The Best JavaScript and CSS Libraries for 2017
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. Over the last year, we presented you a number of interesting libraries and resources, that we thought are worth checking out. That's why in this article we decided to share with you a collection of those, that stood out the most.
localForage
Wrapper for indexedDB and WebSQL that improves the ability of web apps to store data locally for offline use. Writing and reading is done in a similar fashion to localStorage but many types of data can be saved instead of only strings. It also offers a dual API, which gives developers the choice to use either callbacks or promises. You can find more about it in our Make IndexedDB a Breeze With LocalForage article.
AOS
AOS is a CSS library that allows you to add on scroll animation effects. The library is highly customizable, very tiny, easy to use (install via CDN), and most importantly performs well, which can be an issue with other animate on scroll libraries.
MJML
MJML is a simple XML-like language that provides simple markup syntax with various stylized components that can be compiled to email-friendly HTML. This way we don't have to manually code entire layouts out of tables and legacy in-line styles. It also offers a rich set of standardized components with various customization options. For more detailed information, you can check our Building Responsive Emails with MJML tutorial.
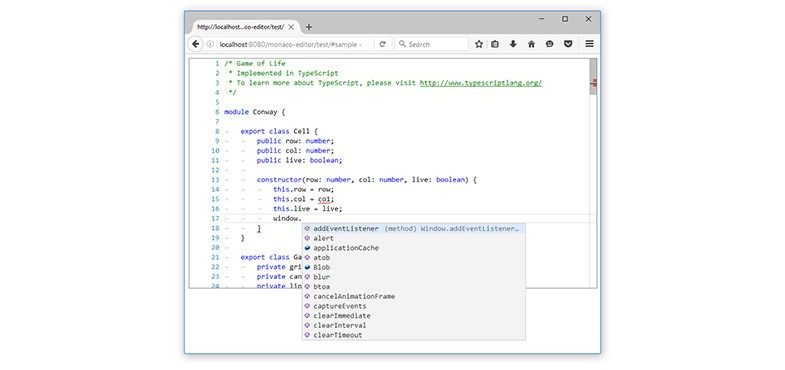
Monaco editor
The editor engine behind Microsoft's Electron based Visual Studio Code. It has everything you'd expect out of a modern code editor - syntax highlighting for many languages, multiple cursors, keyboard shortcuts, code completion, etc. Monaco is open-sourced so it can be used to power any editor project you have in mind.
A-frame
This futuristic library allows you to create virtual reality experiences using only good ol' web technologies. After you've created your 3D world in HTML, A-frame will take it and split it into two screens with slightly different viewing angles. Now, you can run your demo on your mobile phone using Google Cardboard or another headset and have some serious VR fun.
Bootstrap 4
Bootstrap 4 brings many changes and new features to the grid system we are all so familiar with from version 3. The new version of the framework brings forth a lot of great changes, including a flexbox-based grid system, new and restyled components, and faster ES6 JavaScript plugins. Another cool new feature is the auto-layout mode. It allows developers to leave out the size of columns, making them automatically distribute the space in that row.
Prettier
Prettier is an opinionated JavaScript formatter inspired by refmt with advanced support for language features from ES2017, JSX, and Flow. It removes all original formatting and ensures that all outputted JavaScript conforms to a consistent style.
GPU.js
Library for running browser JavaScript code in the GPU. With GPU.js you can execute complex calculations much quicker by compiling specially written JS into shader language that can run on the GPU via WebGL. If WebGL isn't available the functions fallback to regular JavaScript.
r2
This is an updated version of the popular Node.js request library. It is a more lightweight HTTP client solution that is built on top of the browser's native Fetch API and shimmed for Node.js. When compressed R2's size is only 16K, compared to request's ~500K footprint.
Puppeteer
Puppeteer is a high-level Node.js API for working with the new headless Chrome feature. It is an official Google project maintained by the Chrome DevTools team. In a headless environment you can generate screenshots and PDFs, navigate between links and app states, automate user input and form validation testing and scrape data from websites. You can read more about it in our article Automating Google Chrome with Node.js where we try out some of its features.
Push
Push is the fastest library for managing JavaScript desktop notifications. It is based on the powerful Notification API but also acts as a reliable cross-browser solution, falling back to older implementations if the user’s browser does not have support for the new API. For a closer look you can check our The Easiest Way To Show Browser Notifications tutorial.
