20 Impressive CSS3 Techniques, Libraries and Examples
In this list we've gathered for you some of the best sources of CSS goodness. We've chosen some amazing demos from various artists that come to prove that nowadays everything is possible with CSS. We've also included articles that depict the awesome new features of CSS3 and a few helpful libraries full of CSS tricks. There is a lot to gaze your eyes upon and a lot to learn so we better get started!
In order to fully enjoy this compilation you might want to use a modern browser such as Chrome.
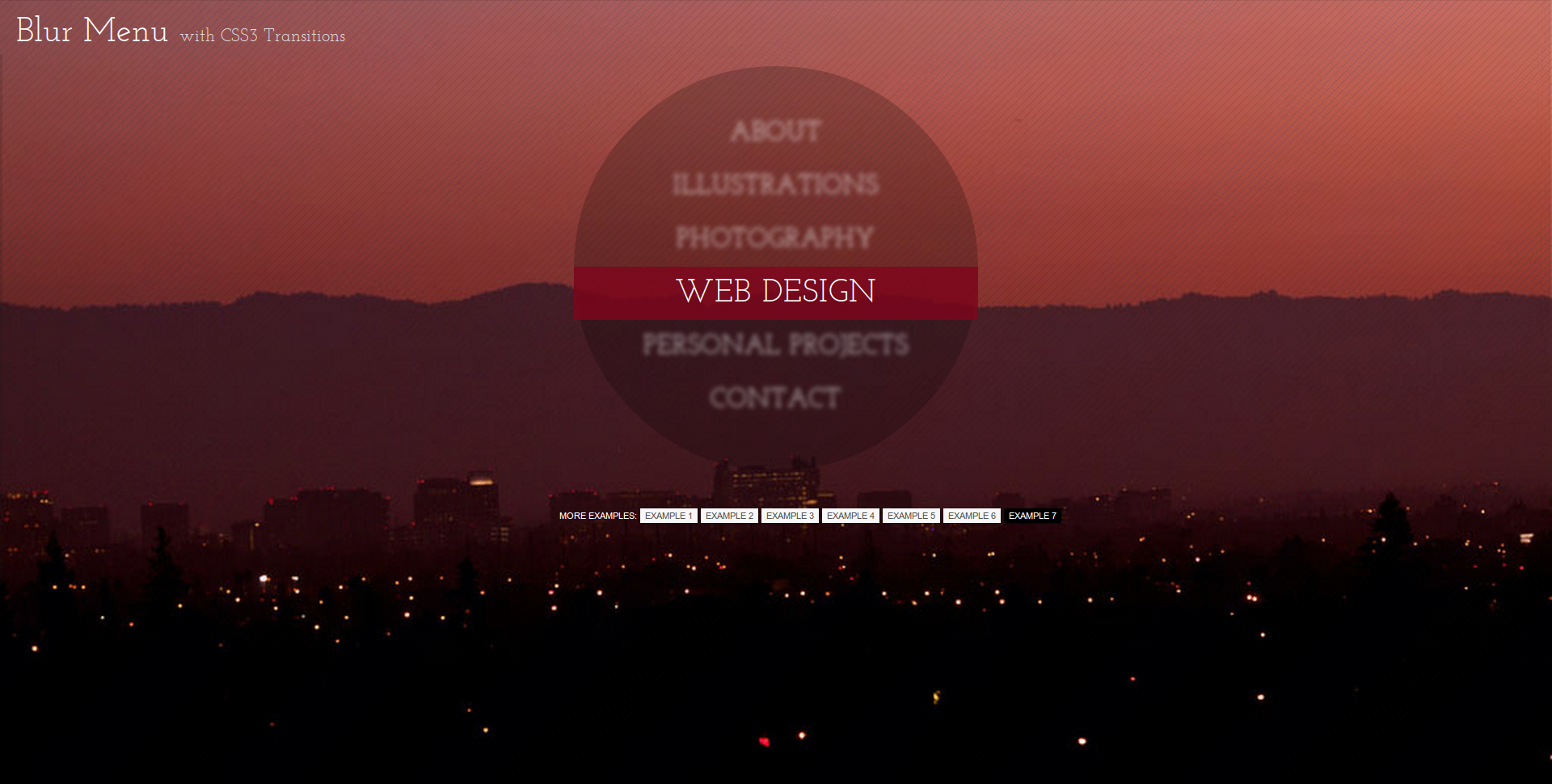
1. Blur Menu
This is a really well executed and polished demo of a CSS only menu. Actually there are seven separate examples! They all utilize the new CSS3 transition feature and some clever usage of selectors to create a sleek blurry effect. You can read more about the code here.
