50 Must-have plugins for extending Twitter Bootstrap
You most certainly know about Twitter Bootstrap - the popular front end framework for building websites and apps. It favors simple, responsive design, and comes bundled with a sensible default stylesheet, a number of useful jQuery plugins and an icon set. Although it doesn't come with much else, Bootstrap is very extensible. In this article, you will find a collection of 50 must-have plugins you should know about for effective development with the framework. Let's begin!
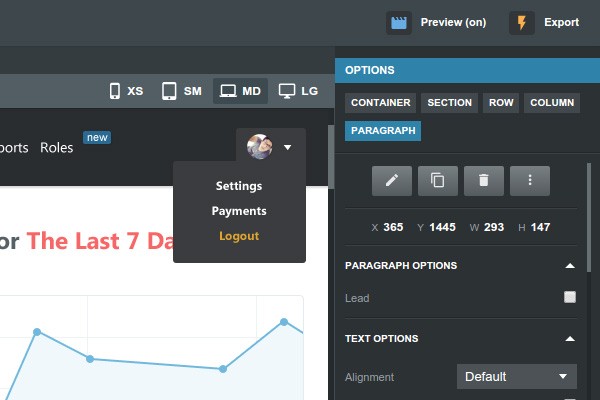
Bootstrap Drag And Drop Builder
Bootstrap Studio is a powerful drag and drop builder for the Bootstrap framework. It has a rich library of components and tools for making responsive layouts. With it you can speed up your development and test on multiple devices at once. The app is not free, but it will pay for itself many times over. It is a great investment for every web developer.

Collections of Bootstrap Enhancements
Here we will show you two collections of Bootstrap plugins that extend the framework with useful functionality.
Fuel UX
Fuel UX is an incredible collection of enhancements to Twitter Bootstrap. All the controls are clean and lightweight, and they fit naturally into the bootstrap look and feel. The collection includes controls like datagrids, custom select boxes, spinners, trees, multi-step form wizards and more.

Jasny
Jasny is another collection of useful interface components for bootstrap. It features controls like input masks, file upload buttons, icons, additional form styles and more. You can either get a version of bootstrap with all the changes integrated, or you can download them separately as plugins.

Galleries
It is worth noting that you can use any regular jQuery plugin with your bootstrap-powered website. This means that any of the galleries from our jQuery plugin collection will work perfectly fine. What these plugins won't have though, is bootstrap's design language and way of doing things. For this reason, check out these three plugins specifically created with bootstrap in mind:
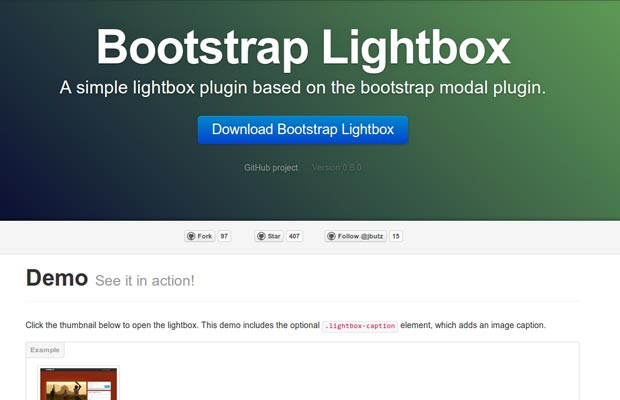
Bootstrap Lightbox
Bootstrap does include a carousel, but it falls short when you need to show a photo in a lightbox. This is where the simple Bootstrap Lightbox plugin comes into play. All you need to do is add the required HTML to the page, and you get a pretty and responsive lightbox with an optional caption.

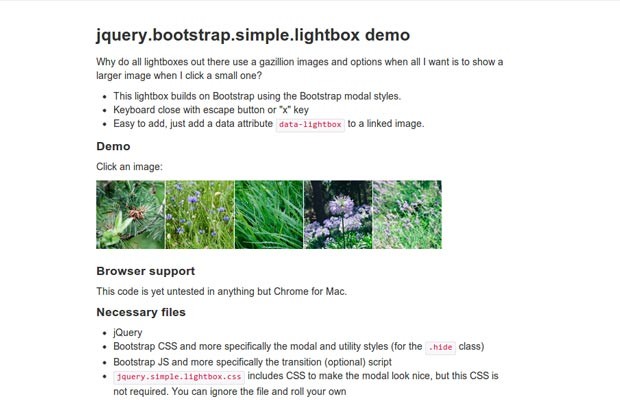
Simple Lightbox
Simple Lightbox is another lightbox plugin that is simpler that the one above. It requires only that you add a data attribute to the image and to initialize the plugin.

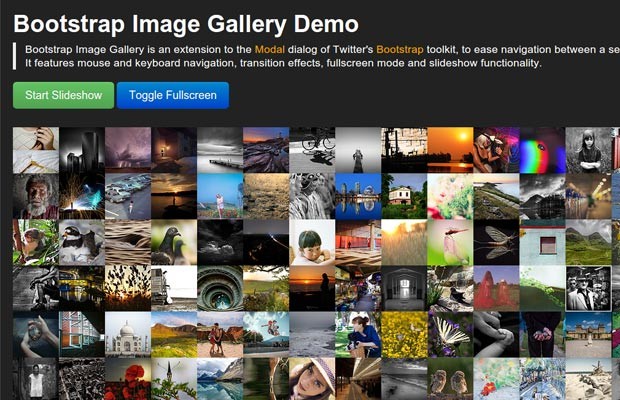
Bootstrap Image Gallery
Bootstrap Image Gallery is a complete gallery solution for bootstrap. After you include the needed files in your page, you get a grid of images which open in modal windows. The gallery can also optionally go into fullscreen mode. Note that there is now an improved version of this plugin which drops the Bootstrap requirement, so you can use it in any project.