Draggable
Draggable is a simple, easy to use, modular drag and drop library by Shopify. It provides excellent drag and drop functionality with fast DOM reordering, clean API and accessible markup. Draggable comes with additional modules that can be included to add more features like sorting, swapping and other utilities.
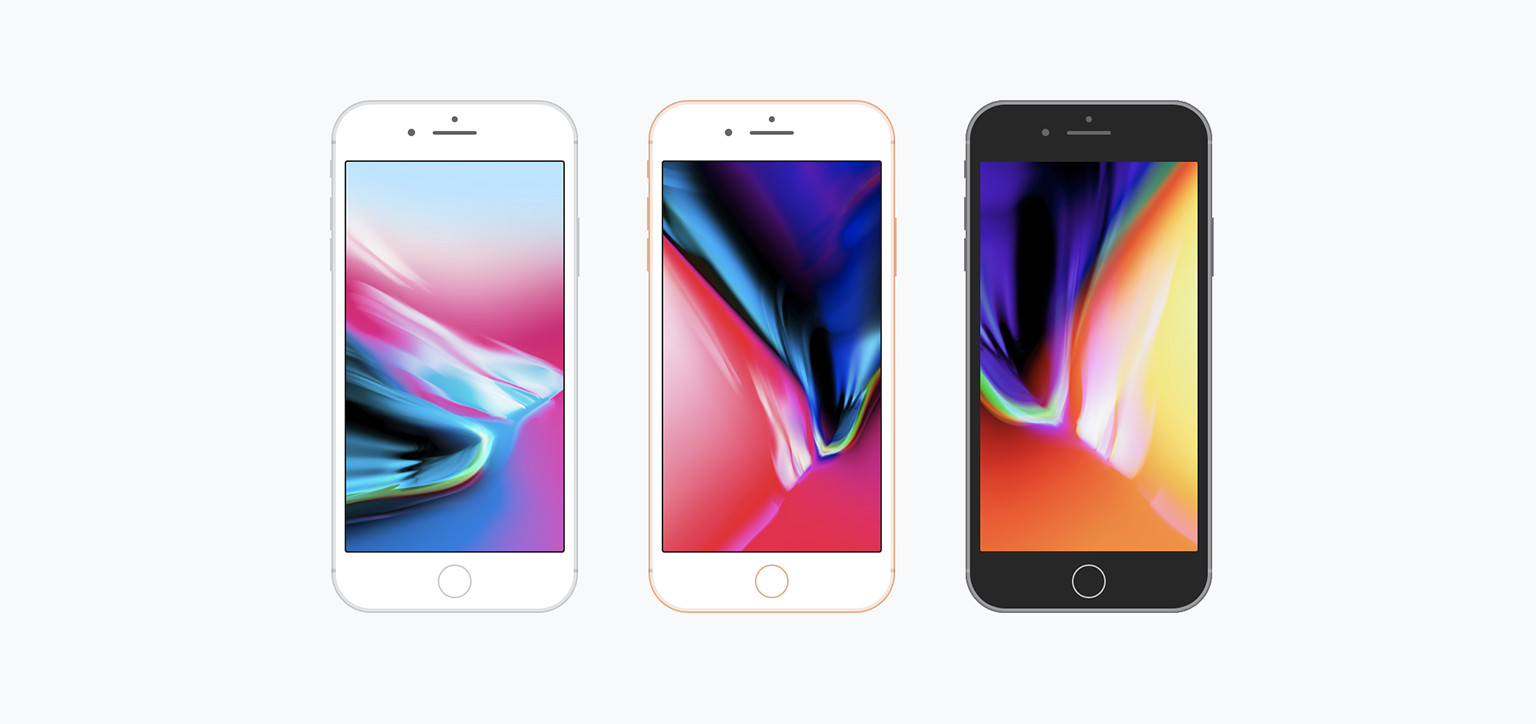
Devices.css
A library that showcases modern mobile devices created with pure CSS. It includes some of the most popular mobile devices like iPhone 8, iPadPro, MacBook and Samsung Galaxy S8. The designs are elegant and high-quality and can be used for landing or screenshot pages.