2. CSS3D Clouds
In this demo app you can generate and play around with some astonishingly realistic clouds. The fact that this exists should prompt you of the endless possibilities web design has to offer. The demo code is quite complex as it uses CSS3 3D Transforms as well as some JavaScript. Here is an advanced tutorial on the subject.
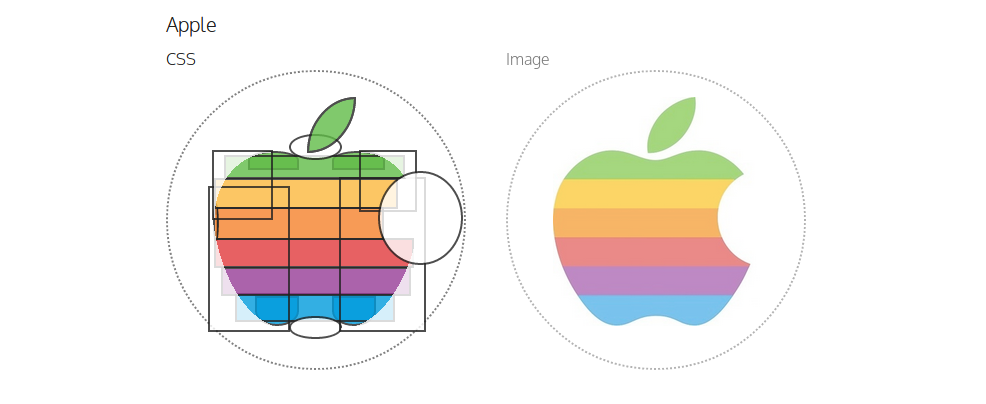
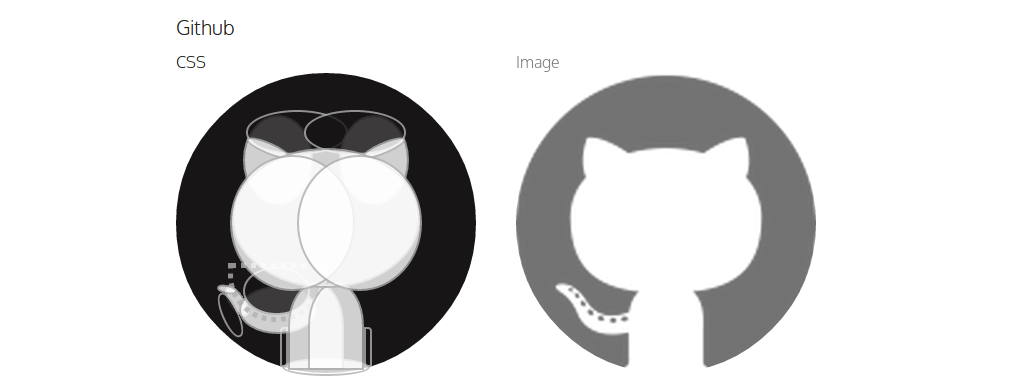
3. Logos In Pure CSS
These are some famous companies' logos made entirely out of CSS. The cool part about this demo is that you can hover over them to see exactly which CSS properties are used to form the images. You can also see the full code on github.
4. CSS A/Z
Here is another artistic use of CSS. In these tumblr posts, letters of the alphabet are depicted as nice animations that spring to life.
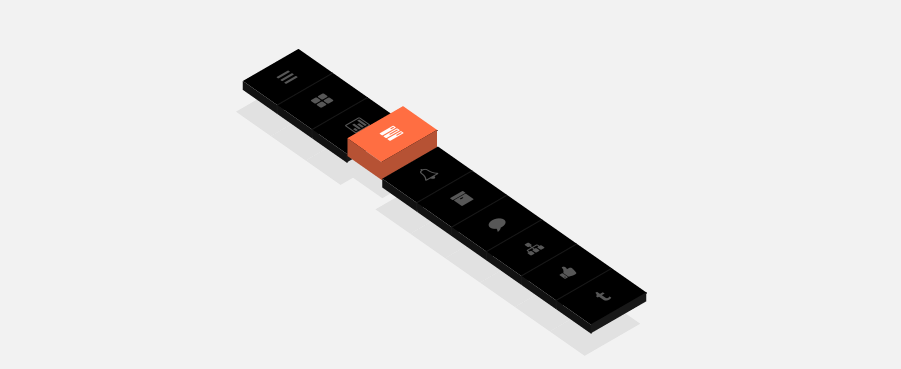
5. Navigation Bar by Jan Kaděra
A simple but very stylish navigation bar. The CSS code for this one is only 65 lines but as you can see it looks and feels amazing. Again the new CSS3 features transform and transition are used for the depth of field effect.
