Comparing Bootstrap With Google's Material Design Lite
Since Google announced Material Design with the introduction of Android 5.0, a large number of frontend frameworks emerged with the goal of bringing the concept to web apps. We already have a number of libraries which promote the concept - MUI, Material-UI and Polymer, which is built around web components.
In the beginning of July 2015, Google publicly released a new framework that is easy to use and has no additional dependencies. It's called Material Design Lite (MDL for short), and it is aimed straight at the hugely popular Bootstrap framework. But which is better? Let's find out.
Key Differences
Before we dive into the examples, let's brake down the major differences between Bootstrap and Material Design Lite:
Philosophy
- Bootstrap was originally built by Twitter with the purpose of making it easy to build responsive websites. It gives you a lot of components and customization options for making web apps.
- Material Design Lite is a way for Google to spread its material design concept to the web. It gives you only the base building blocks for building material apps. The rest is up to the developer.
Development Experience
- Bootstrap has a very detailed documentation. Development involves copy pasting from the examples and getting a usable result fast.
- MDL is built around BEM, and components are built by combining multiple classes. This approach gives a great deal of control, but can sometimes lead to unwieldy HTML.
Components
- In Bootstrap, almost all built-in HTML elements are styled and can fit nicely together in a layout. It gives you a great number of additional components for any type of design.
- MDL gives you fewer components than Bootstrap, but they are all focused on building modern Material Design applications. They come with animations and beautiful default styles.
Layout
- Bootstrap has an advanced grid system with offsets, column wrapping, hiding and reordering of columns.
- MDL has a more primitive grid that gets the job done most of the time, but doesn't support advanced features.
Design
- Bootstrap gives you a passable default design which we have grown tired of by now, but there are plenty of wonderful themes to chose from.
- MDL looks fresh and features bold colors and animations. It dictates exactly how your web app should look like and gives you a limited opportunity for customization by choosing base and accent colors.
Community
- Bootstrap has been around for quite some time and has an enormous community, which produces themes, plugins and blog posts.
- MDL came out only recently but has already become quite popular on GitHub. However it is still in its early days, and most of the time you are on your own.
But how do these frameworks compare in practice? This is a more difficult question to answer. This is why we've prepared a number of examples implemented in both frameworks that will help you compare what they are capable of. Click the images to see the examples side by side.
1. Grid
Arguably, the grid is the most important building block for a modern web page. It makes it possible for a design to scale from smartphones to large desktops.
The Bootstrap grid splits the page into 12 equally sized columns. Depending on the viewport width, four different size classes are applied - extra small (from 0 to 768px wide), small (768px to 992px), medium (992px to 1200px), and large (1200px+).
MDL has a similar grid system, but it only has three sizes - phone (0 to 480px), tablet (480px to 840px) and desktop (840px+). MDL desktop has 12 columns, tablet has 8 columns and phone has only 4 columns.

The Boostrap grid offers a lot more control. You can offset, hide and reorder columns, which helps with responsive design. In MDL we have to resort to empty columns to achieve offsets, but hopefully this will be fixed in the next versions.
Docs: Bootstrap Grid | MDL Grid
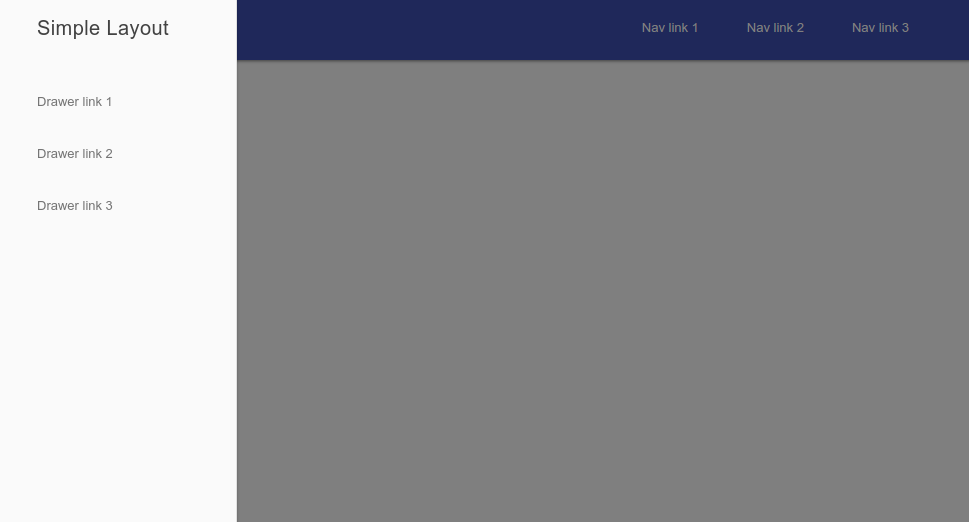
2. Header Navigation
Headers in Bootstrap are called Navbars. They begin collapsed in mobile views and become horizontal when there is enough space for them. Inside, you can nest an array of different elements that can be positioned with the help of classes.
Similarly, MDL header navigations start off collapsed behind a hamburger menu and expand with the growth of the viewport. They too have different stylings and possible positions.