Card
Card is a tiny vanilla JS project (with a jQuery version) that will make your credit card forms much more fun and interactive. After a quick installation, the library will take your form and transform it into an animated CSS-only credit card that gets filled as users input their data.
Webpack
Webpack is a powerful open-source module bundler and preprocessor that can handle a large variety of tasks. Over the last few years it has become the prefered javascript bundler for most developers. It can create single bundle or multiple chunks that are loaded asynchronously at runtime, has a highly modular plugin system, and allows advanced code splitting.
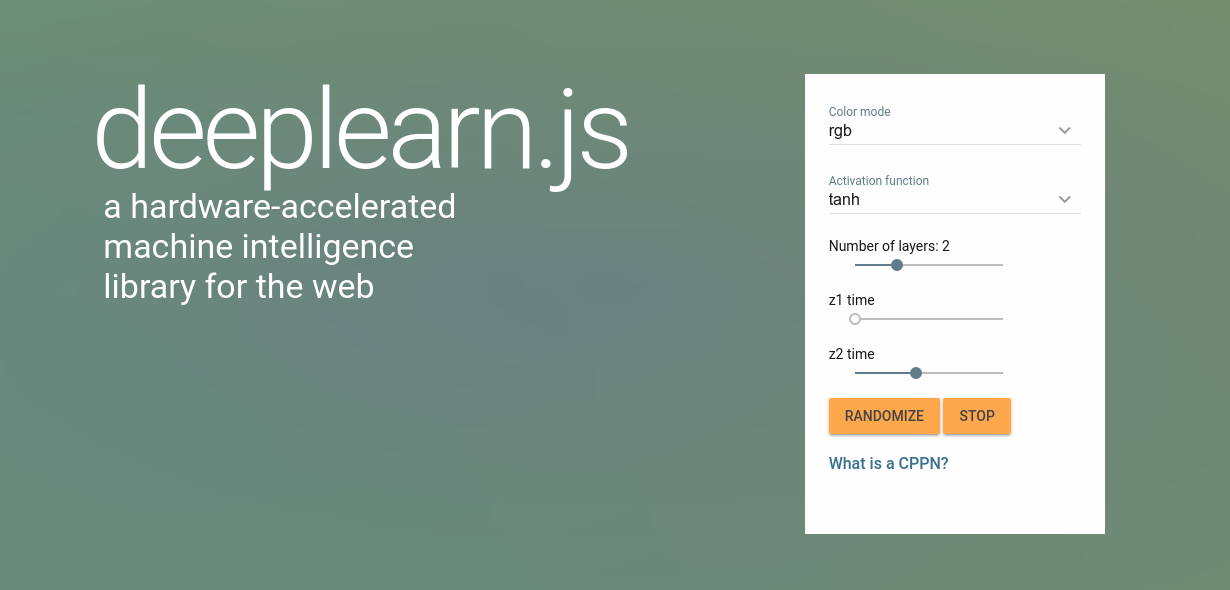
Deeplearn.js
Deeplearn.js is an open-source library that brings performant machine learning building blocks to the web. It offers two APIs, an immediate execution model and a deferred execution model. This library can be used for everything from education to model understanding and art projects. For a closer look on machine learning, check our 10 Machine Learning Examples in JavaScript article.
Keystone
KeystoneJS is a powerful CMS framework, build on Express and MongoDB. It allows you to easily create dynamic projects with well-structured routes, templates and models. It offers a good-looking admin UI, helpful API utilities, session management, email sending, extensions, and much more. It also offers a command line tool for creating a new project and setting up all of its assets.
Popper.js
Popper is a JavaScript library for adding tooltips and popovers to HTML elements. It offers a large number of customization options and is fully modular with separate plugins for every feature. Popper is really small in size, has absolutely no dependencies and is very easy to use. It is used by companies like Twitter in Bootstrap 4, Microsoft in WebClipper and Atlassian in AtlasKit.