Dialogs and Notifications
Bootstrap comes with a good modal window implementation out of the box. These plugins make it even better.
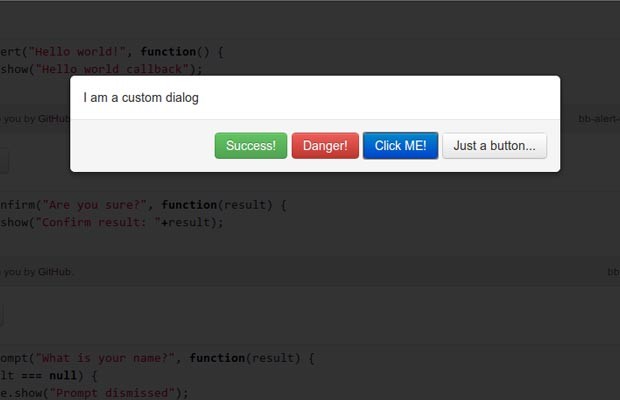
Bootbox.js
Bootbox.js is a small JavaScript library that automates the process of creating bootstrap dialogs. It creates the needed markup for you, so all you have to do to trigger a bootstrap dialog is to call a function. It mimics the built-in browser dialogs like alert, confirm and prompt.

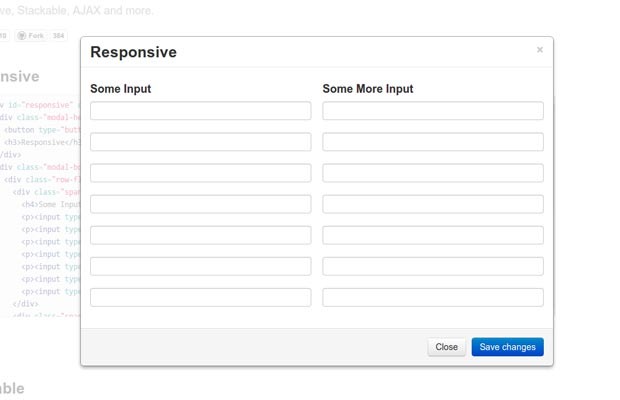
Bootstrap Modal
Bootstrap Modal extends the default bootstrap modal class. It makes the default dialogs responsive and adds the ability to load their content via AJAX automatically for you.

Bootstrap Growl
Bootstrap Growl is a jQuery plugin which turns Bootstrap's notifications into pretty Growl-like alerts. Notifications can be heavily customized; you can choose the position on the screen, dimensions offsets and time to fade out.

Bootstrap Notify
Bootstrap Notify is a user-friendly extension to bootstrap notifications. Like the growl plugin above, here you can also heavily customize every aspect of the notifications and where they are shown.

Forms
Forms are the necessary evil of web development. They may be tedious and boring to create and to fill in, but they occupy a very important place in our online interactions. Bootstrap brings a long list of enhancements to forms in terms of usability and presentation. It may not offer much else, but the plugins in this section do a great job at changing that.
Bootstrap Form Helpers
Bootstrap Form Helpers is an indispensable collection for enhancing web forms. It comes with 12 custom jQuery plugins that give you everything from date and time pickers, font lists, timezone, language and country fields and more.

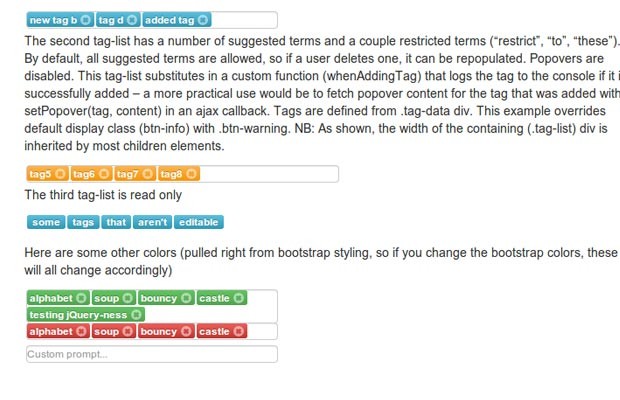
Bootstrap Tags
Bootstrap Tags is a plugin which can enhance your search boxes by presenting the search terms as tags. The plugin also supports filters, placeholders, popovers and autosuggest as well as a full set of callback functions so you can hook it up with your code. Similar plugins are Tags Manager and Bootstrap Tag.

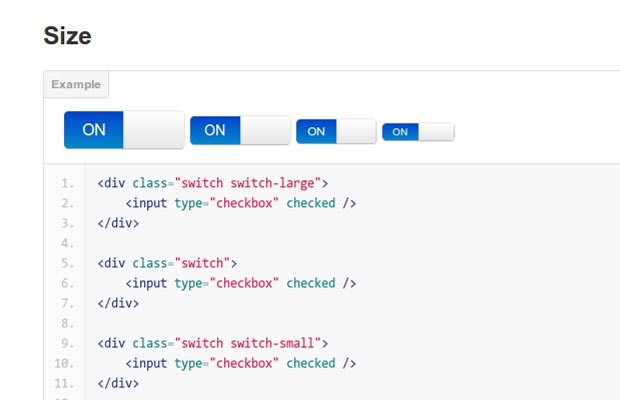
Bootstrap Switch
No mobile interface is complete without a iOS-like switch control, and Bootstrap Switch gives you a perfect implementation that fits nicely into the Bootstrap design language. You can customize the size of the control and the colors by assigning class names to the element. The plugin is really simple to set up, as it wraps around an existing checkbox.

