15 Interesting JavaScript and CSS Libraries for July 2017
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Popmotion
Advanced JavaScript animation engine that allows you to control every aspect of your elements' transitions. Popmotion is very lightweight compared to other animation libraries, while still offering 60 frames per second, CSS and SVG support, and many other features.
pnpm
PNPM is a new alternative to the npm and yarn package managers. It offers a unique filing system that saves each node module only once instead of downloading it again for every new project. This reduces installation times by a large margin and economizes on storage space.
UI Kitten
UI Kitten is a React Native framework that contains a set of commonly used UI components styled in a similar way. The components don't include any unnecessary React code bloat, they simply offer you building blocks for quickly creating good looking mobile interfaces. Cool iOS and Android demo apps are available.
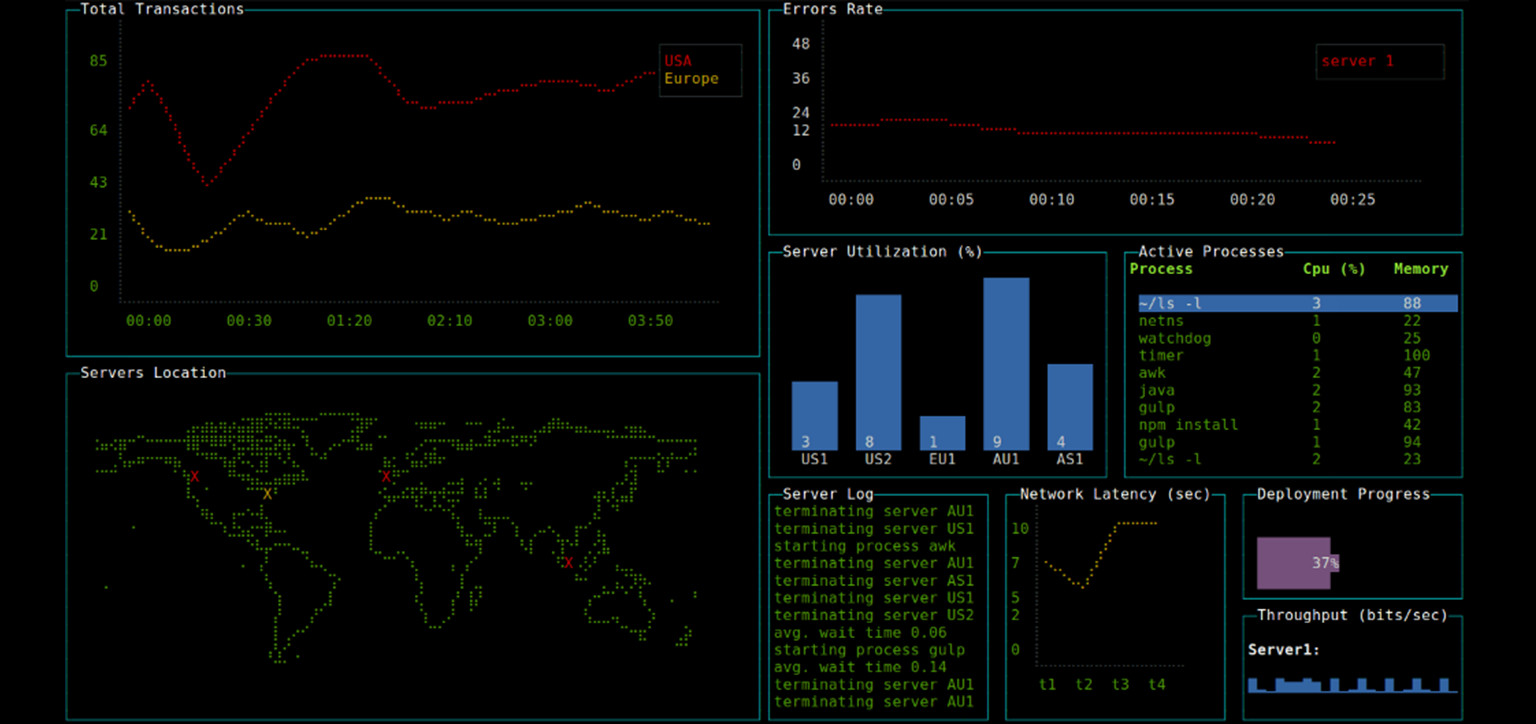
Blessed-contrib
JavaScript framework for developing terminal apps with an ASCII-based user interface. By providing a good selection of customizable widgets, blessed-contrib makes it relatively easy to bootstrap your terminal app and give it the functionality you desire.
