Our Favorite jQuery Plugins and Libraries For Spring 2015
Web development is hard and there is much to learn. Developers and designers need to be on top of a lot of emerging technologies and trends. But the community is buzzing with activity and it creates awesome libraries and plugins that can help us do our work. Here are some of our favorites. Not all of them were released this year, but all of them were updated in the last few months and are a great addition to your bookmarks.
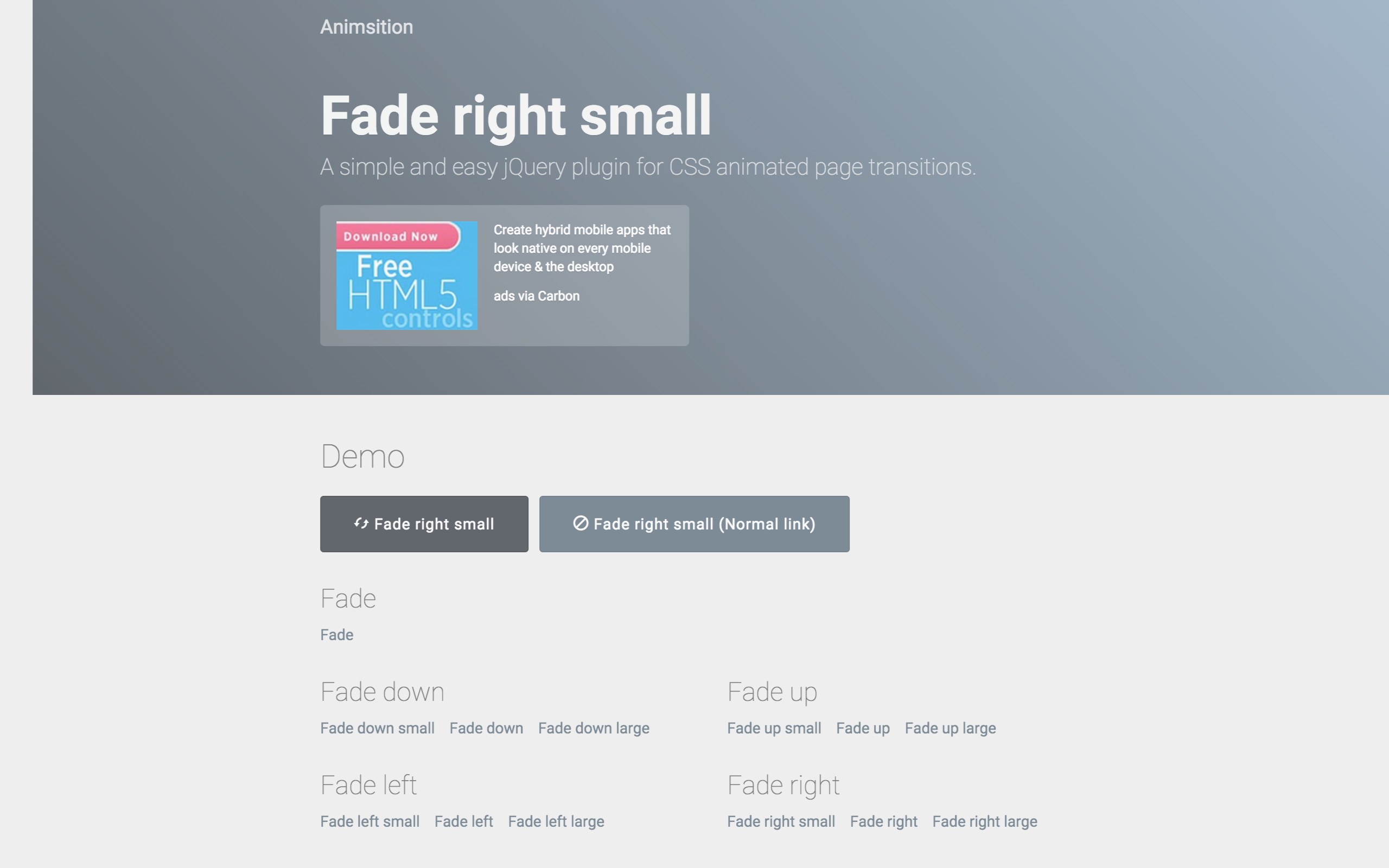
1. Animsition
Animsition is a simple and easy jQuery plugin for CSS animated page transitions. Over 50 animations are available such as different fade outs, rotations and flips. Just a friendly tip: use it with moderation! Github.

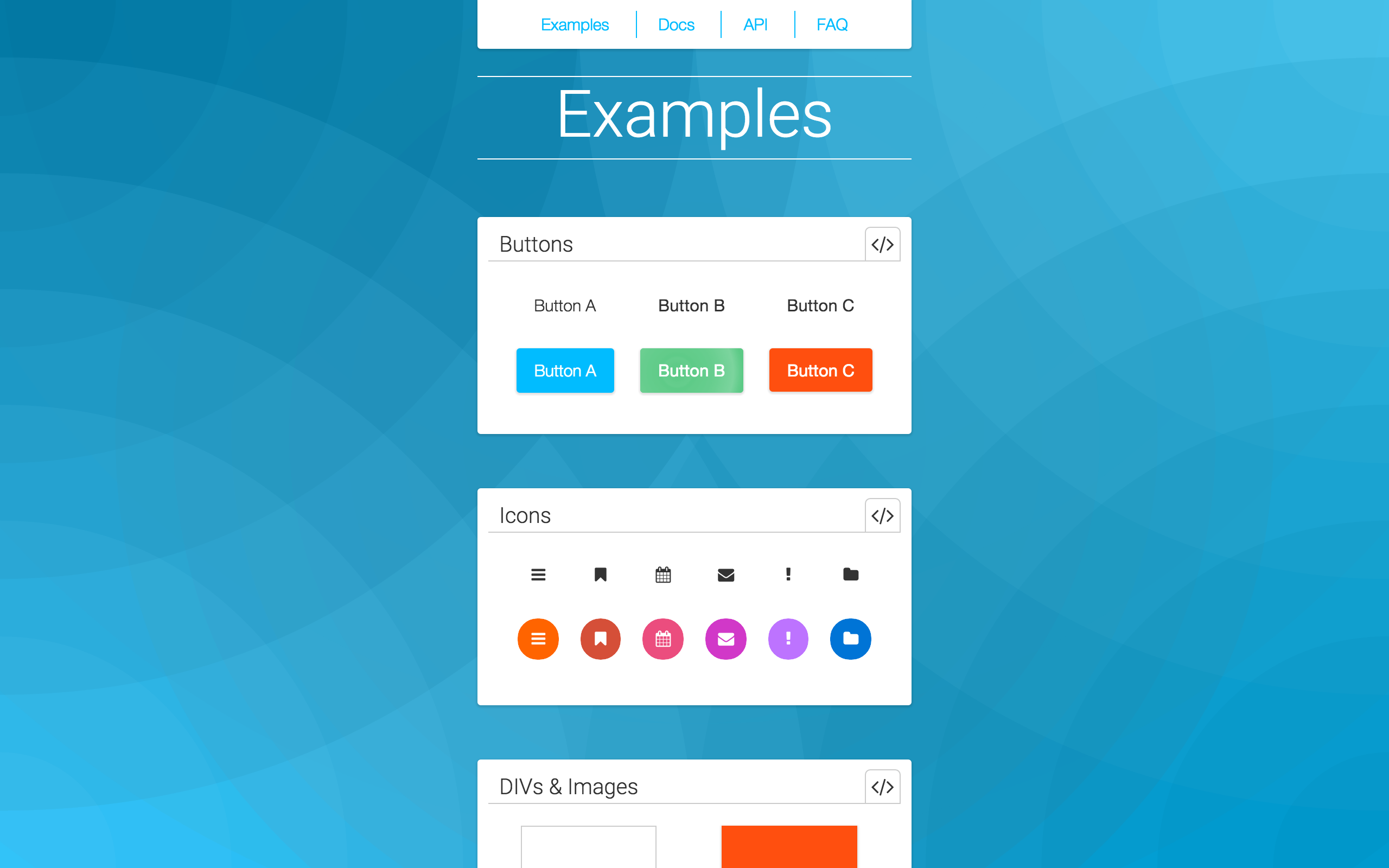
2. Waves
Waves is a plugin that recreates the on-click ink effect as seen in Google's Material Design. The effect can be applied to any HTML element - buttons, links, images and more. Github.