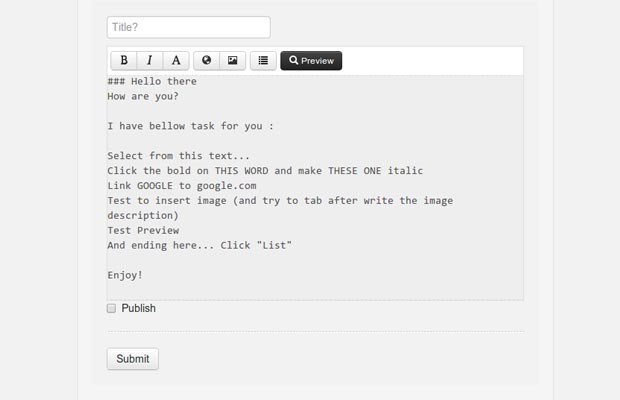
Bootstrap Markdown
I've mentioned markdown on Tutorialzine before (we even made a lightweight blog system with it ). Bootstrap markdown makes it possible to add markdown editing functionality seamlessly to your projects.

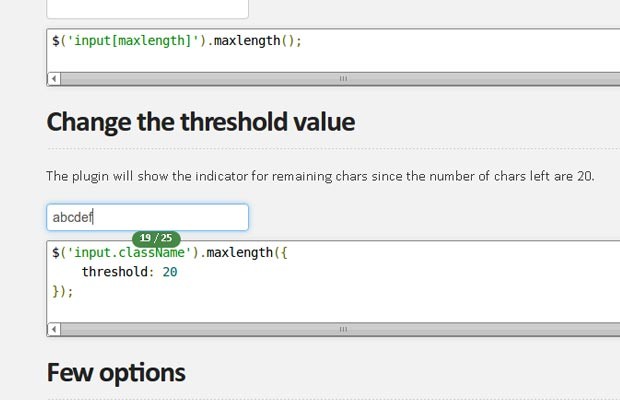
Bootstrap Maxlength
Bootstrap Maxlength is a neat little plugin which detects the HTML maxlength property of a textfield, and displays an interactive counter of the remaining characters. It is a great addition to text boxes and text areas.

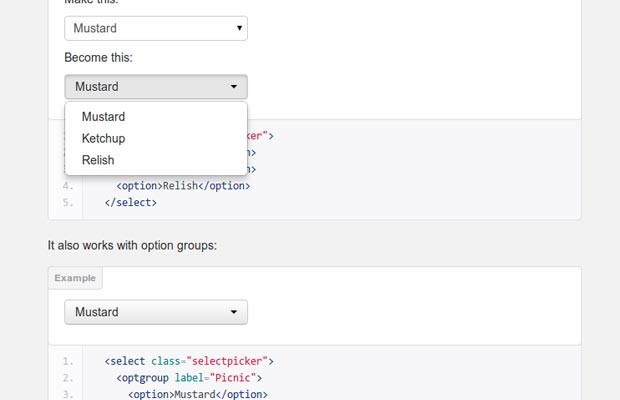
Bootstrap Select
Bootstrap favors native browser controls, which is the reason it doesn't expose any customization options for them. However, in some projects it is useful to have customizable controls like select boxes, which is exactly what Bootstrap Select does. This plugin gives you a pretty and customizable select box which looks great in your page. For an alternative try with SelectBoxIt, or one of the other well-known plugins like Select2 or Chosen.

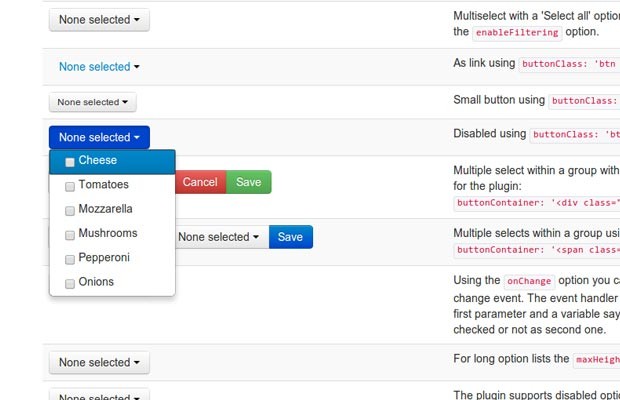
Bootstrap Multiselect
And for select inputs without the multiple attribute, you can use Bootstrap Multiselect. The plugin creates an intuitive interface for using select inputs with the multiple attribute present. Instead of a select, a bootstrap button will be shown as a dropdown menu containing the single options as checkboxes.

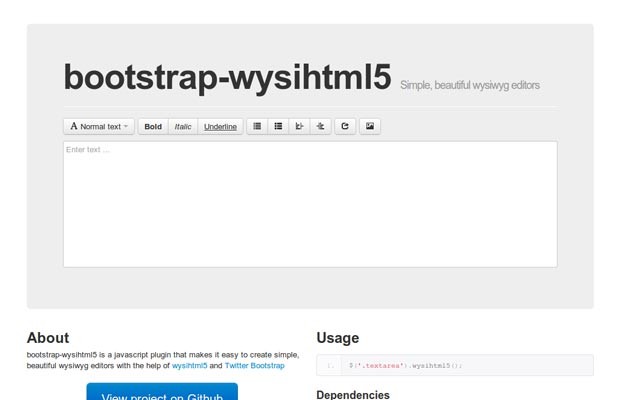
Bootstrap WYSIHTML5
Bootstrap WYSIHTML5 is a beautiful rich text editor for bootstrap that comes in the form of an easy to embed JavaScript plugin. It gives you only basic functionality, but this will be fine for 90% of the use cases. For a bit more advanced editor, try this one or the insanely powerful TinyMCE.

