Freebie: 7 Clean and Responsive Form Templates
More freebies! This week, we have 7 form layouts for you that you can use in your projects for free. They don't require any frameworks as they're made with plain HTML 5 and CSS 3.
The Forms
To integrate any of these forms in your pages simply copy the HTML of the form and paste it in your project. You can get the CSS from the corresponding stylesheet in the assets folder. The CSS is self contained and won't break the styling of the rest of your page.
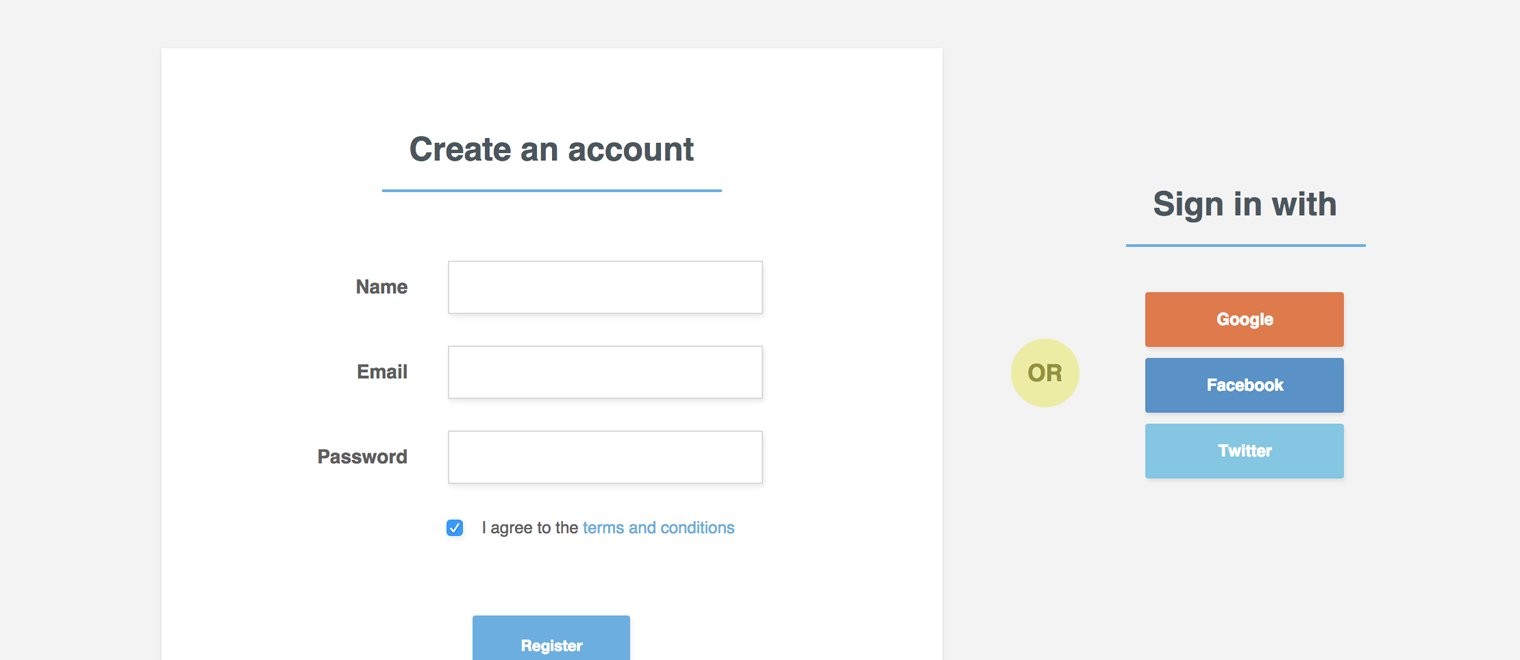
You get forms for registration and sign up, search, data entry and a form with built-in validation. They are optimized, responsive and ready to go!

Free for Commercial Use
You can download these templates from the button above. Everything is free to use in both your personal and commercial projects. You can check our license page for more info. We hope that you like them!
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Excellent. Thanks fot that ....
It's really cool.
Thank you!
Good thanks for sharing info.
u made my work easy. Thanku :)
Excellent post. Thanks.
Thank you :)
Thank you :)
This is great, thank you! I'm having a problem with the labels & fields not centering for mobile devices. Does anyone know how to fix that? Thanks!
Nice clean templates, clean, simple look is becoming a trend nowadays.
Do you have the "action" file for download to make these forms work?
Sorry, these are just HTML templates to help you with the front-end of things.
No need for apologies! These are great templates, thank you for sharing them. I just wanted to make sure I hadn't missed part of the download. Thank you again.
How do I make the error text message specific to each field?
var errorField = $('.form-input-name-row');
var errorField = $('.form-input-address-row');
var errorField = $('.form-input-city-row');