6 Practical Examples For Building Parallax Websites
Websites with scroll animations are all the rage these days. This is why today we're going to show you a few practical examples for building them. You can think of this article as a collection of building blocks which you can mix and match into an impressive interactive web page.
The Basic Idea
The usual way that these websites are built is by using a JavaScript library. Some of the popular choices are Scrollr, scrollMagic, Parallax.js, scrollReveal.js and others. We are going to use Scrollr today as it is the most popular and works on mobile devices.
To use Scrollr, you only need to download it's source and create a link to it in your HTML. After that's done, calling skrollr.init(); will enable Scrollr for all elements on the page.
<script src="assets/skrollr.min.js"></script>
<script>
skrollr.init();
</script>
The library is very powerful and you can create all kinds of scroll animations with it. See the website that we were able to build with it:

Want to learn how it was made? Keep on reading!
Introduction to Scrollr
Once you have the Scrollr library in your page, you add data attributes to the elements you wish to animate while the page is scrolled. Here's the most basic example, which animates a div from blue to red:
<div data-bottom-top="background-color: rgb(255,0,0);" data-center-center="background-color: rgb(0,0,255);"> </div>
We have a simple div with a pair of attributes. The first attribute will tell Scrollr when the animation starts and the second one when it should end. As you can see, the animation itself is done via CSS properties (note that you need to specify the colors as rgb). The library smoothly transitions from one to the other.
Using these data attributes, you can create all kinds of interesting effects. Here are a few practical examples that show you what you can do.
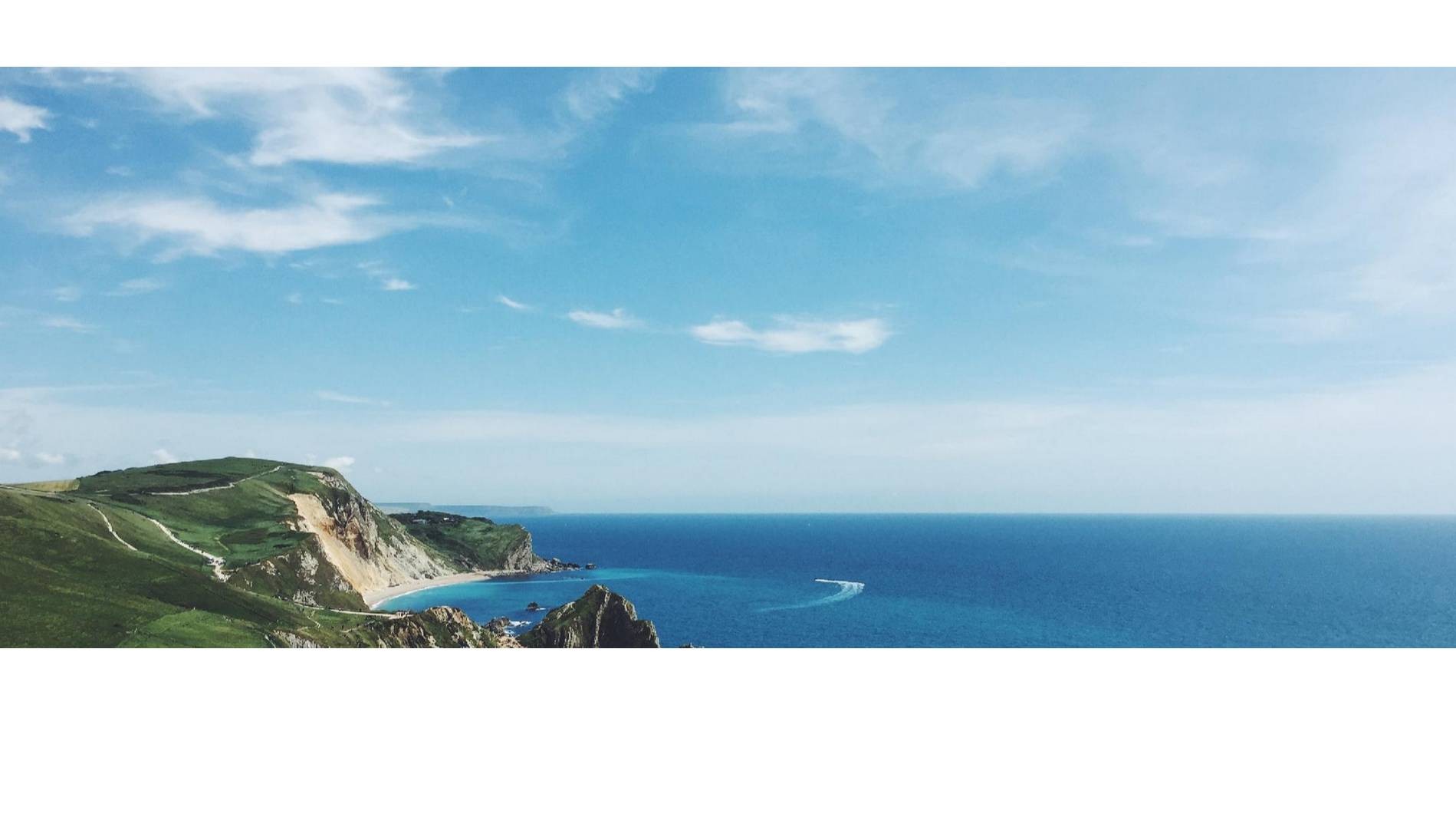
1. Parallax Intro
The parallax is probably the most popular scroll animation we see these days. It consists of a huge, fixed image spreading across the background, which we see only a portion of depending on how far we've scrolled.
Other than that our parallax is just an image inside a wrapper div, with transitions at different speeds and some smart CSS.

2. Body Text
Here we have three inline paragraphs which will appear one after the other. We've accomplished this using offsets, which tell the library to start the animation earlier than it normally should.

3. Feature List
Feature lists are the place where you showcase what your product is capable of. Big icons and text are a must have, but you can also spice things up with eye-catching animations. In our example, we will have the features appear from different sides of the screen.

4. About us
Our "About us" example consists of pretty circular avatars aligned on two rows. The images in the first row are rotated clockwise and the ones on the second row are flipped horizontally.

5. Gallery
We have prepared a beautiful scroll animation for our gallery example. It consists of a set of images on two rows. The first row moves from right to left and the second row moves in the opposite direction. This animation takes some time to complete, and since we don't want our gallery leaving the screen without finishing its transition, we pause the scrolling for a while.

6. Footer
For the footer section we've used one of our freebie templates and we only changed up the colors. When the footer enters the screen, the width of the search bar inside it increases.

Hope you enjoyed our examples! There is a lot you can learn about Scrollr. It has a very detailed documentation that covers every aspect of the library.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
The best Parallax I've seen, thanks
Thank you for sharing a nice tutorial.
Cool!
Great tut!
Was just looking into some parallax effects for an online children's book I'm working on. Perfect timing!
Thanks!
Awesome tutorial. Gives me the courage to get my feet wet with parallax sites.
Very cool .. I like it .. Thanks for sharing
Very simple and amazing tutorial. Thank you for this good work.
Is it possible to apply parallax scrolling at google blogger’ website?
Mobile view scrooling not working any idea??