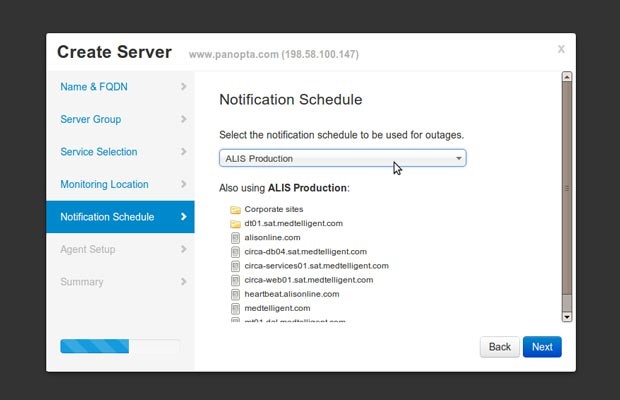
Bootstrap Form Wizard
It is a good practice to split long forms into smaller, contextually similar chunks. This makes them a bit easier to handle. The Bootstrap Form Wizard does that for you and more.

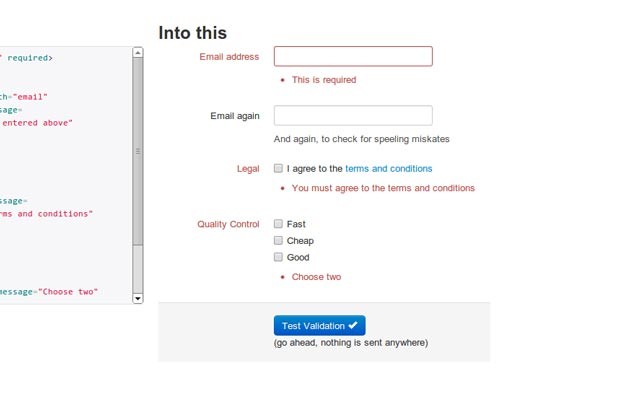
jqBootstrapValidation
jqBootstrapValidation is a plugin that makes it easy to validate your Bootstrap forms. It is easy to include into your project and all the validation rules are described as data attributes on the input elements. If you need an alternative plugin, take a look at nod.

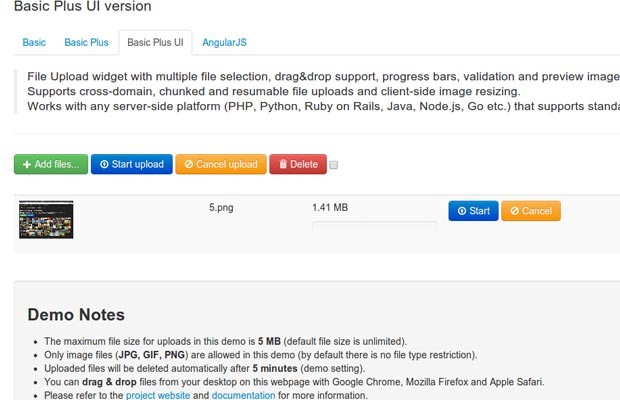
jQuery File Upload
jQuery File Upload is a very powerful and versatile file uploading plugin. See our tutorial about it here. The plugin is not strictly for bootstrap, but all the examples of their homepage use the frontend framework extensively.

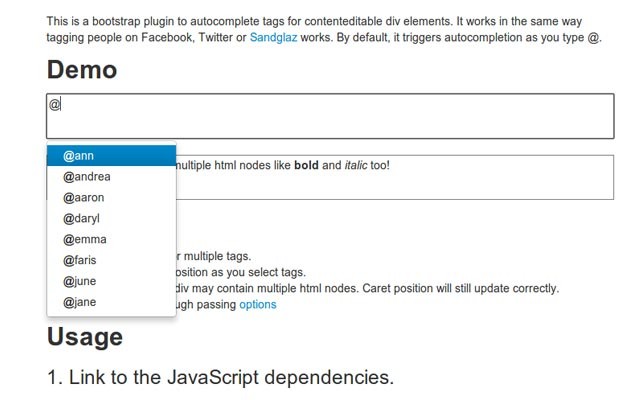
Bootstrap Tag Autocomplete
Bootstrap Tag Autocomplete is a library which adds twitter and facebook-like mentions to your content editable text areas. It takes an array of available completions and inserts them as nodes in the text area on a match.

Date and Time Pickers
Your web application probably requires dates to be formatted in a specific way, and expecting people to manually type them in is a road that can only lead to frustration. The better approach is to have a widget which lets users simply click or tap on the date they need. The plugins in this category add such functionality to your Bootstrap forms.
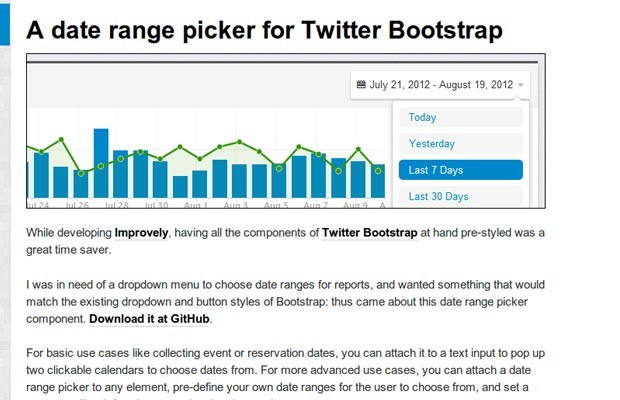
Daterangepicker
Daterangepicker is a plugin for Bootstrap that is the perfect addition to your reports page. It lets users choose preset time periods like the last 7 or 30 days (you can define your own presets) and they can also choose an arbitrary time intervals. You only need to pass a few callback functions when instantiating the plugin, and you are ready to go. Check out a tutorial where we used this plugin to update a chart.