3. Interdimensional
This is an interesting library which allows you to scroll a web page by tilting your smartphone. It obviously doesn't work on laptops and desktops, but we think it is a novel approach for interacting with the web. Github.

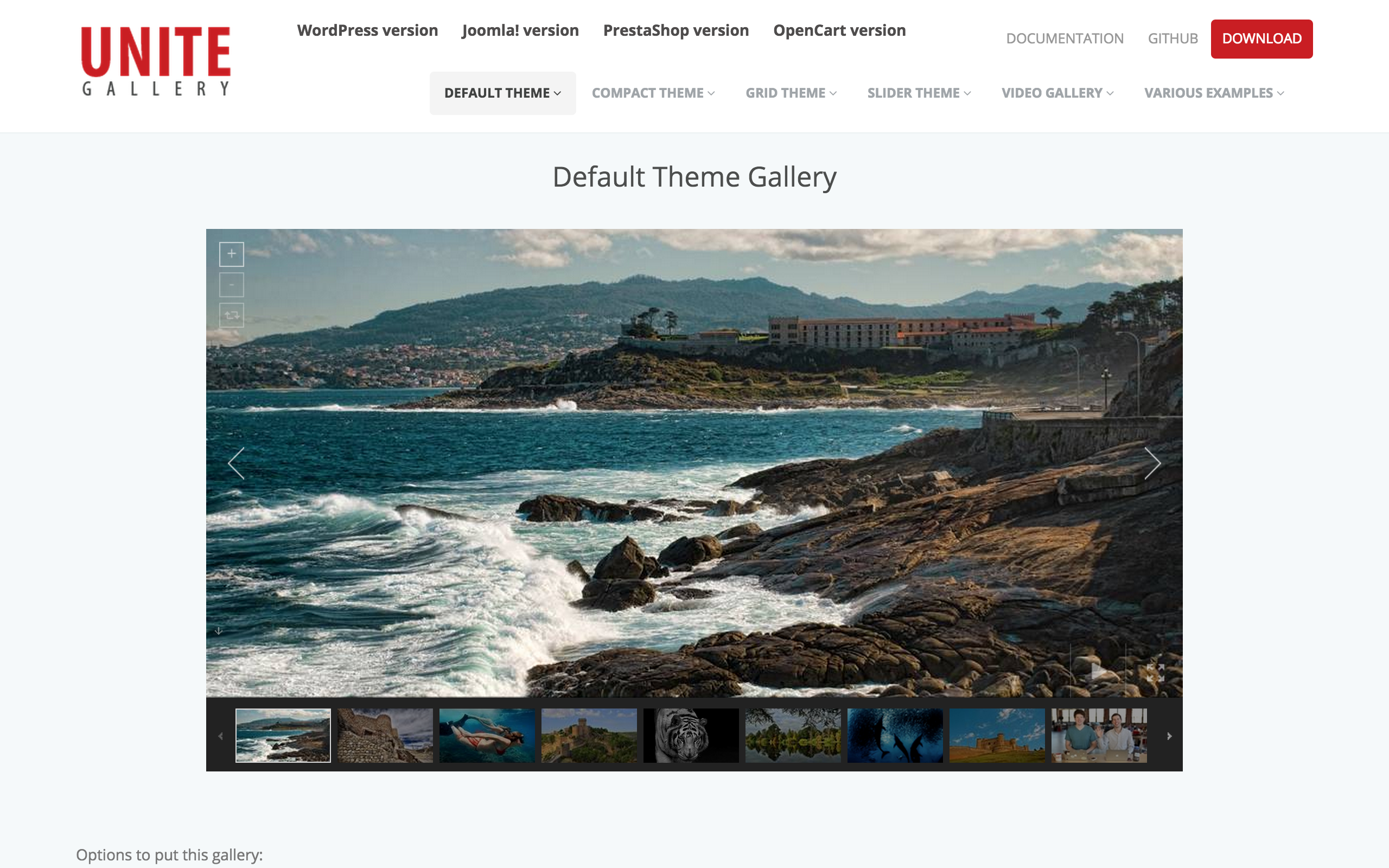
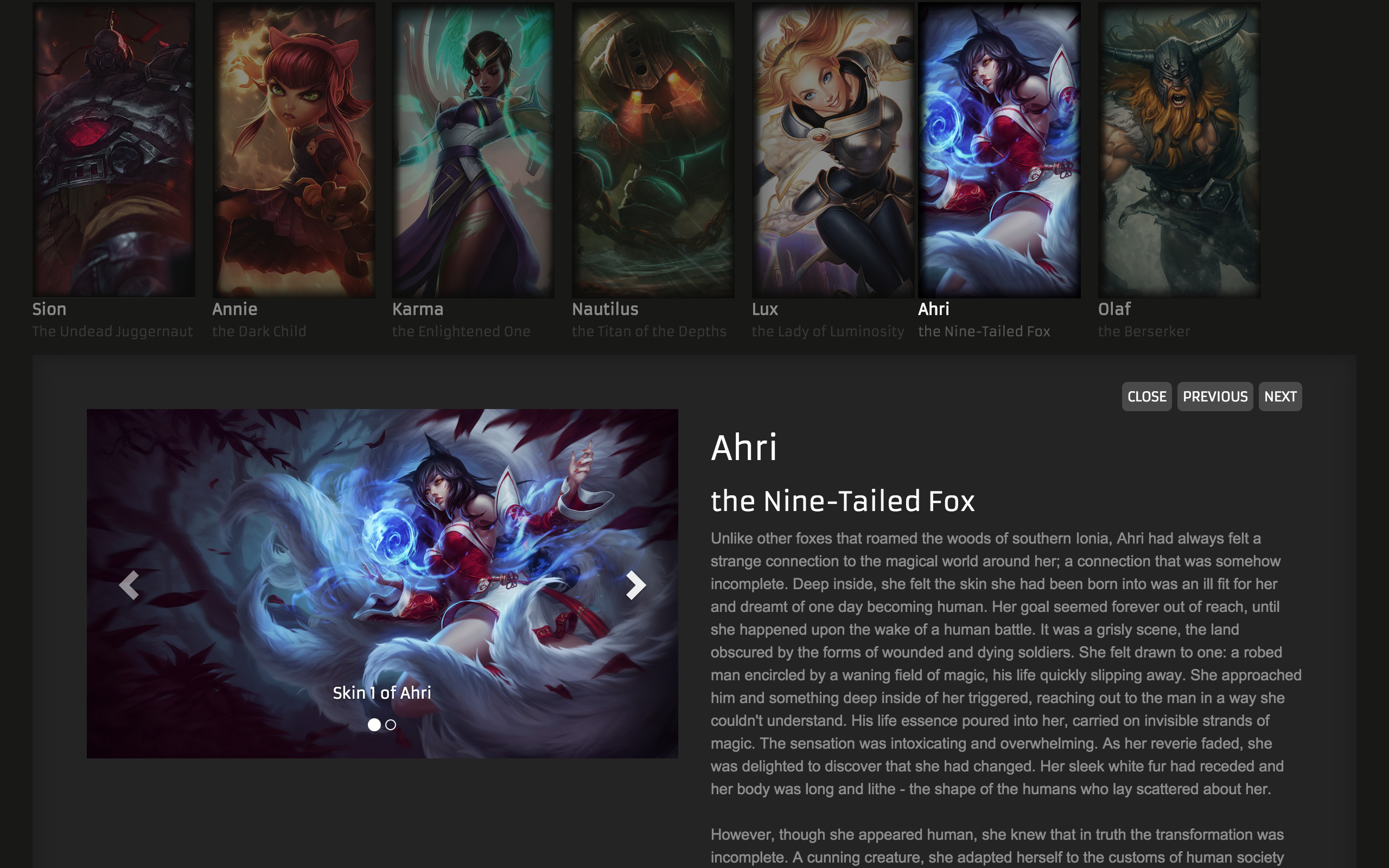
4. Unite Gallery
Unite Gallery is multipurpose JavaScript gallery based on jQuery. It supports images, video and music, and is responsive and touch friendly. It is skinnable and themeable and has a powerful api. Github.