6. Google Doodle in CSS
This is a CSS version of a little Google Doodle animation. It's pulled off rather nicely - perfectly fluid and without any JavaScript!
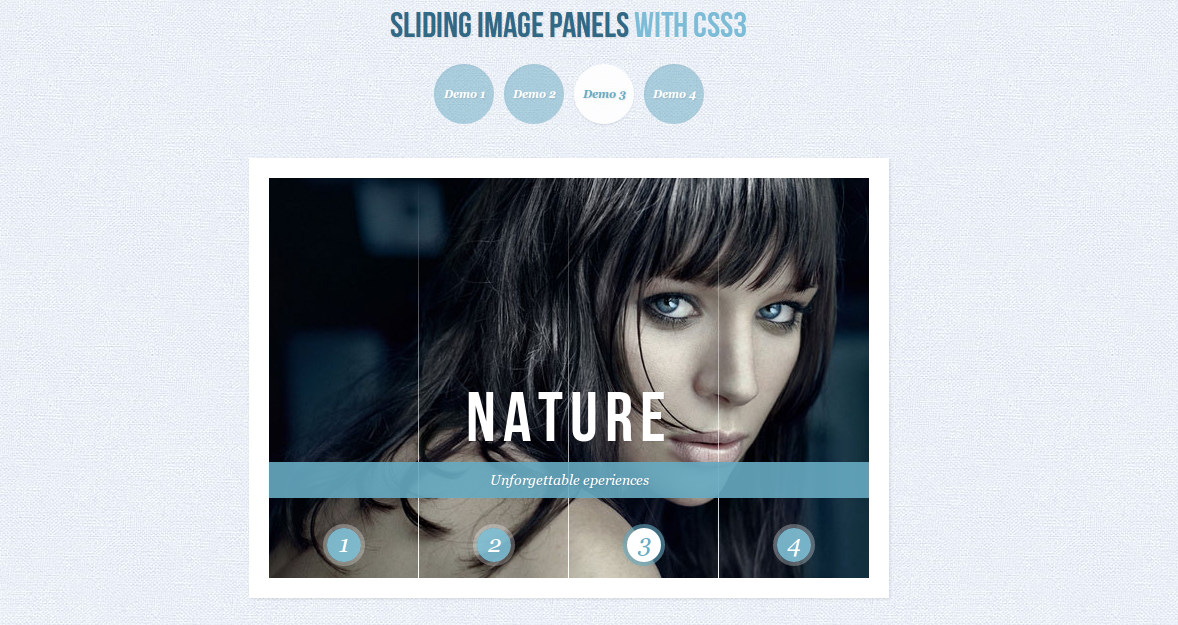
7. Sliding Image Panels
Another well made project - this time it's sliding panels. Again this is smooth as butter, uses absolutely no JS and the details are polished to the last pixel. The Demo consists of four variations and a tutorial. Make sure to check it out!
8. Double ring
A beautiful animated ring in a single div element and under a hundred lines of pure CSS.
9. Blur filter
Another demonstration that uses the new CSS3 features - transitions, filters, 3D transform and all that good stuff. The demo itself is nothing too fancy but imagine the great design you can achieve by adding some beautiful layers to it.
Now let's take a look at some articles and tutorials about CSS3 that cover important new features.