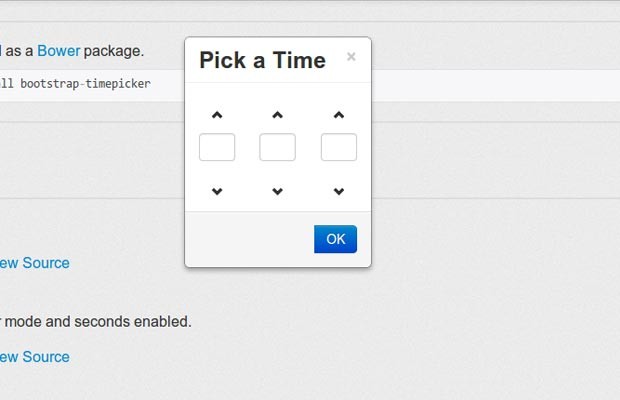
Bootstrap Timepicker
Bootstrap Timepicker is a pretty and touch friendly plugin that lets you turn text fields into time selection controls. It doesn't have support for dates, but for that you can use one of the next plugins.

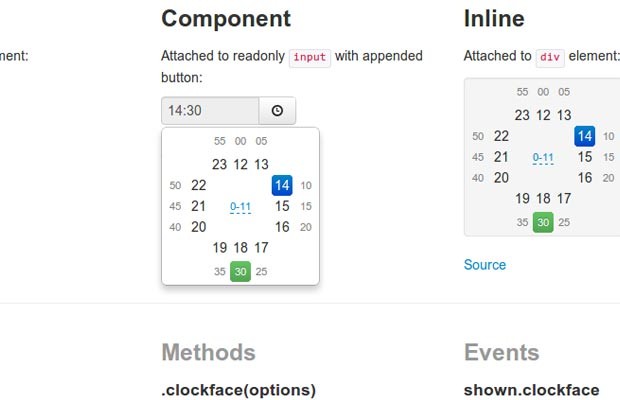
Clockface
Clockface is an alternative plugin to the one above. It presents the hours and minutes as text labels in a circle. While it is a bit ugly for my taste, I give it points for originality.

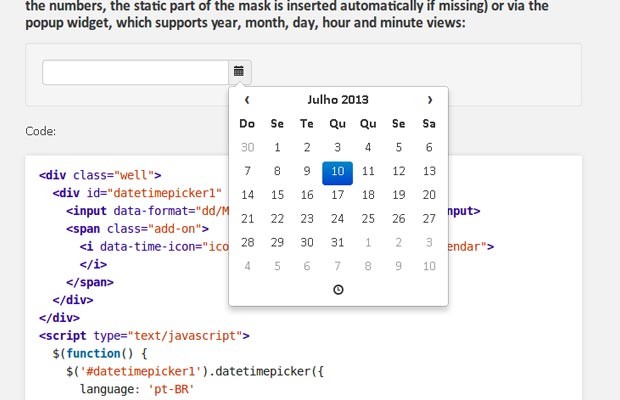
Bootstrap Datetime
Bootstrap Datetime Picker is a fully featured plugin that lets you turn a text field into a handy date and time picker control. The plugin is pretty and fits nicely with the framework's design language. It is also fairly easy to customize with CSS. For an alternative check out this plugin.

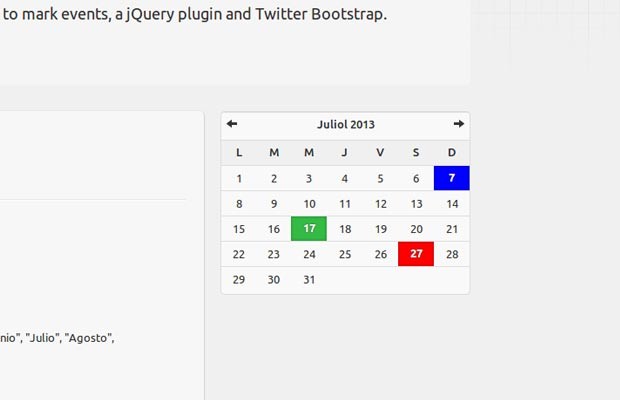
Bic_Calendar
Bic_Calendar is a simple calendar widget that can show events loaded through AJAX. An example PHP script is included that outputs the events as a JSON object. The events are then displayed on the calendar and shown in a popup.

Color Pickers
Entering colors is another area that users need help with. You can't simply think of a color and write down its hex value - you need to visualize it in some way. The plugins listed here help you alleviate this problem by creating color picker controls and swatches.
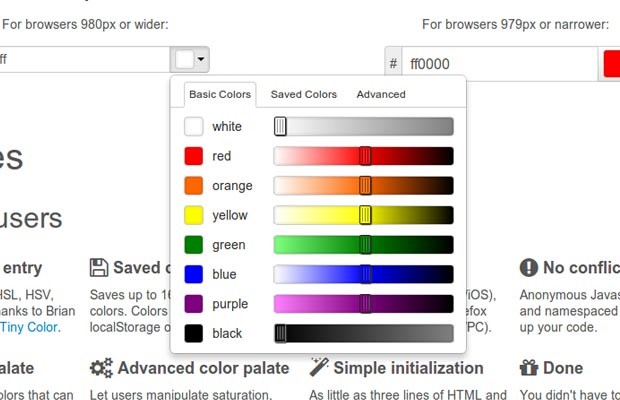
Pick a Color
Pick a Color is a bootstrap addon that shows an advanced color picker. You can choose colors by modifying one of the presets, by choosing a previously saved one, or generating a color by modifying the hue, saturation and lightness components.