5. Scrollify
Scrollify is a jQuery plugin that assists scrolling and smoothly snaps to sections. Fully configurable and optimised for touch. This plugin is a power steering for your scroll wheel. Github.

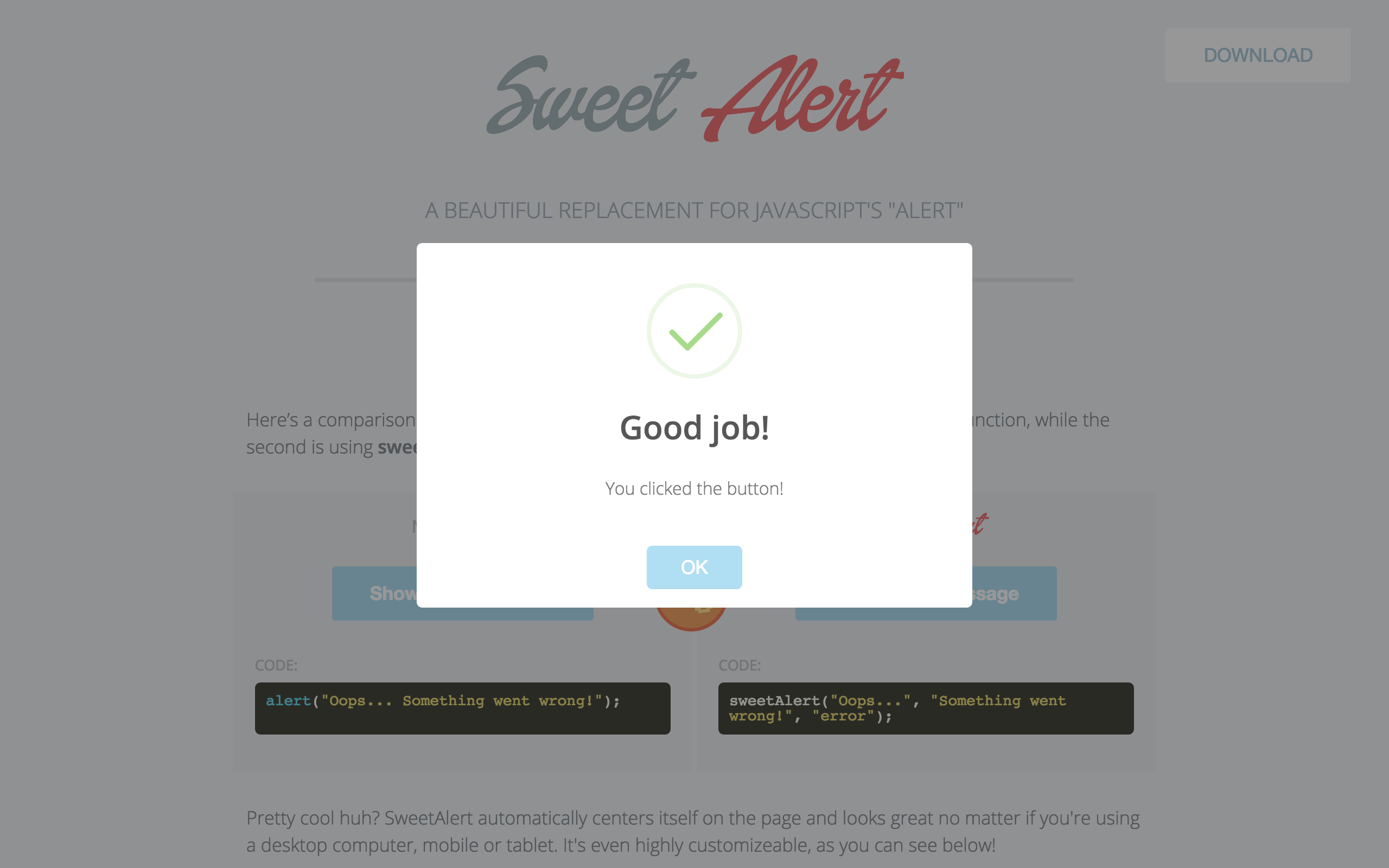
6. SweetAlert
SweetAlert is a beautiful replacement for javascript's alert. It uses smooth CSS transitions and animations for a nice visual experience. It's also responsive and will look great no matter what you're using - a desktop computer, smartphone or tablet. Github.

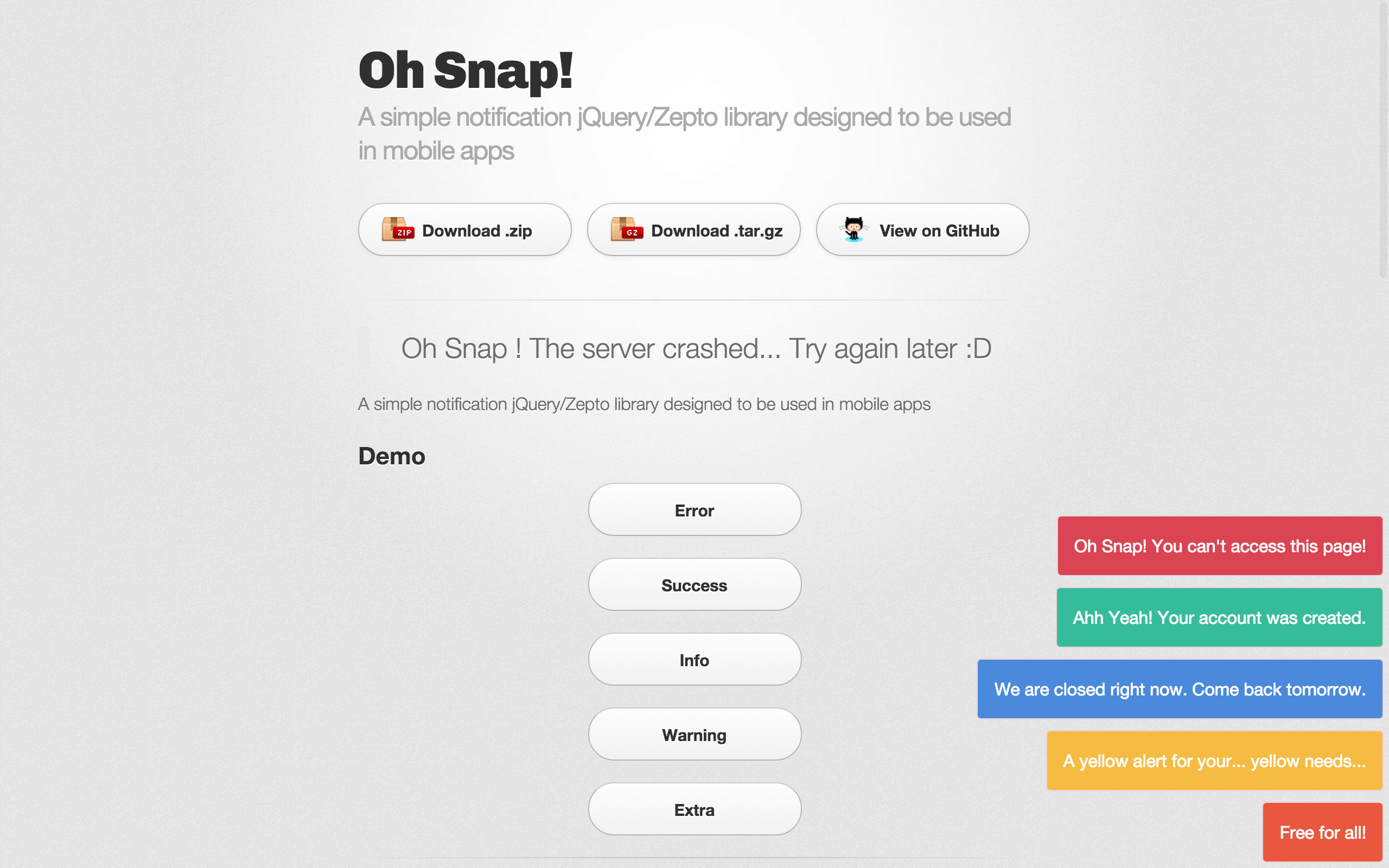
7. Oh Snap
Oh Snap is a simple notification jQuery/Zepto library designed to be used in mobile apps but works just as well on other devices. Github.