Docs: Bootstrap Navbars | MDL Navigation
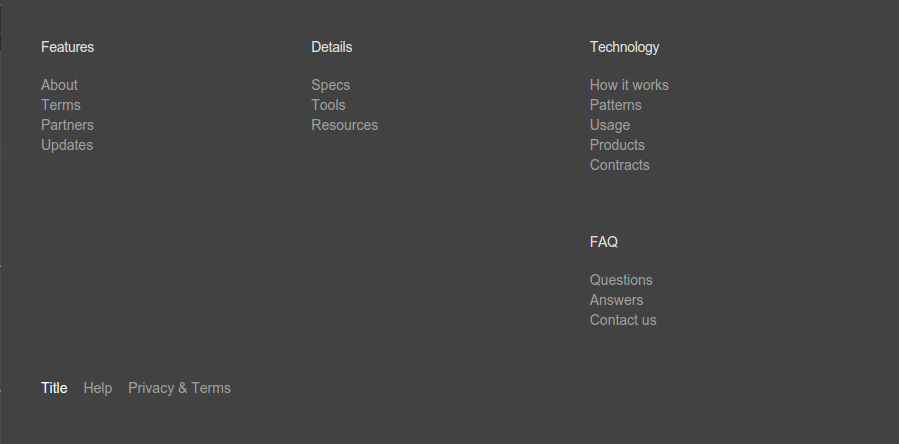
3. Footer
Bootstrap doesn't actually have separate footer components, while Material Design Lite has two options, a mini and a mega footer. For this example, we've translated the default MDL design to Bootstrap, using the grid and a bit of extra CSS.

Notice that on small viewports, MDL's columns collapse and can be toggled one by one. For this effect to work, they've used a CSS only checkbox hack, instead of going for a JavaScript solution.
Docs: MDL Footers
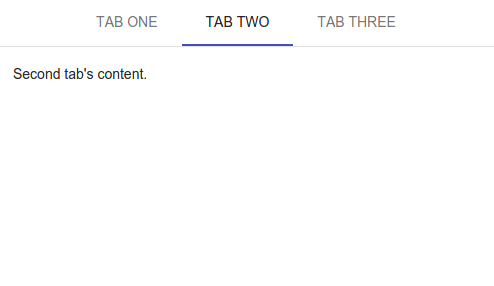
4. Tabs
Both frameworks use pretty simillar syntax to create selectable tabs with different content. A number of links for swapping between the tabs, and an array of divs, selectable by id, for storing the content. They also both require JavaScript to work (Bootstrap requires jQuery as well).

Docs: Bootstrap Tabs | MDL Tabs
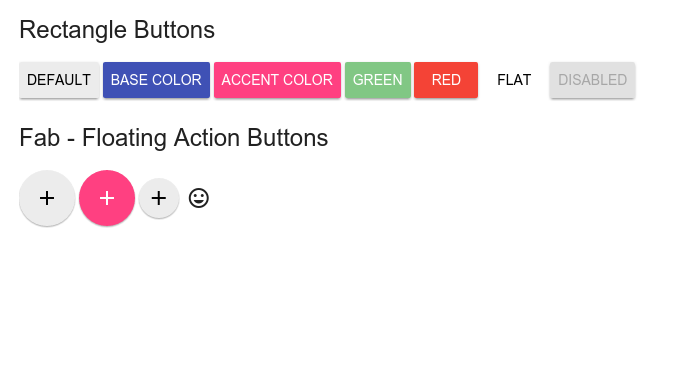
5. Buttons
Bootstraps default buttons are rectangular and have a bunch of size options. They can have their color changed via CSS or with the modifier classes (Danger, Warning, Success,...). Another unique feature to Bootstrap is the split button which is half button, half dropdown.
MDL offers both rectangular and circular buttons. Google has a guide on how and in which situations to use the different types of buttons. All buttons in MDL support the ripple animation effect.