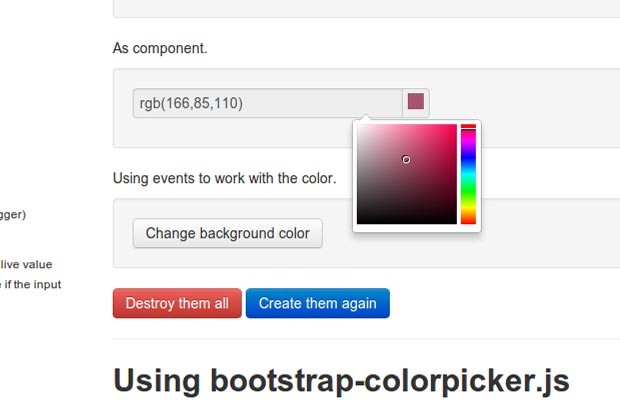
Colorpicker for Bootstrap
Colorpicker for Bootstrap is a more traditional color picker - you get a Photoshop-like widget that lets you choose the main color and specific hues. I personally find this easier to use than the above plugin.

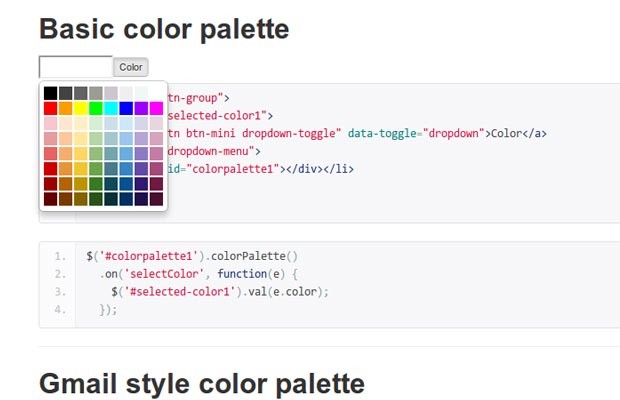
Color Palette
Color Palette is a Bootstrap plugin that displays a grid of color swatches when a text field is focused. The plugin is easy to integrate with your bootstrap project.

Tables
Bootstrap already offers basic table styles that do a great job with simple data. However, what if you'd like that data to be sortable, searchable and presentable on multiple pages? Read on.
Tablecloth
Tablecloth is a plugin that makes your tables pretty. It comes with a number of built-in styles, and it uses plugins like tablesorter internally to make the data in your tables sortable.

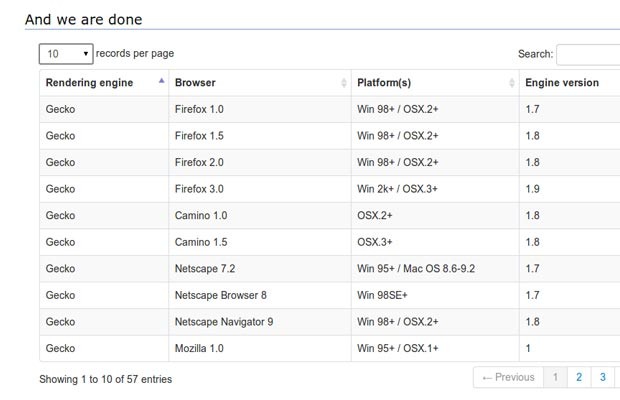
Data Tables
Data Tables is another table enhancing addon for Bootstrap. This plugin not only makes your tables sortable, but it also makes use of the framework's pagination controls and makes the data searchable.

Interface Enhancements
This section contains various plugins that enhance the interface of your web app.
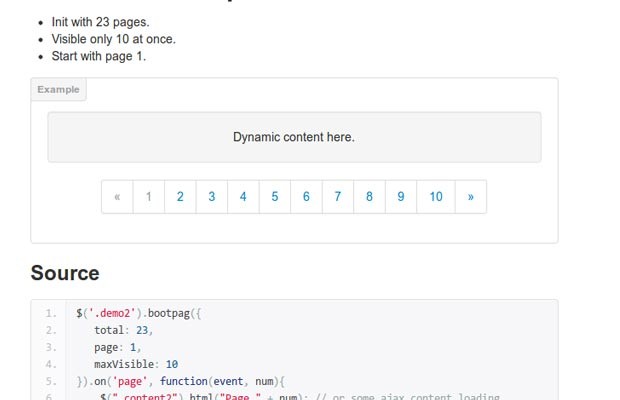
jQuery Bootpag
jQuery Bootpag is an enhanced bootstrap pagination plugin. It is very easy to set up - you only have to pass a callback function and listen for the page event. Inside that function, you can update the container element with the content that you need.

Tocify
Tocify is a table of contents plugin. It scans your page on DOMReady, looking for headings, and creates a Bootstrap - styled table of contents dynamically.

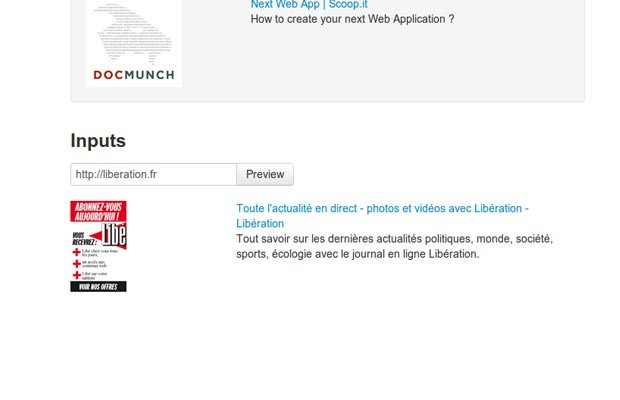
Bootstrap Link Preview
Bootstrap Link Preview is a JavaScript library offering a Facebook-like preview for URLs. It is very simple to use and weighs just a few kilobytes. To work around the same origin policy it depends on a PHP script though.