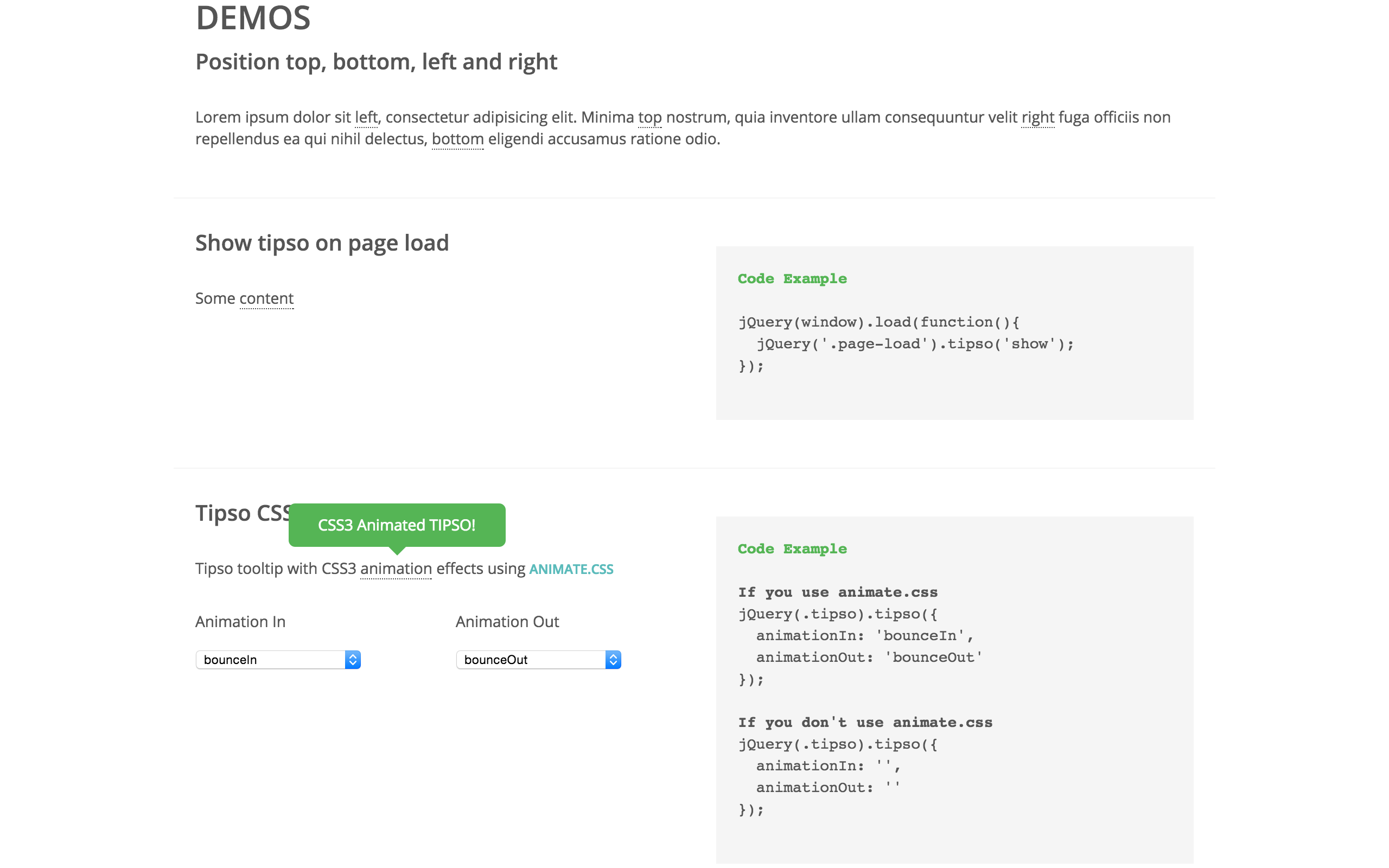
8. Tipso
Tipso is a lightweight responsive jQuery tooltip plugin with lots of options for customization. A WordPress version of the plugin is also available. Github.

9. Material Design Preloader
A jQuery plugin that recreates the Material Design preloader (as seen on Gmail's inbox). Github.

10. Tabulous
Tabulous.js is a cool plugin that helps you create tabbed content with awesome transition when changing between tabs. It can be used with any contents you want and is really simple to use. Github.

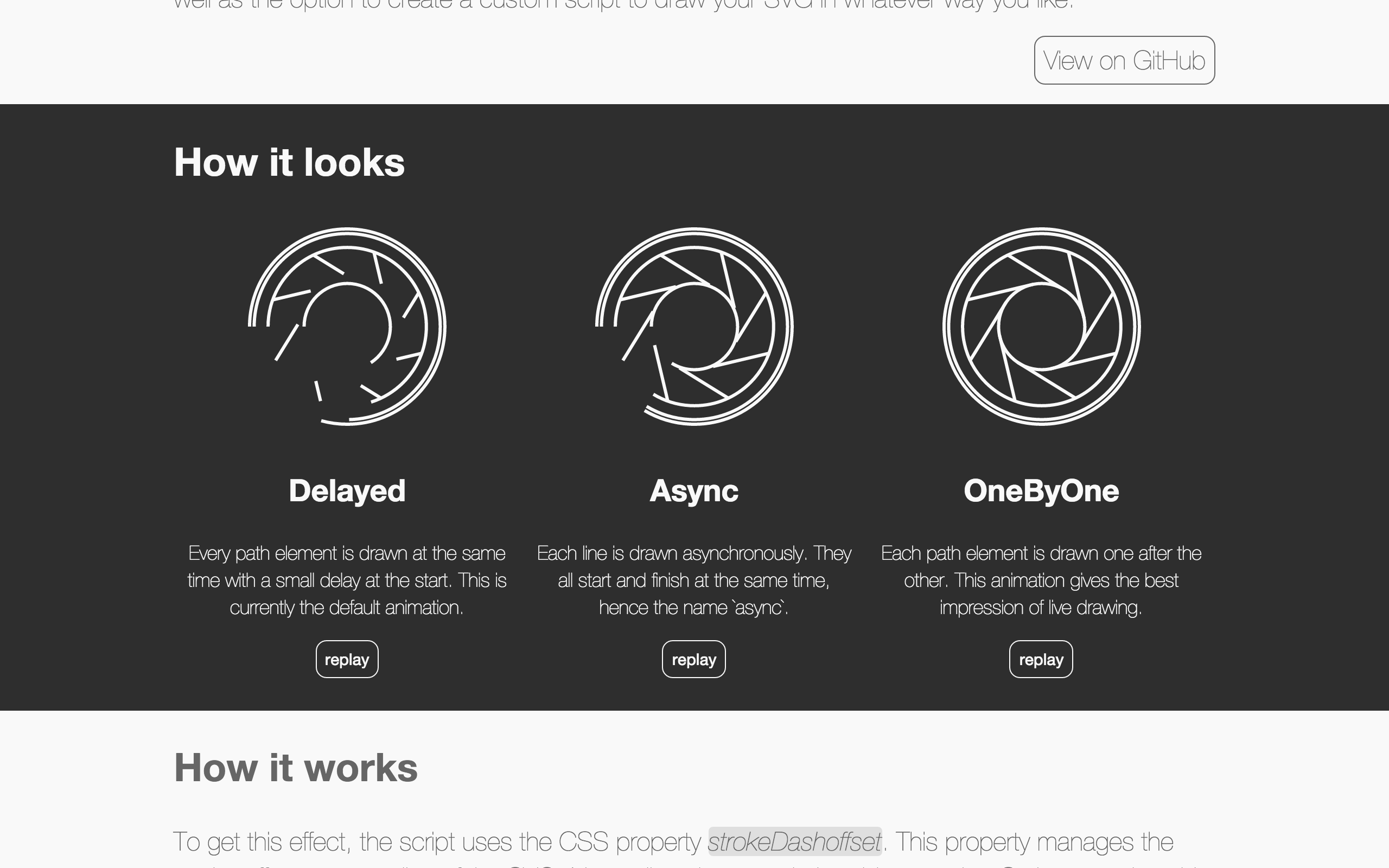
11. Vivus
Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearence of being drawn line by line. There are a variety of different animations available, as well as the option to create a custom script to draw your SVG in whatever way you like. Github.