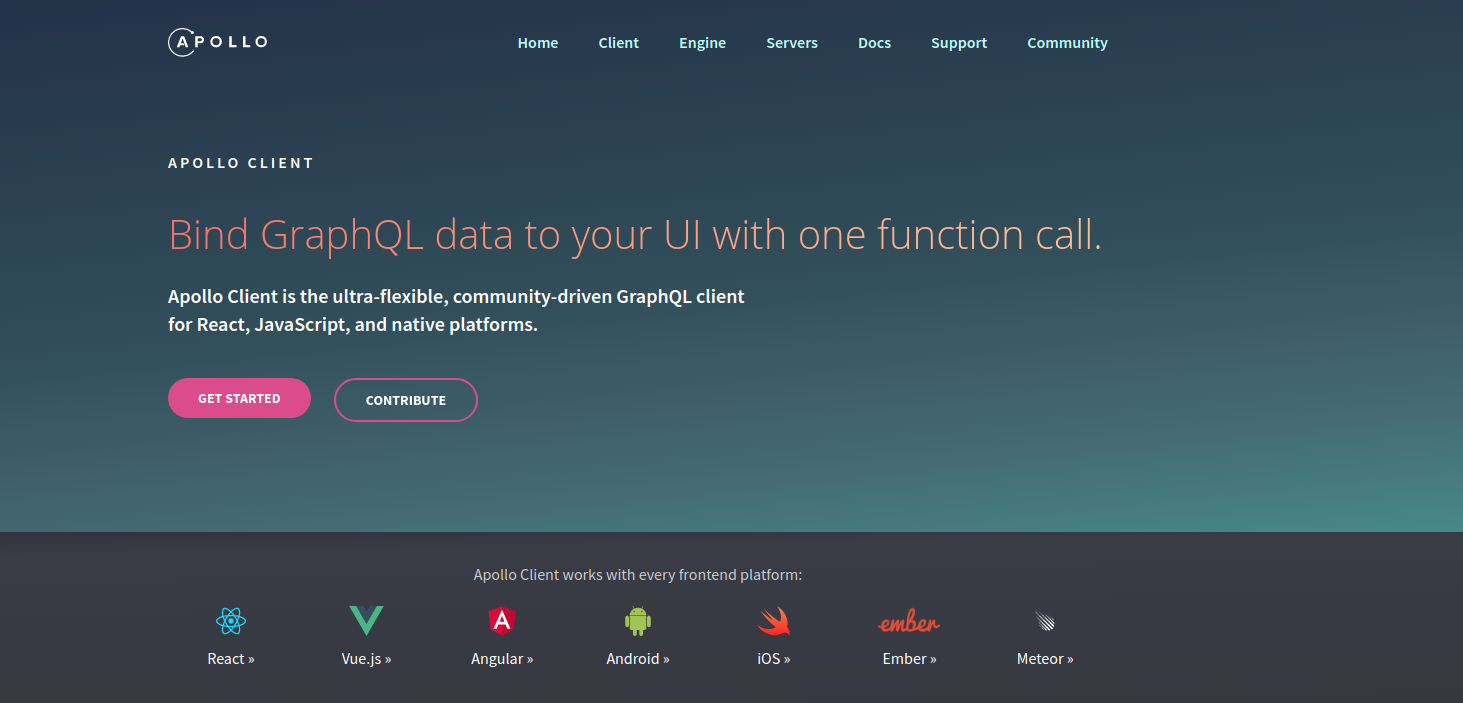
Apollo client
Apollo Client is a fully-featured GraphQL client that can be used with every frontend platform. It is easy to get started with, built for modern, interactive React apps, amazingly small - under 25kb compressed, community-focused and is extremely adaptable to fit your needs.
Animate.css
Animate.css is a cross-browser library for CSS animations. It is really easy to use and offers a large number of different animation effects like bounce, pulse, swing, fade, flip and many more. It can be used for emphasis, home pages, sliders or anywhere you like to add some cool and fun animation effects.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more



















Comments 3
BEST is the best.. Thank you..
Hey, I am the creator of lit, the smallest css framework I have ever seen. It is only 549 bytes, and has a surprisingly large number of features for its size.
I hope that it is useful to others who read this excellent content!
Hello! I recently released a new CSS Library, flat-remix.css
A tiny CSS library that provides a set of predesigned elements for a fast web development. It follows a modern "flat" design using high contrasts and sharp borders.
You can check it out here: https://drasite.com/flat-remix-css