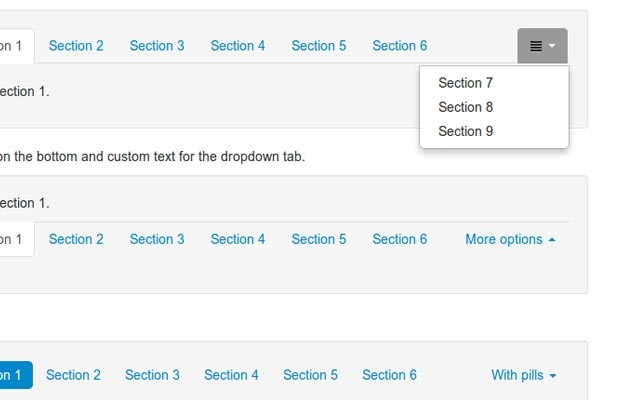
Tab drop
Tab drop is a neat plugin that hides your tabs in a dropdown if they don't fit in a single row. This can come handy when designing responsive sites that need to work on small screens.

Flippant.js
Flippant.js is a tiny plugin that lets you flip elements to reveal further content with a smooth CSS transition. You can put any content on the back side - simply pass it as an argument to the function call.

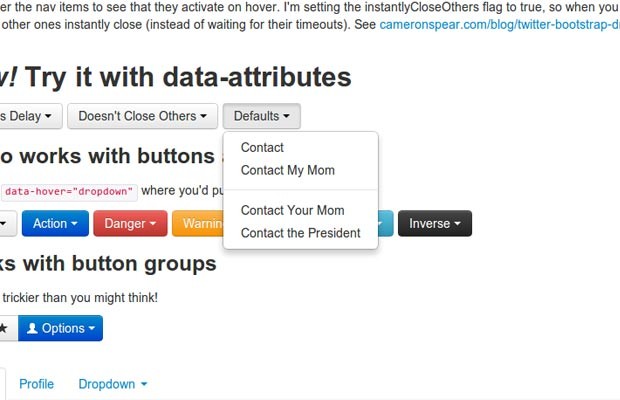
Hover Dropdown
Another interface enhancement for Bootstrap. With the Hover Dropdown plugin you can activate the framework's dropdowns on hover in addition to click. This can make for a better user experience with your site.

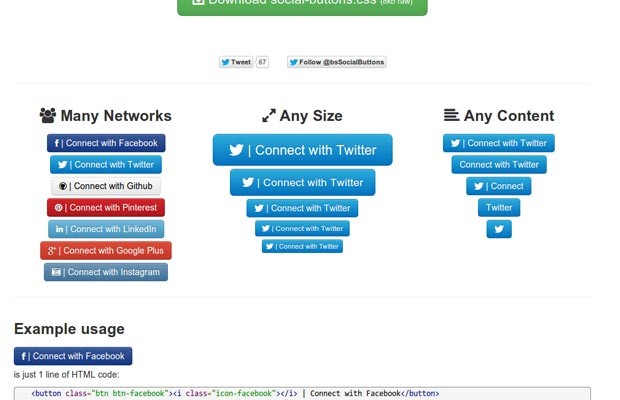
Social Buttons
Social Buttons is a collection of pretty social networking buttons built with Bootstrap and Font Awesome. This makes them very easy to scale and style.

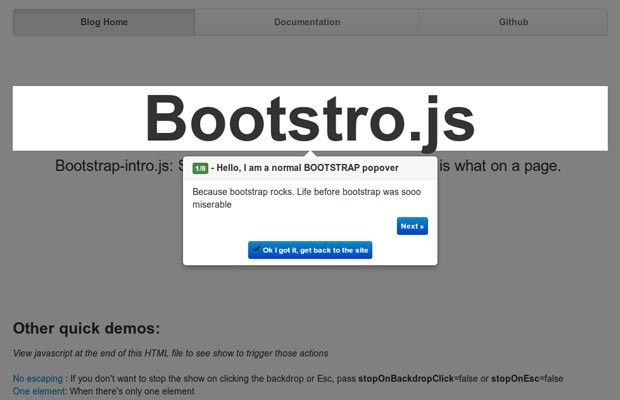
Bootstro.js
Bootstro.js is a bootstrap plugin that lets you build a guided tour for new users. A tour consists of tooltips and overlays which explain the functions of your app. The plugin has plenty of options and callbacks, so it is easy to hook up with the rest of your code. For an alternative, checkout Bootstraptour.

AJAX
The Bootstrap extensions in this section handle inline editing of content with automatic syncing with your server, extend the framework with AJAX bindings and more.
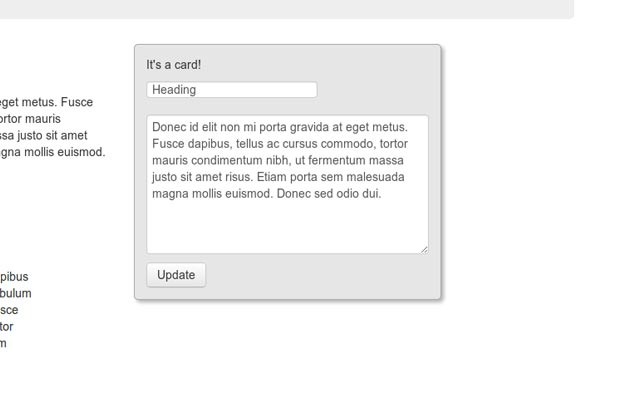
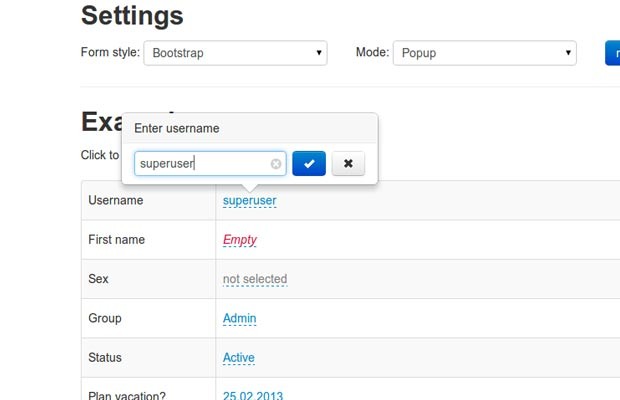
X-editable
X-editable is a library that enhances Bootstrap with inline editing capability. Clicking an element that is set to be editable, will open up a bootstrap popup with a text field and buttons. In addition, it supports editing inline and has many different types of text controls including rich text editors and date pickers. On a successful edit, the plugin sends an AJAX request to your server.