RE:DOM
New UI library in the likes of React and Vue that helps you define reusable components and keep DOM elements in sync with the model data. Unlike the aforementioned libraries, RE:DOM doesn't use the virtual DOM which makes it super memory efficient and lightweight.
Devicon
Devicon is a large set of icons representing programming languages and various tools for designing & development. The logos can be used by importing the entire icon font into your project or by directly copy/pasting the svg code.
Vanilla Tilt
A no-dependencies JavaScript version of a jQuery plugin we featured a while back. Vanilla Tilt offers all the great features of the original (60 FPS animations, lots of effects, excellent customization), while adding on top of that an easier to use HTML API based on data-attributes.
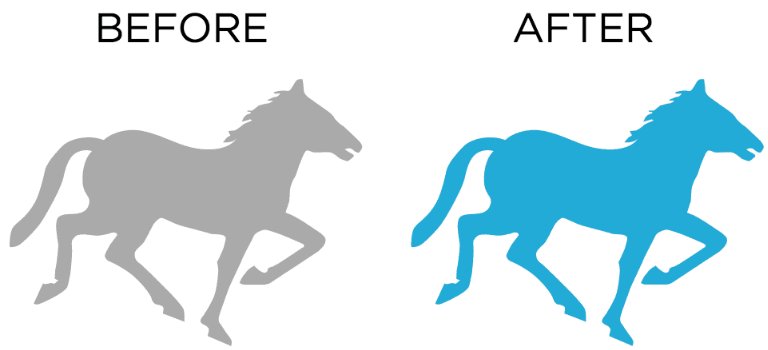
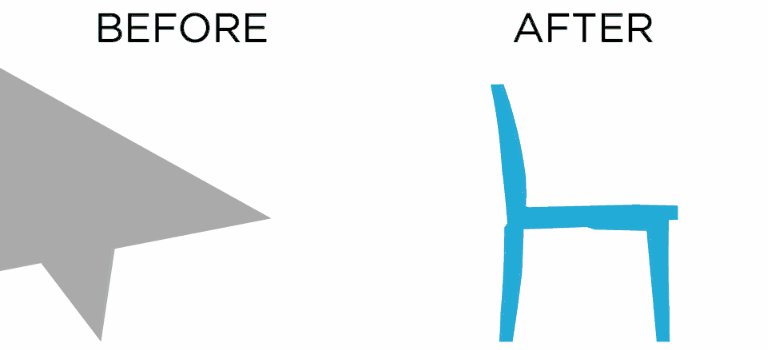
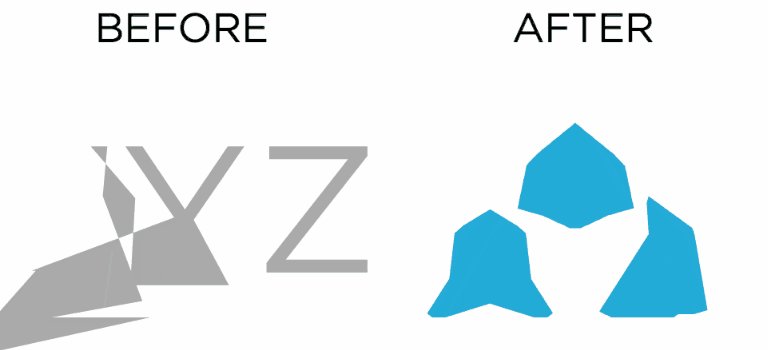
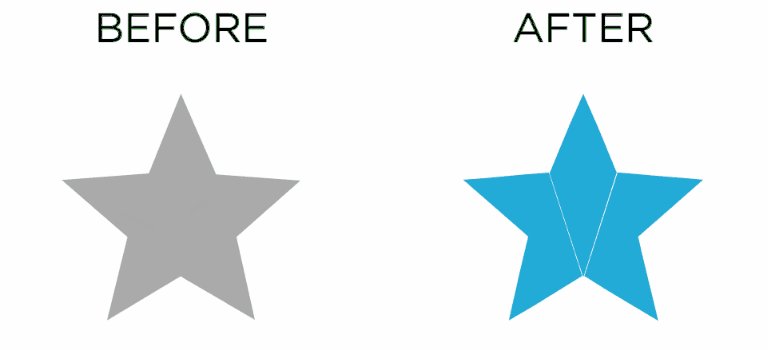
Flubber
An awesome JavaScript library that makes it possible to smoothly transition from one vector shape to another. Flubber provides a number of methods for doing different kinds of interpolation, depending on the type of the shape. The library works with both with SVG paths or arrays of x:y coordinates.