Docs: Bootstrap Buttons | MDL Buttons
6. Tables
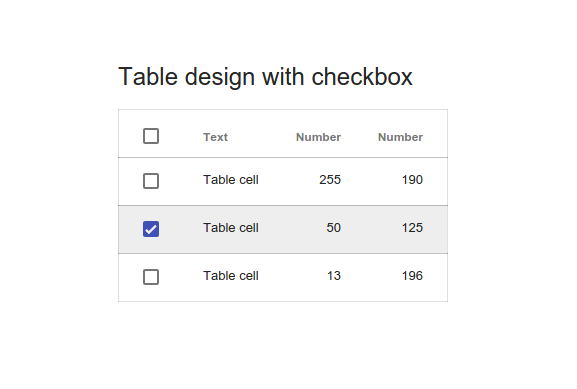
Tables are generally hard to make responsive. Bootstrap has overcome this problem by making a scrollbar appear when the table doesn't fit. MDL's developers haven't added responsiveness to tables yet, but what they've done is add amazing styles making tables look super cool.
In bootstrap you can also make tables striped, bordered and condensed. MDL offers a default style (which again, looks very neat) and a design with selectable rows.

Another cool feature that MDL brings to table is the option to align content according to it's type by using classes. This works similar to Excel sheets, text in the middle, numbers to the right.
Docs: Bootstrap Tables | MDL Tables
7. Forms
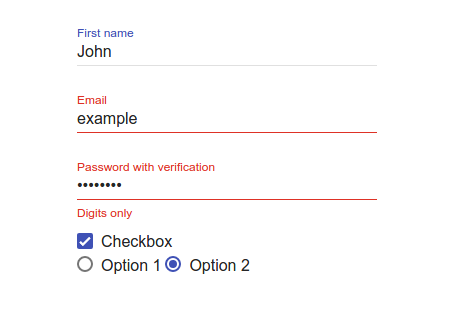
Bootstrap's forms support more types of input elements and have classes for making different alignments to the labels and inputs. It doesn't come with validation out of the box, you will need to use a library like Parsley for that.
MDL has few supported input elements, but the ones that are supported have the material animations added to them making them pleasing to interact with. They also have integrated verification and pattern matching. This allows them to show an error message and turn red when the data isn't valid.

Docs: Bootstrap Forms | MDL Text Fields
8. Dropdown Menu
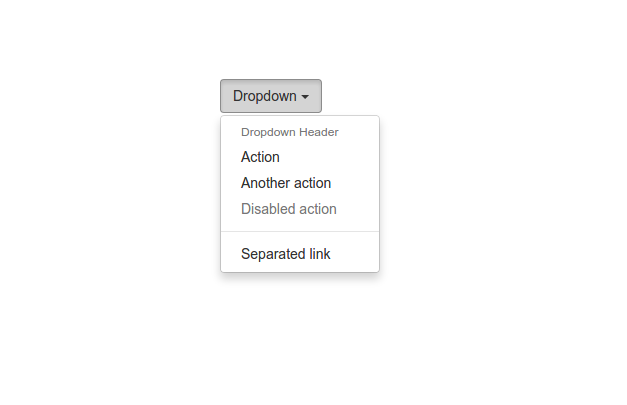
Here the approach of the two frameworks is the same. A button or anchor element to toggle the content, and an unordered list of items for the drawer.
The bonus of Bootstrap is you can add a separator line or a heading and do split buttons.
The plus of MDL is again a smooth animation compared to Bootstrap's "display: none/block" technique.