12. Midnight
A jQuery plugin that switches between multiple header designs as you scroll, so you always have a header that looks great with the content below it. Github.

13. Fake Loader
Fake Loader is a lightweight jQuery plugin that helps you create an animated spinner with a fullscreen loading mask to simulate the page preloading effect. Github.

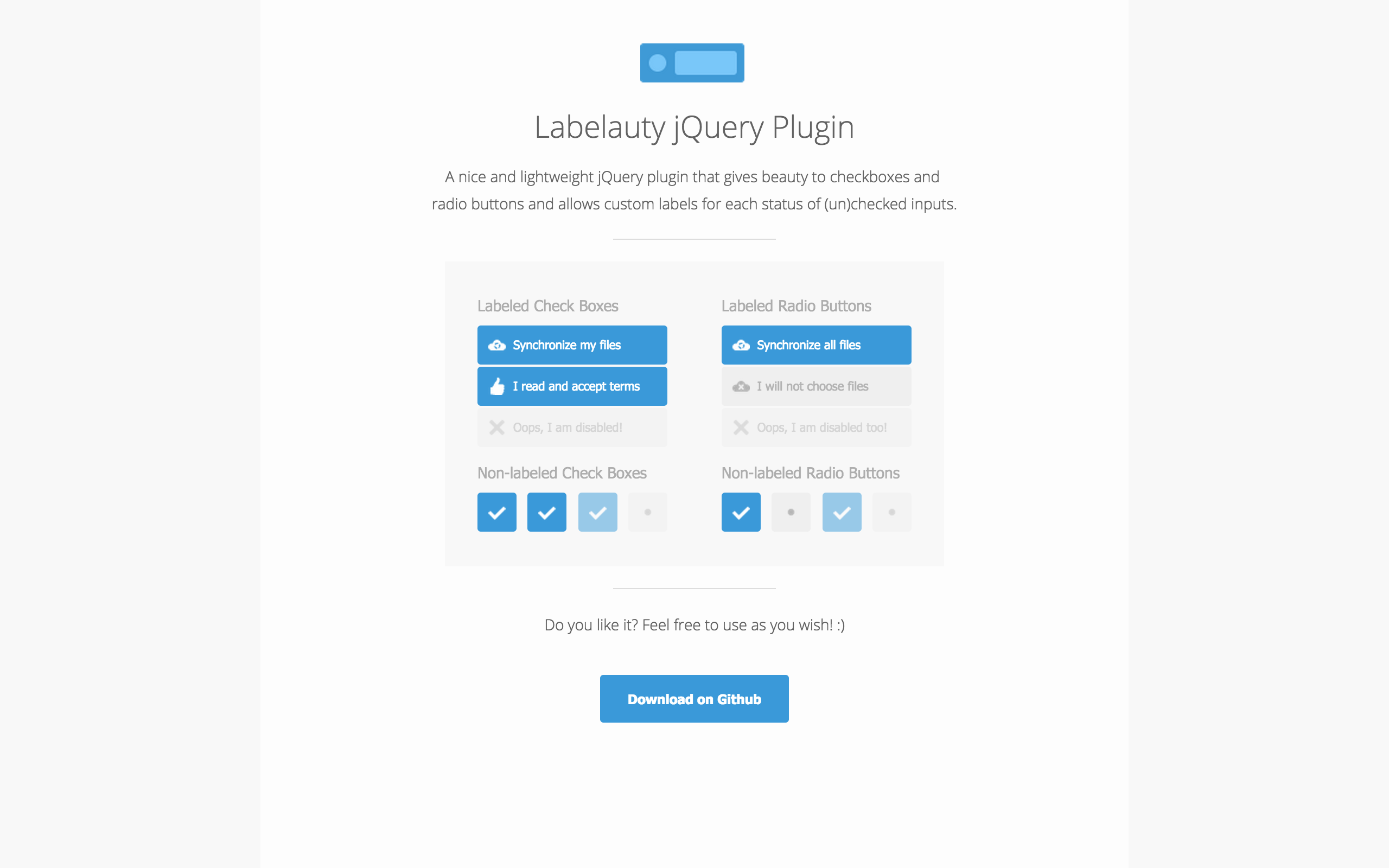
14. Labelauty
A jQuery plugin that styles checkboxes and radio buttons and allows for the content inside labels to change depending on checked/unchecked status. Github.

