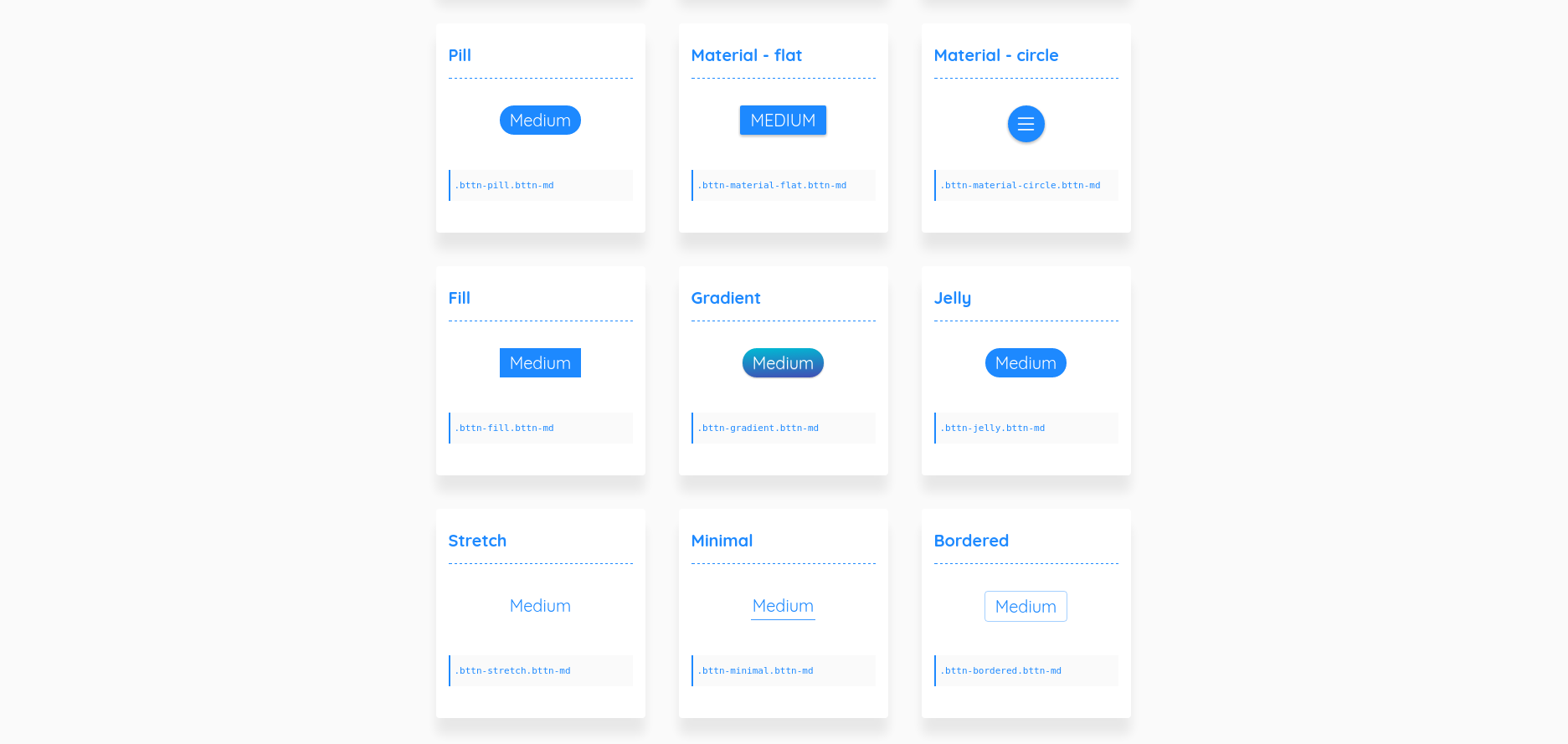
Bttn.css
CSS library for creating beautiful buttons with fancy on-hover animations. Right now the project offers 13 different designs (probably more in the future), all available in four sizes, six predefined color schemes, and block/inline block variants.

MenuSpy
MenuSpy allows you to monitor which section of a webpage is visible and reflect that in the navigation menu. It doesn't come with any styling options, just a JavaScript API for adding/removing classes. There are, however, a couple of cool demos you can copy.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Great list! I think you should add mini.css: https://chalarangelo.github.io/mini.css/
It's a great CSS framework, that is still in development and seems to do a lot without overencumbering the website.
Hi Danny,
Thansk again for your great job. One question: how does date-fns compare to moment.js?
Moment.js is one of the most reliable and proven libraries out there. If you are used to it, I'd say a switch isn't necessary.
Date-fns is simply an alternative which has the advantage of being newer, so in theory it should use better code practices. There is a great GitHub discussion that covers the major differences between the two libraries, check it out!
Hi! Great list! If you can take a look on Ityped.js a Javascript animated typing with no dependencies. https://ityped.surge.sh/