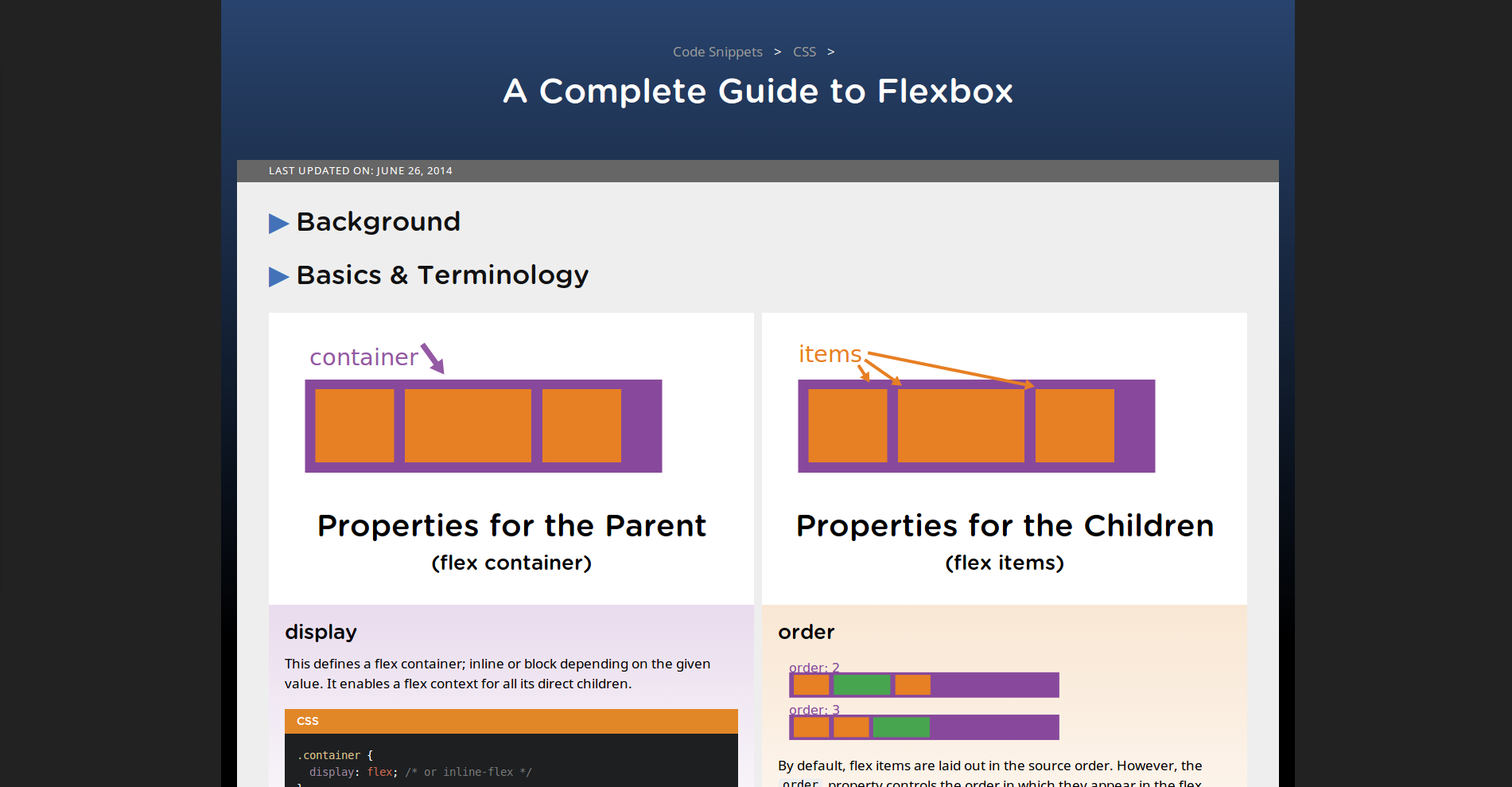
10. A Complete Guide to Flexbox
This is a in-depth article about the new 'flex' containers or so called flexboxes. Flexboxes are the new CSS way to arrange the layout of a page. It's a great way to change the width,height and alignment of HTML elements to best fit the available space.
Also, for a quick look up you can use this cheat sheet.
11. Colorful CSS3 Animated Navigation Menu
In one of our older tutorials we showed you how to create a colorful navigation menu with animated dropdowns. No cheating with images or JavaScript - this one is done entirely with CSS.
12. Understanding CSS Filter Effects
If you are interested in the new filters CSS has to offer, we recommend checking out this tutorial. It features well picked examples and has helpful information about browser support and performance issues.
13. CSS Shapes 101
This is hands down one of the best articles I've ever read about CSS. It presents CSS3 shapes and has many practical examples on how to create and implement them. Very well done!
14. Stylish CSS3 progress bars
In this tutorial the authors explain how to create simple progress bars without using any complex script. They use all kinds of cool CSS3 techniques to add gradients, stripes, shine and glow to the bars. The final result looks polished and ready to be implemented - demo.
Last but not least here are some useful CSS libraries we've been using lately.
15. Animate.css
This is hugely popular on github.com and for a reason! It based entirely on CSS and therefore can boost the performance of any app.
We also featured this in out 10 Tips for Writing JavaScript without jQuery article!