JavaScript required in both cases.
Docs: Bootstrap Dropdowns | MDL Menus
9. Tooltips
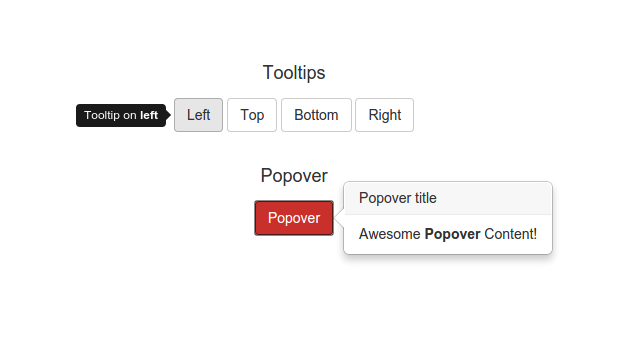
Bootstrap's approach to tooltips is to add data-attributes to a button element, which then shows the tooltip on hover and click. The framework also presents two separate components: a simplified tooltip and a more advanced popover with a title.
MDL have achieved this with a different model. A button for toggling and a span element for the tooltip's content. Two alternatives are given, a small and a large design. A negative here is that these only go downwards.

JavaScript is required in both frameworks.
Docs: Bootstrap Tooltips | Bootstrap Popovers | MDL Tooltips
10. Icons
Bootstrap comes with the Glyphicons icon font, which gives you over 250 pretty icons to choose from. They come bundled with the bootstrap CSS file and no special setup is needed.
MDL uses a set of icons that Google released some time ago called Material Icons. This is a huge set of nearly 800 icons. They are not bundled with MDL so you need to link it in the HEAD section of your page:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">

Conclusion
Overall Material Design Lite is shaping up as a good frontend framework. Go with it if you want your web application to follow the Material Design guidelines, but you find Google's other framework, Polymer, too complex. It is still the early days, but the fact that it is made by Google gives you confidence that it will always conform to the latest material design spec.
And if you don't find Material Design appealing, there is Bootstrap with its large community. You can even get the best of both worlds by using one of the material themes that are available for it.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Maybe http://bootflat.github.io/ is a good challenger to MDL. But it is based on bootstrap, and doesn't work with the latest version.
Omg thanks!, I was thinking on this while i was reading the post.
I think MDL is much more useful to me as I don't need to customize any of its css. It is more like plug and play.
Excellent article, Danny Markov!
Great article. I will be giving MDL a try. I do think it if a bit funny that there is an ad for Bootstrap Studio at the end.
I do like some of the features from MDL but I still believe Bootstrap is the best framework out there. I love MDL FORM, FOOTER and TABS. I will add/create something similar for Bootstrap and BOOM! No need for MDL at all!
Thanks for the comparison! :)
The .navbar-fixed-bottom class makes the navigation bar fixed at the bottom in bootstrap. It can be used as a footer in some cases. Demo
Thanks for the useful article!
Nice overview, thanks Danny.
In Part 2 I think it would be nice / helpful if you covered the size and (perhaps even) speed of each. How easy, or not, is it to pick the components you need, etc.
Also, what 3rd party tools are there? For example, there are plenty of Bootstrap "template creators" and such.
Thanks again.
Great article! I was just wondering about this when starting on a new project and this came in very handy.
For people choosing Bootstrap, there are a great set of free themes in Booswatch and specifically one for Google's "Material" look, called Paper
I knew that Google want to get all Developers to use the Material Design
Polymer and MDL Are good ;)
Awesome article!
Thanks for sharing Danny Markov.
Cheers!
Great post. Thanks a lot for sharing with us.
Awesome work.
Thanks, this was extremely useful to me in choosing which framework to use for a new project. I appreciate the effort you expending presenting such a detailed comparison - your example page is invaluable!
Thanks, I think they are both very good but they both have advantages over each other.
Great article!!!! Thank you!
MDL is based closely on it own design environment and mobile based approach. Bootstrap is more generic approach and targeted towards more broader range of people. It's easier to modify Bootstrap to work as MDL but same can't be said about MDL.
But on the other side ,MDL has bigger range of icons and has a fresh design concept .
There is, at least as of now, a big difference in performance. My initial test show that MTL is a bit of a hog and slower than Bootstrap.
Having said that, this is a problem that can be fixed in the long run and having a big company backing an open-source framework is a good thing.
One nice MD framework worth mentioning is materializecss. I used it happily in some projects. (http://materializecss.com/)
You killed it, perfect comparison. Click to view (source code comparison) wow!!! awesome. I am using bootstrap for a while and it is pretty amazing for faster mobile optimization with excellent grid system. But material has great animations and shadows, ripple effects with cool buttons.
So now i want to build my website with the combination of both.
fast development + great animation :)= materialBootstrap