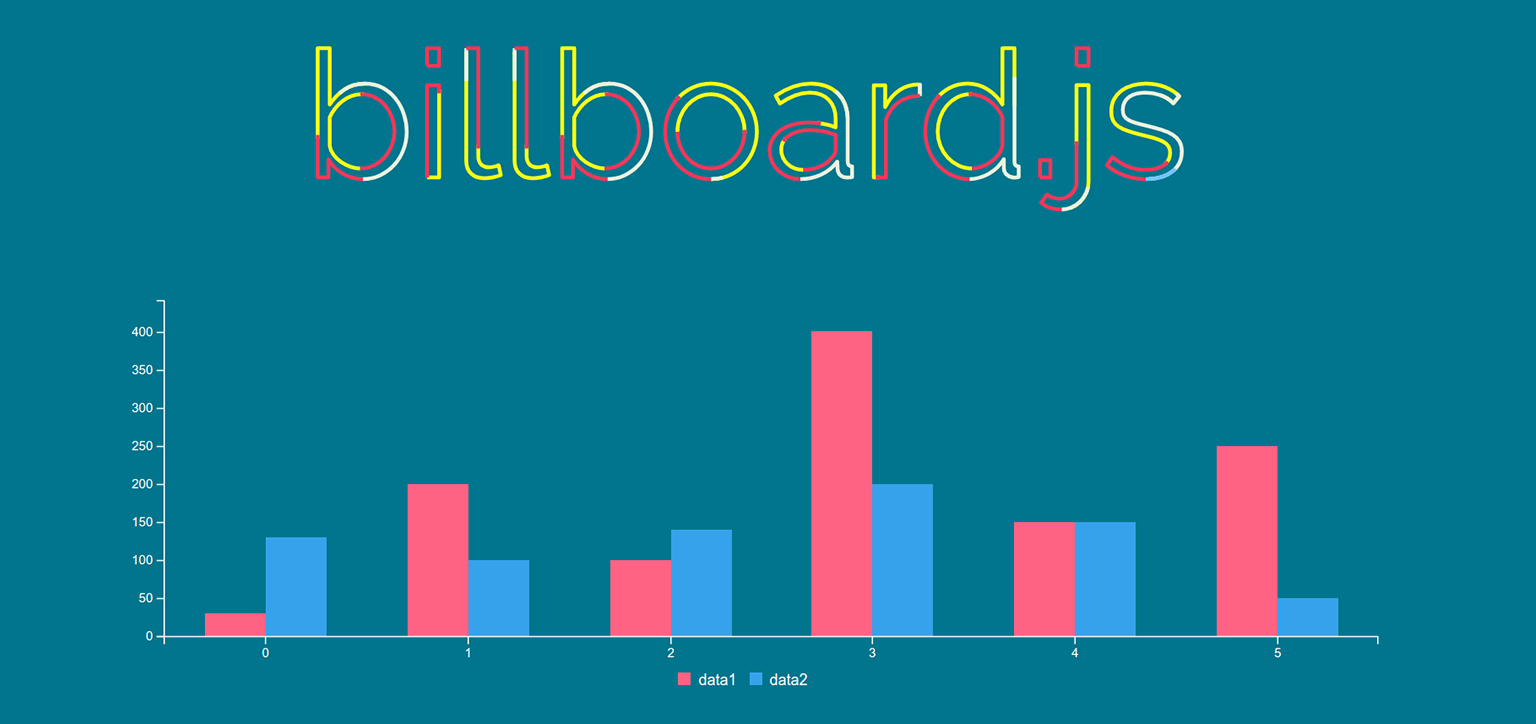
billboard.js
D3-based library for quickly setting up beautiful charts. It consists of a JavaScript core for all the API methods and a modifiable CSS file containing all the styles. Billboard is very flexible with over 15 different types of charts and tons of additional customization options.