16. Spinkit
Spinkit is a collection of easily customizable loading indicators which we are very fond of and use quite often.
17. Buttons
What its title says - nothing more, nothing less, just a huge collection of buttons.
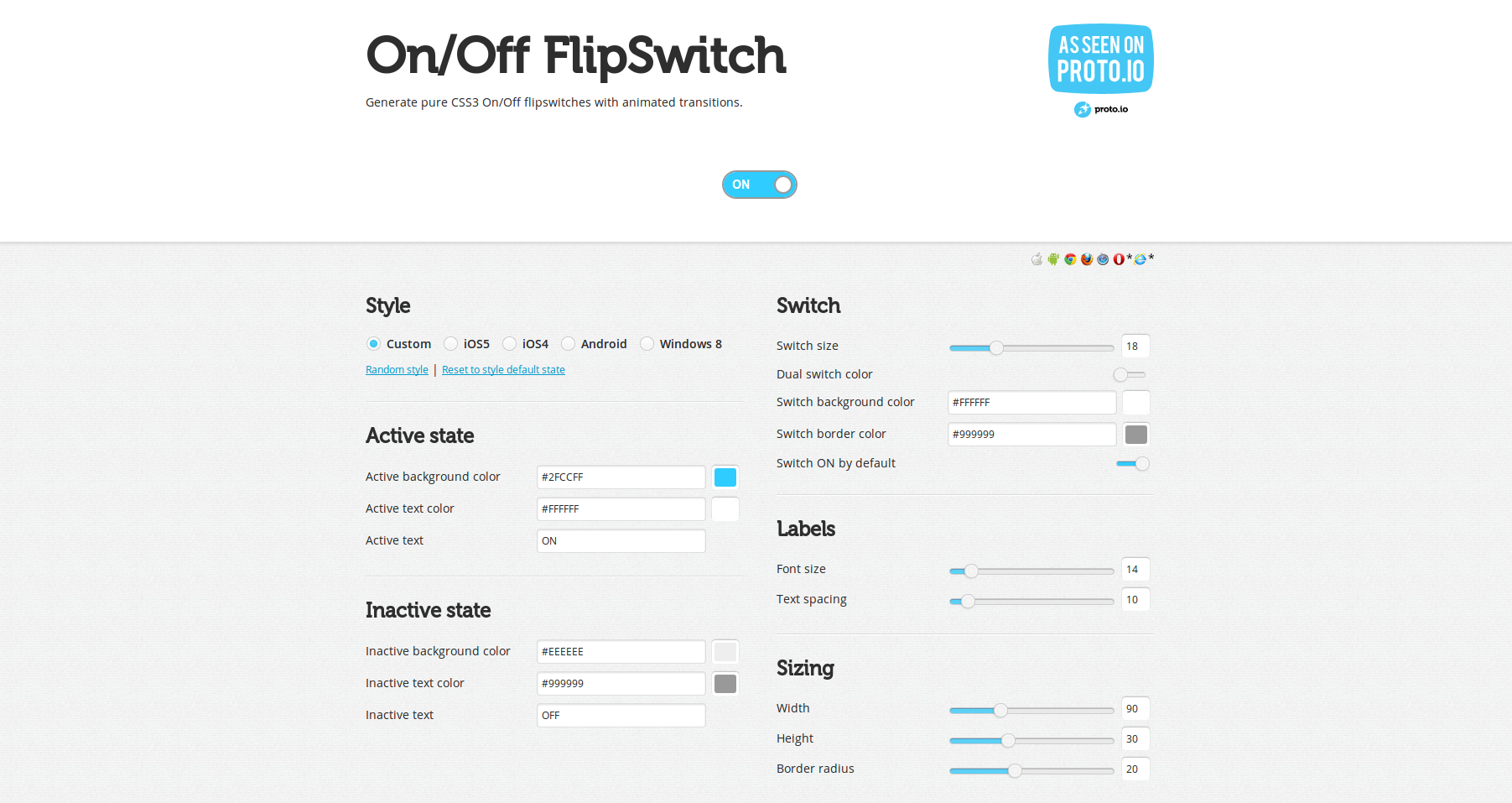
18. On/Off FlipSwitch
An awesome little app that lets you customize toggle buttons and then just copy the CSS straight away. It also features switches from popular operating systems.
19. Hint.css
A css library for tooltips that doesn't require any JavaScript.