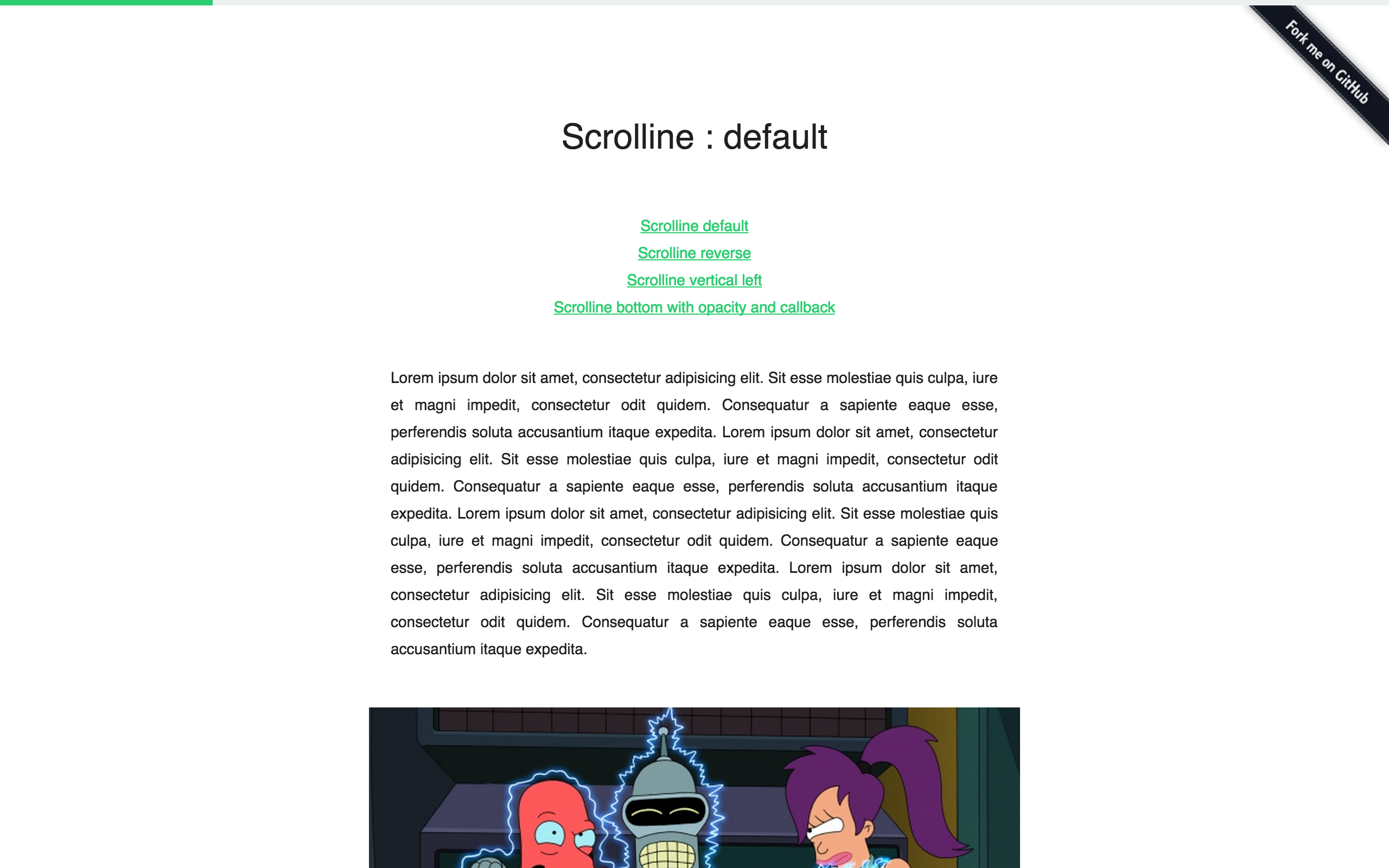
15. Scrolline
Scrolline is a jQuery plugin which shows a progress indicator near the top of the window, which gives users a hint on how far they've scrolled. This is suitable for mobile devices where scroll bars are hidden by default. Github.

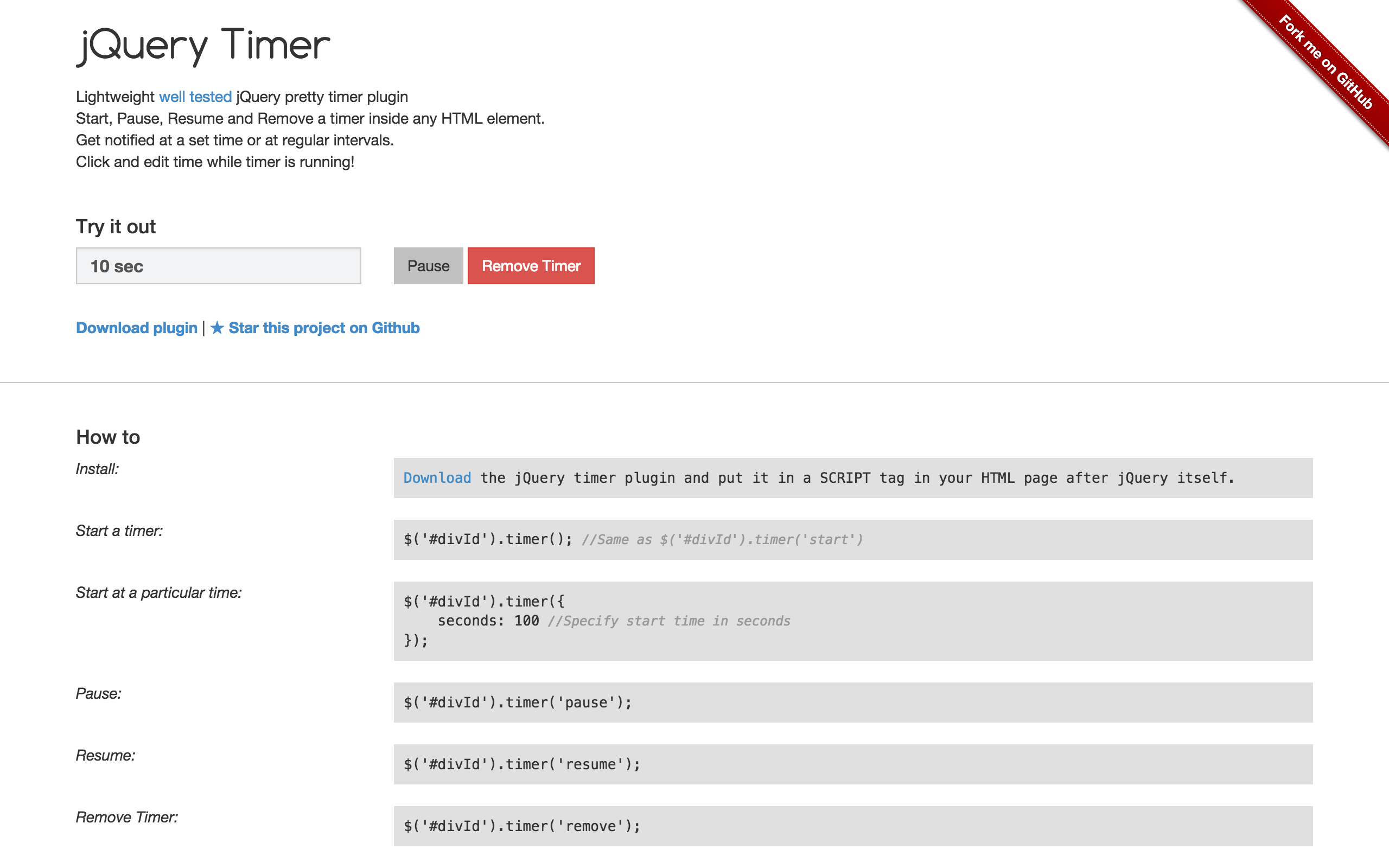
16. jQuery Timer
This plugin turns an element on the page into a fully functional, lightweight timer. Easily create callback functions to be executed after a certain duration or repeatedly at an interval. You can also pause and resume. Github.

17. Textures
Textures.js is a Javascript library for creating scalable SVG patterns. It is designed for visualizing and presenting data like maps, and is built on top of d3.js. Github.

18. Gridder
A jQuery plugin that displays a thumbnail grid with expanding previews, similar to the effect seen on Google Images, allowing you to quickly see more details without having to reload the page. Github.