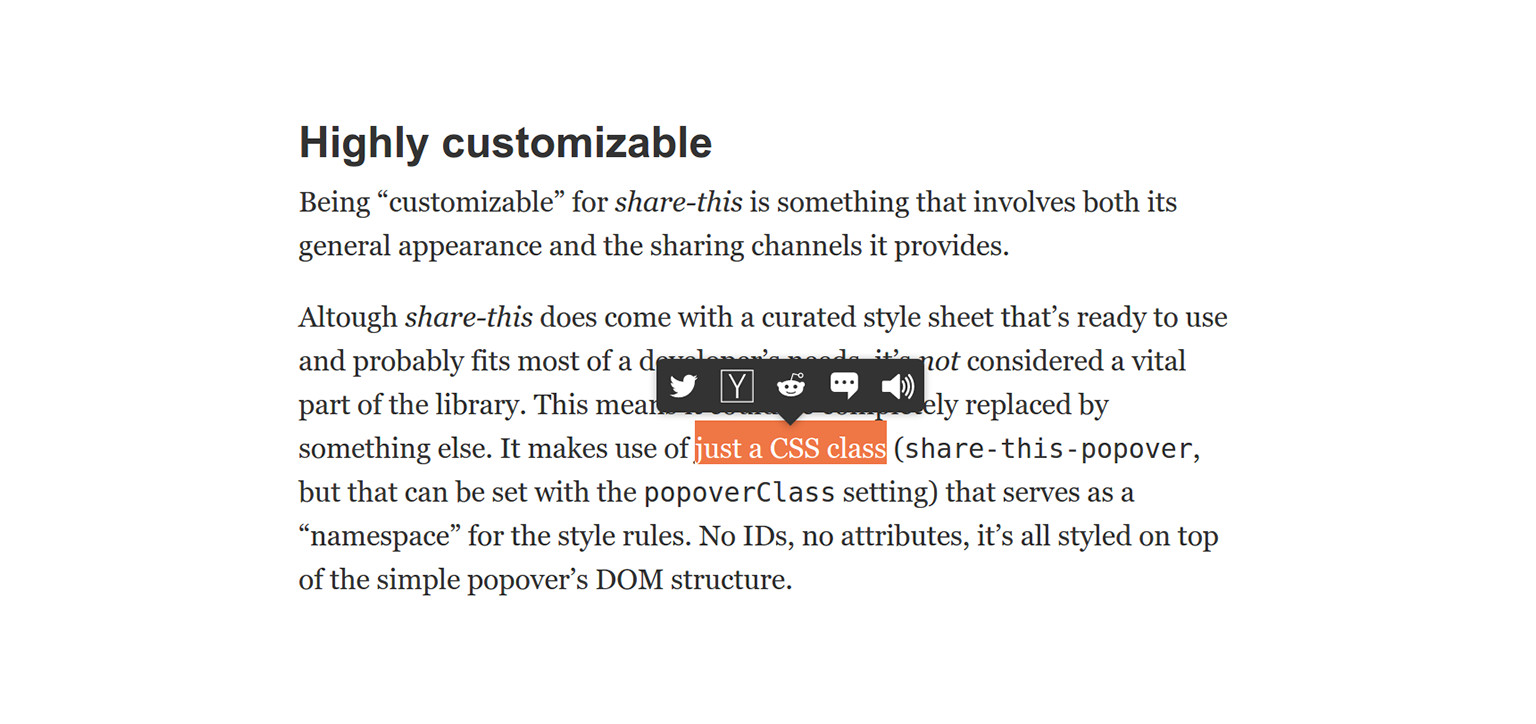
Share-this
Lightweight plugin that adds quick sharing options to any selected text in a page. The interface is similar to the one found on Medium, with a tiny tooltip containing various buttons for sharing in the social media network of your choice.
Bojler
Bojler is an email boilerplate and guideline for writing HTML code that will render correctly across each of the most popular email clients. It includes a Bootstrap-like 12-column grid system, nice variety of styled components, and other helpful utility classes.
Study
Study is an AB testing tool designed to be clear, minimal, and flexible. The library works both in browser & server environments, supports multiple storage drivers, and has a clear, well-documented API.
Nextein
Nextein is a static website & blog generator powered by the React server side rendering library Next.js. The installation and setup are relatively easy with the content written in Markdown and organized using React components.
Now UI Kit
Now UI Kit is a CSS frameworks built on top of Bootstrap 4. It comes with over 50 flat styled components, the Nucleo icon set, and Sketch/PSD files for prototyping. Now UI also offers 3 templates for landing, login, and profile pages that will help you get started in no time.
Ink
Ink's goal is to provide the same component-based UI building experience that React provides, but for command-line apps. It implements the minimum required functionality of React with Redux available as an optional addon.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more













Comments 3
Thanks for mentioning pnpm! I'd just like to clarify one statement. pnpm is not exactly new. It was public earlier than Yarn. When I started contributing to it a year ago, it already had around 1200 stars on GitHub. The initial commit to pnpm was made by Rico Sta. Cruz on Jan 27, 2016. It was based on the ideas of ied by Alexander Gugel with initial commit on Aug 6, 2015!
Thanks for mentioning RE:DOM! :)
slim.js http://slimjs.com