15 Interesting JavaScript and CSS Libraries for May 2018
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Text Mask
This is a JavaScript library for creating different types of input masks. It is lightweight (less than 4KB), has no dependencies and can be extended with addons. Adding a text mask to an input can help your users figure out the required format for filling out emails, phone numbers, credit cards and other data.
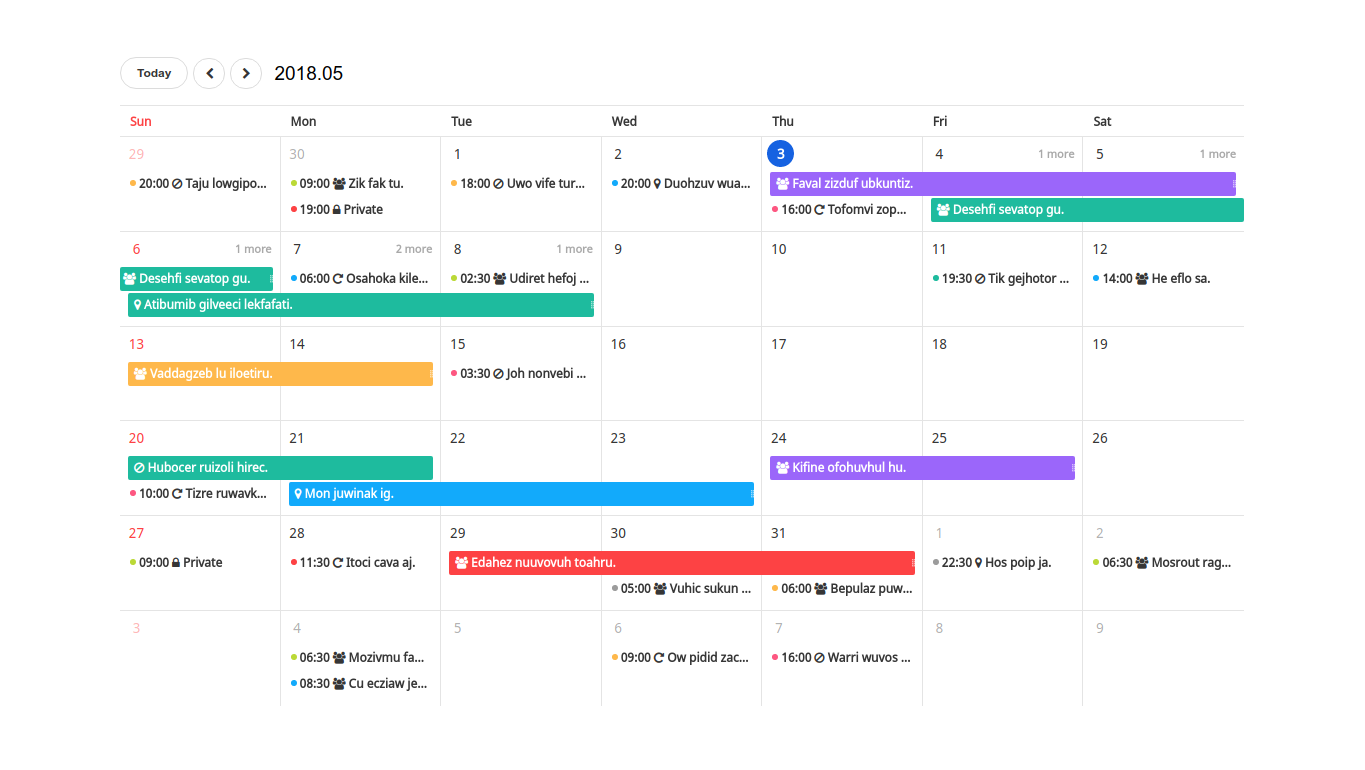
Toast UI Calendar
An interesting and easy to use calendar that offers an efficient way to mange your task schedules. It supports various view types (daily, weekly, monthly), and allows you to create popup notifications for your upcoming tasks. It also supports dragging and resizing for easier schedule adjusting, changing the start day of the week, and can be custozimed by themes.
Length.js
Length.js is a JavaScript library that you can use to convert length units. It works in Node.js and in the browser, and is available on unpkg CDN in compressed and uncompressed version. It allows you to convert one unit to another or add different types of units together, with support for meter, foot, inch, yard, mile and many others.
Day.js
Day.js is a fast, tiny and immutable date library for parsing, validating and formatting dates. It has an easy to use API, works great on all browsers and is a nice alternative to Moment.js. You can create dates in various formats, add, subtract and compare dates, and change date formats.
Mustard UI
Mustard is an open-source, lightweight starter CSS framework. It supports all the components a front-end framework needs like a CSS flexbox grid, progress bars, buttons, forms, and a lot more. It is currently in beta, so it will be improved even more in the future.
Next.js
This is a lightweight framework for building static and server-rendered applications with JavaScript and React. It offers automatic code splitting for faster page loads, simple client-side routing and built-in CSS support. Next.js is mobile friendly and can be customized with plugins.
Permit
Permit is a authentication library for creating Node.js APIs. It offers an easy way to add an authentication layer to any Node.js API, and can be used with any other popular framework such as Express, Koa, Hapi. What is more, Permit has a simple interface, which makes it easy to write the authentication logic.
The Serverless Framework
This is a toolkit for building and deploying serverless architectures to any provider. It allows you to safely deploy functions, events and their required resources together via provider resource managers. It supports Node.js, Python, Java, PHP and more languages. The framework is completely extensible and you can use a number of community-made plugins or just create a new one yourself.
Pico.js
An open-source JavaScript library for face detection. It is extremely lightweight (only 2KB minified) and has real time detection capabilities of 200+ FPS. You can check the demo that uses the webcam of your computer or phone to detect faces.
VuePress
VuePress is a simple Vue-powered static site generator. It generates pre-rendered static HTML for each page, and runs as single-page application. VuePress comes with a default theme that includes responsive layouts, customizable navbar and sidebar, optional homepage and more.
Preact
Preact is a minimal alternative to React with a modern API and great performance. It's one of the fastest Virtual DOM libraries, and includes performance features like customizable update batching, optional async rendering and DOM recycling. It is highly extensible, and adding the preact-compat alias allows you to use various React components in your app.
Particle Effects for Buttons
A tiny library that can be used for creating bursting particle effects. The effect looks great on buttons, making them integrate/desintegrate into little pieces. The animation effects are powered by anime.js, and you can change their duration, speed, type, style and other options.
Load Asset
This is a simple promise-based library for loading single or multiple assets in parallel. Supports images (png, jpg, svg), audio (mp3, ogg), video (mp4), json, text and other file types. It can be used with async/await syntax and works on all browsers including IE 11+.
CSS Loader
This is a simple, pure CSS library for creating interesting loading effects. There are many different variations that you can choose from. What is more, they are really easy to use, all you need is a single HTML div element and some classes.
Sails
Sails is a framework that offers an easy way to build custom Node.js apps. It follows the MVC architecture from frameworks like Ryby on Rails, allows you to auto-generate REST APIs, and has an easy WebSocket integration. Sails can work with any database and is compatible with all the front-end frameworks.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more














Comments 1
There is also Jeeliz Facefilter, which is a Javascript library to build snapchat or facebook lenses like face filters. It detects and tracks the face and its orientation in real time from the webcam video feed. Various integration examples with main 3D engines and browser APIs like THREE.JS, BABYLON.JS, Canvas2D or CSS3D are also provided. The github repository is here : https://github.com/jeeliz/jeelizFaceFilter . The detection is very robust to all lighting conditions.