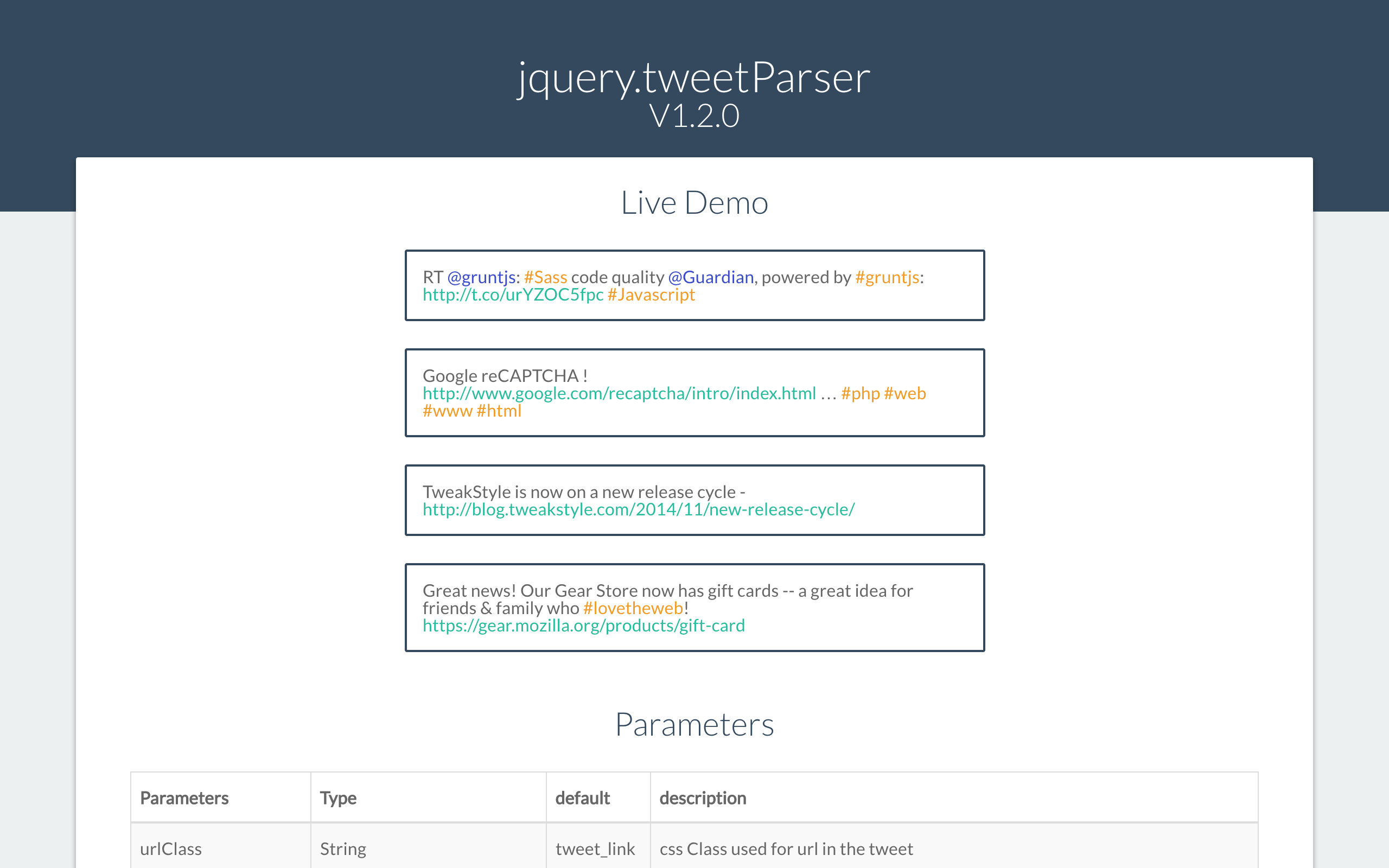
19. Tweet Parser
Correctly parse elements containing tweets and turn URLS, @users & #hashtags into working urls. Github.

20. Zelect
This is lightweight and customizable replacement for the plain <select> element. You can style any aspect of it with simple CSS so that it matches the rest of your web application. Github.

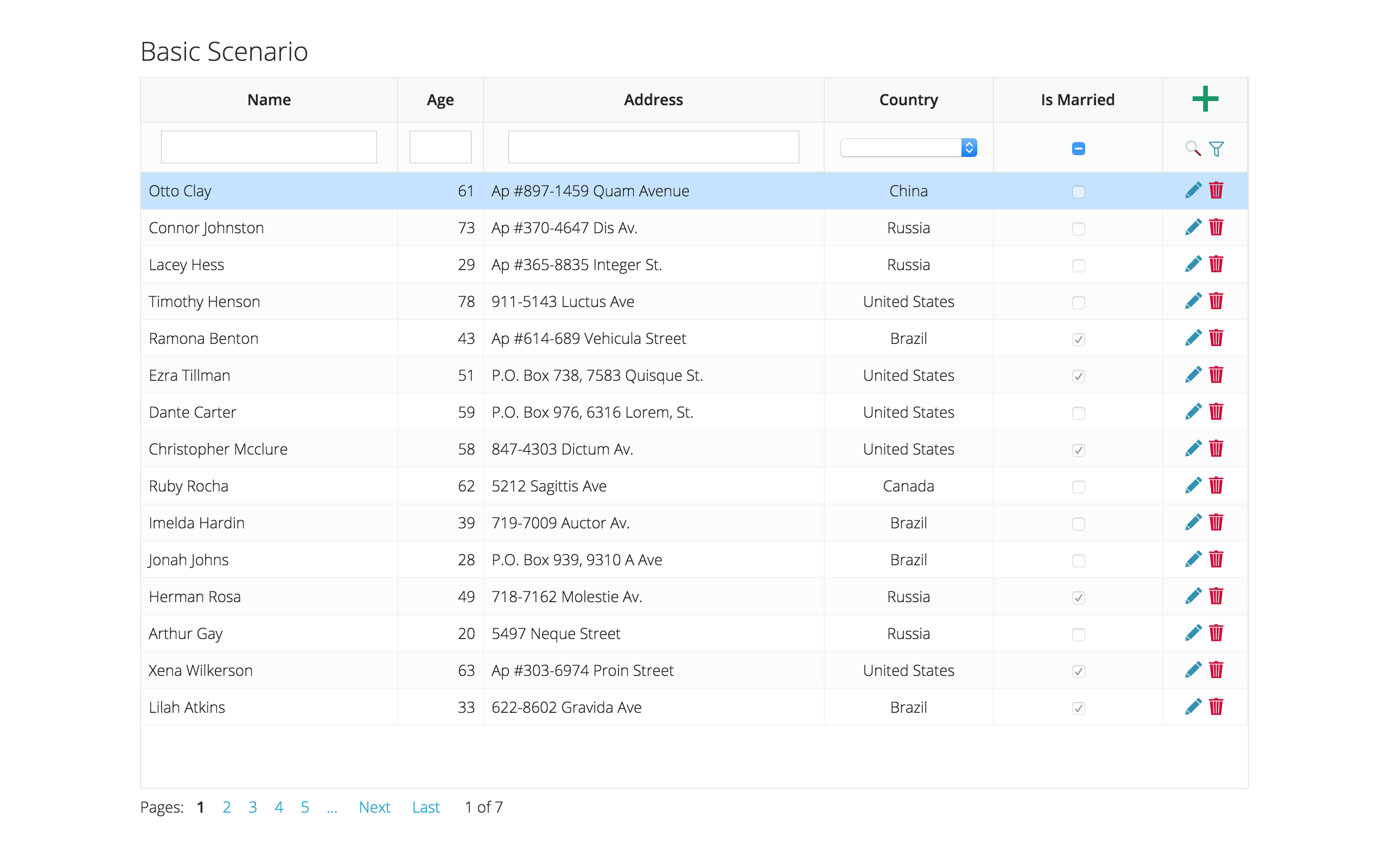
21. JS Grid
JS Grid is a lightweight client-side data grid control based on jQuery. It supports basic grid operations like inserting, filtering, editing, deleting, paging and sorting. Github.