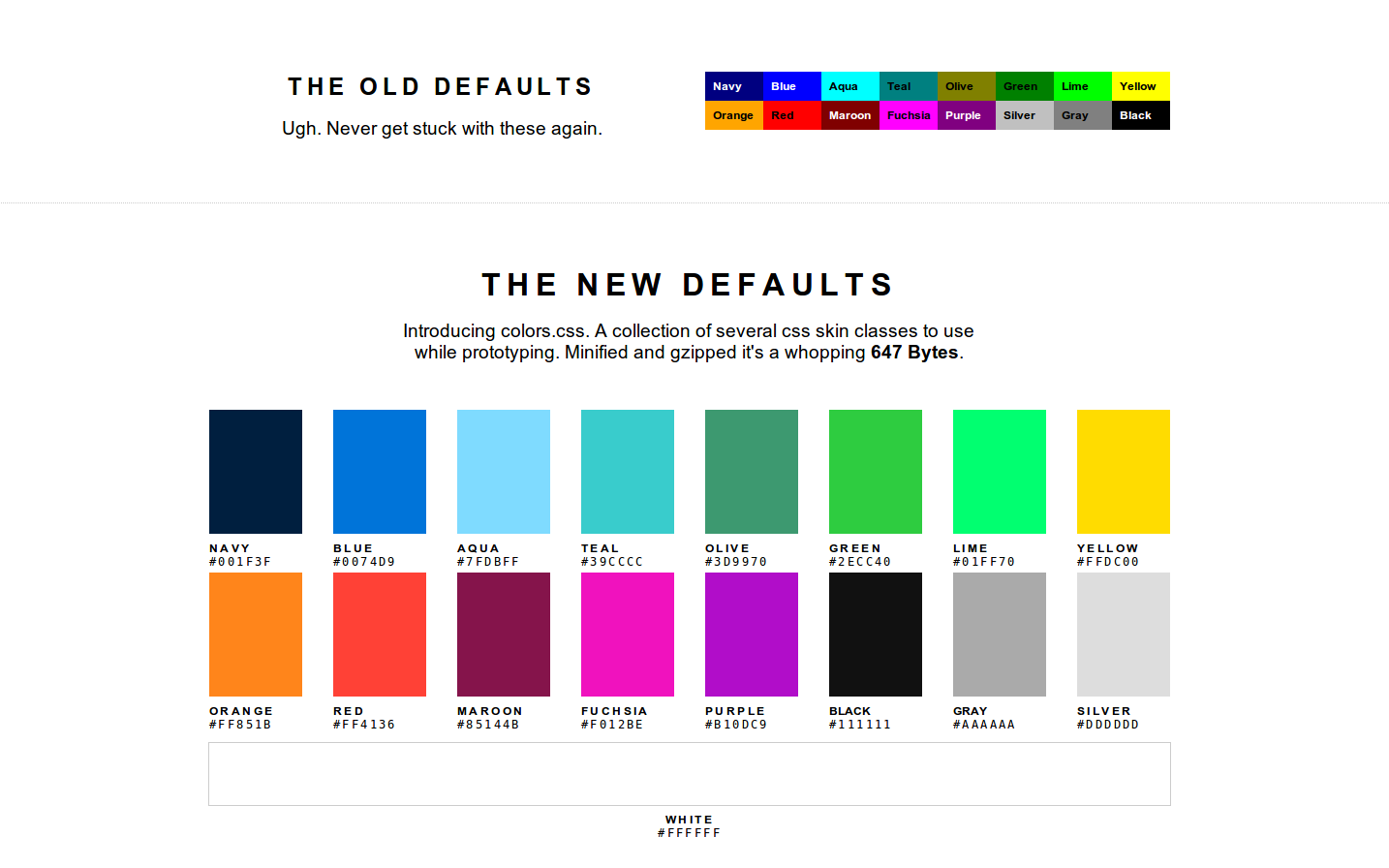
20. Colors.css
Colors.css is for those of you who hate color picking for a hex code. It offers a nice alternative to the otherwise not-so-good built in css color options.
Conclusion
This ends our list. We hope these were helpful and inspired you to explore the (almost) limitless world of CSS design!
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more






















Thank you man. This is a very useful collection!
Great article, thank you :)
I made this animated bicycle entirely in CSS3. Let me know if this is worth going into that list above ;)
http://www.gautamkrishnan.com/labs/cycle/
Great list man.
thanks,
Thank you. This is a very useful collection!
Very informative and enlightening article on CSS
Man.really helpful.Thank you
Very informative and enlightening article on CSS
The collection is very helpful. Thank you so much