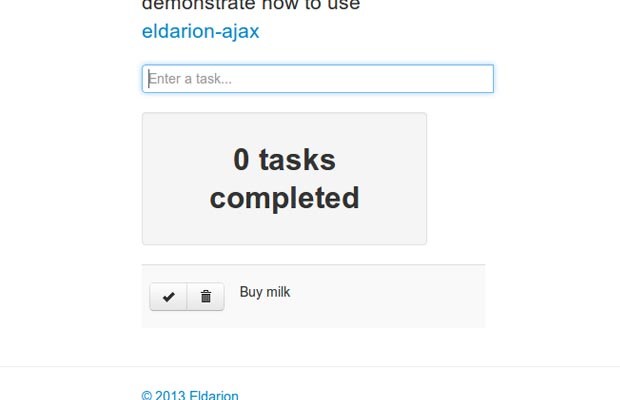
Eldarion AJAX
With Eldarion AJAX you can extend bootstrap with automatic AJAX request handling. Simply add the ajax class to the button or link you wish to enhance, and the plugin will do the rest. It will send a request and replace the contents of the element with the response from the server. You can also submit forms in the same manner.

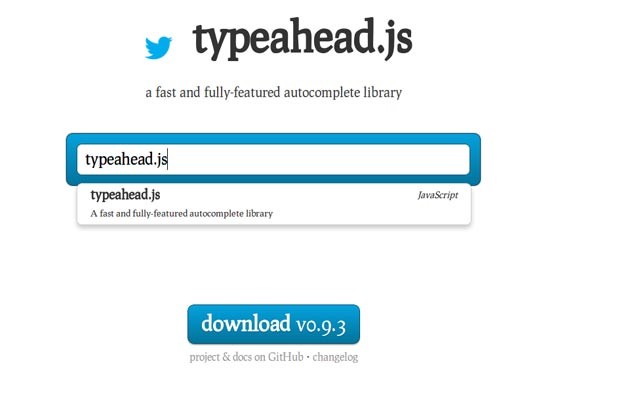
Typeahead
Typeahead is a library by twitter that offers a fast and fully featured autocomplete control for your site. It supports fetching autocomplete data via AJAX, caching, rate limiting and more. The most common selections are displayed as hints. The library is not dependent on bootstrap, but it can be easily integrated with it.

Conclusion
Bootstrap is a valuable addition to your web development toolbox. Knowing your way around the framework will let you build usable and responsive interfaces with ease. And with the plugins presented here, you can add advanced functionality that fits nicely with the rest of your site.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Great article Martin! Keep going bro!
Excellent ressources, very useful! Thank you for sharing.
Thanks for the info, I was searching for Bootstrap-select.
This also: http://harvesthq.github.io/chosen/
Looks promising.
Great share Martin Angelov. All tools are really useful for me. You save my time.
Thanks
Awesome collection! Definitely going to use some of these plugins in my next project.
awesome, a lot new items!
my new favorite one is X-editable which can hopefully reduce a lot of jquery code in future projects :)
Holy cow Batman! This is pure awesomeness and a add-to-bookmarks no-brainer. I think you have pretty much covered off the entire landscape of useful bootstrap plugins / addons here
Thanks for the nice list! Several on there I hadn't come across before that will be useful for BS as well as non-bs sites.
Thanks for sharing this awesome list.
Thanks A lot! Enough to be included in a wordpress theme!
I think the multiple step wizard is probably my favorite plugin you have listed. However having nice consistent looking date pickers is also extremely valuable so you as a developer do not have to fight to get another jquery based picker to match the rest of your layout styling.
Great collection here. I just started using the Bootstrap Link Preview plugin and love it- it's so useful. Can't wait to try out all of these other ones.
Great List. This really helps pushing for setting up a website with Bootstrap.
Thanks for the great list of plugins! Some of them I've allready used, others surely shall. Keep up with the great posts!
Great work, as always. Thank you.
Great article! Extremely useful!
Thank you so much.
very very nice post.
Handy list of Bootstrap extras. Thanks.
Another resource that is a must-have is Start Bootstrap. It's a library of free, open-source starter templates for Bootstrap, and all of them are up to date for Bootstrap 3.
Thanks, David! Start Bootstrap is great!
Wow man.. This is really like heaven for web designers. Ample of new plugins for bootstrap. Hoping for more.. Its great
Dude that was awesome.
i am new to bootstrap and this article really helped me out . Thanks
Great collection of plugins. I am using twitter bootstrap for long and now I can have more features in it. Thanks for the incredible plugins at one place.
This is a great listing. I'll be using it again and again!
Hello Martin, many thanks for this perfect information site! Best regards, Matthias
Amazing post. I just starting with my first webapp using Bootstrap and jQuery, and this post just give so much tools to make my life easier.
Thanks a lot
Great post! Exactly what one needs while developing using Bootstrap!
Great list. Will spend some time checking out which plugins I can easily integrate with my projects!
Nice list, you can also look great Bootstrap widgets and components here:
http://prepbootstrap.com/bootstrap-template
It is a very nice collection of components, thank you!
Very helpfull article , thank you!