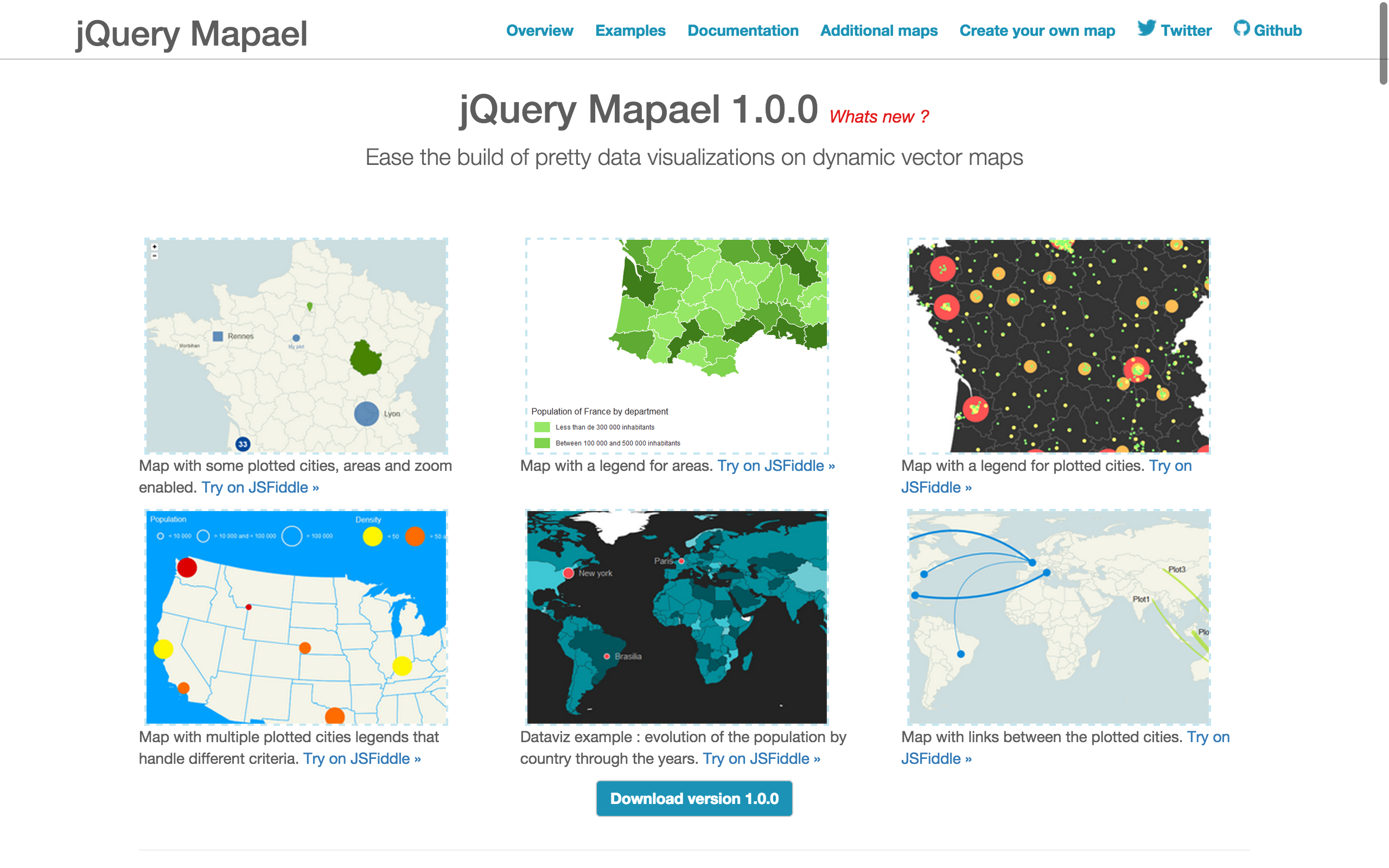
22. Mapael
jQuery Mapael is a jQuery plugin based on raphael.js that allows you to display dynamic vector maps. As seen from the demos, with Mapael, you can display a map of the world with clickable countries and much more. Github.

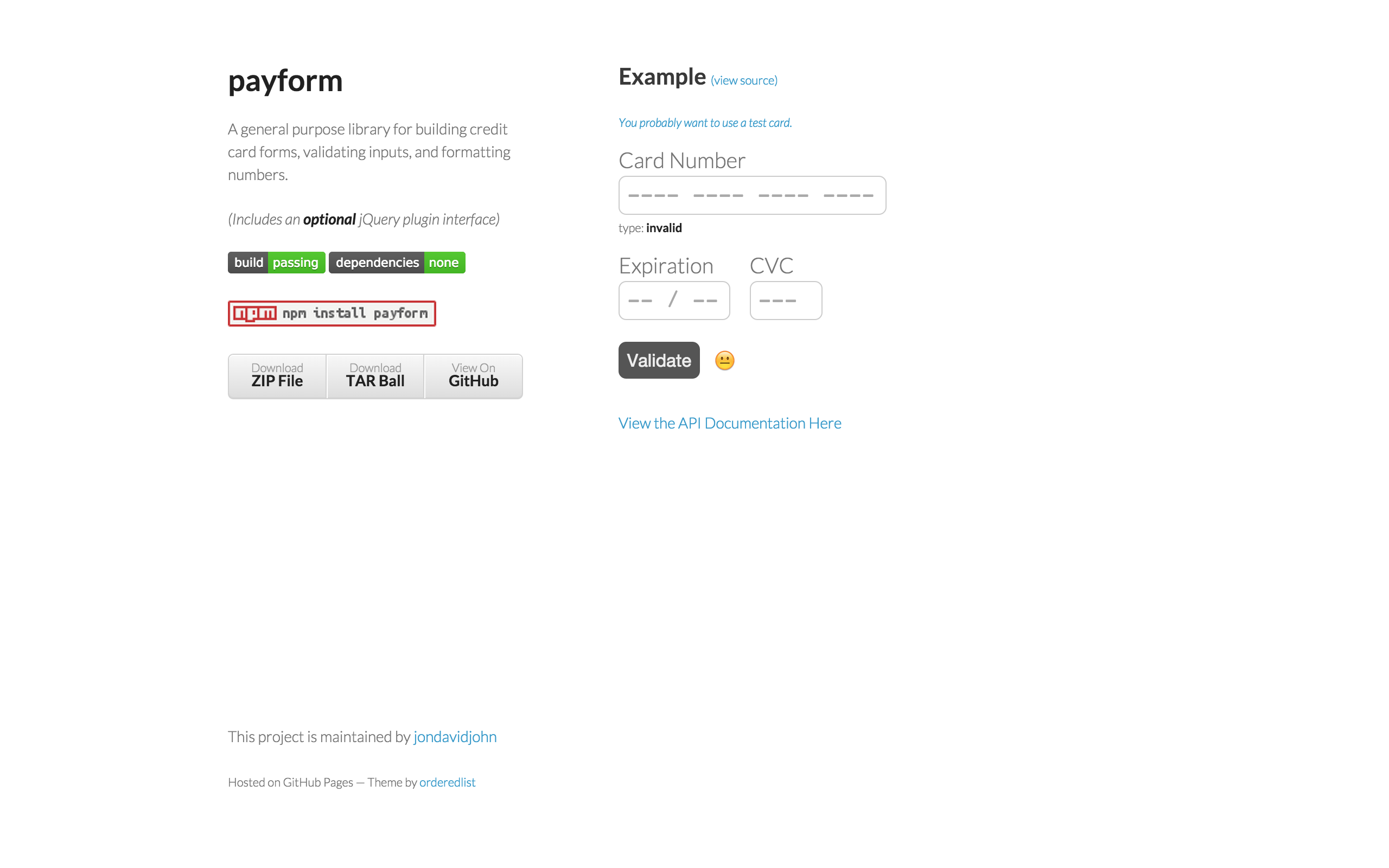
23. Payform
Payform is a useful plugin that lets you easily create, validate and format credit card forms. Github.

Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Nice collection, love almost all of them, would like to try a few
I'm feel like I'm going to use most if not all of these plugins. Would love to see the topic updated later on, thanks!
Amazing! Thanks for this post.
Awesome collection- I bookmarked more than a few of these.
Thanks as always for the awesome content, guys!
Thank you. It's really good resource. Always the best stuff here, congrats guys!
Post bookmarked!
A very informative collection
Thanks man you save me, Thank you very much
Awesome. Link saved for future reference. Keep this type of collections coming...
Thanks...
Thank you very much!
what about http://roundsliderui.com/ ? this is the great circular slider plugin ...