15 Interesting JavaScript and CSS Libraries for September 2016
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
The list for September 2016 contains a wide variety of different libraries including an excellent drag-and-drop file uploader, a CSS reset, a CSS minifier, background animations, and much more!

Dropzone
Very polished JavaScript library that can turn any HTML element into a drag and drop zone for file uploads. Features include thumbnail previews for image uploads, multiple files at once, a progress tracker, support for large files, and many others. Highly customizable, no dependencies.

React-MDL
Google's Material Design Lite (MDL) is one of the most beautiful CSS frameworks available. Combine that with Facebooks's hugely successful React JavaScript library and the result is React-MDL, a library that offers a huge collection of React components styled in material design fashion.

Postmate
Postmate is a wrapper of the Window.postMessage() method, allowing pages to speak to iFrames inside them. The library provides a simple promise-based API with which developers can securely access various data about the iFrame and emit events to it from the parent page.

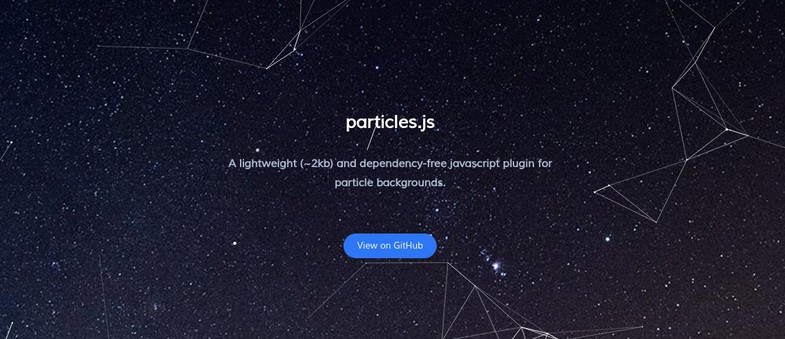
Particles
A very lightweight and easy to use library for creating animated backgrounds. It consists of a single 2kb .js file and only one method - Particles.init({options});, taking an object with a fair amount of customizations. There are two animations available: single particles, or connected particles forming beautiful constellations.

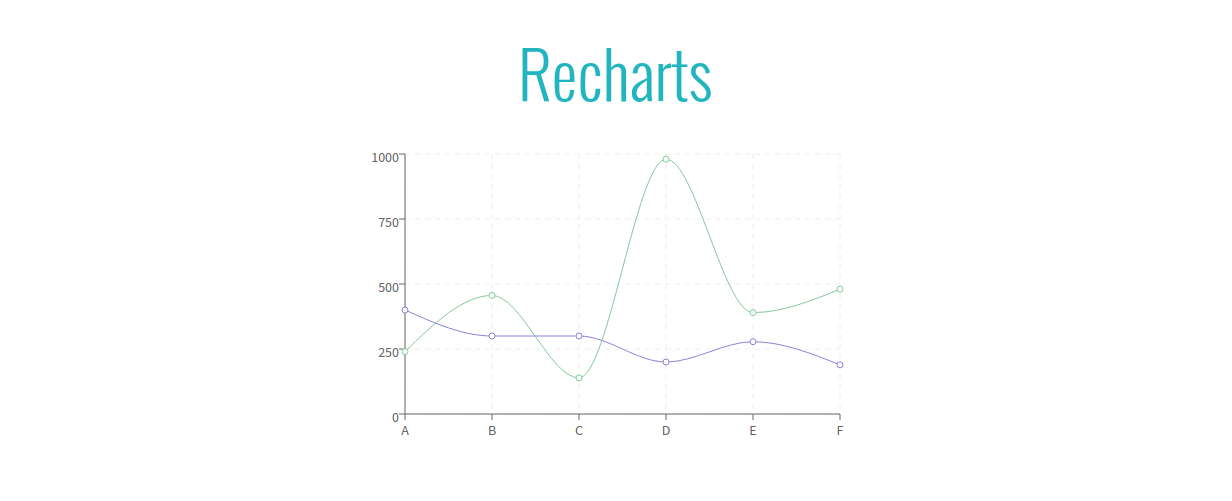
Recharts
Charts library built on top of React and D3. Graphs can be created via a simple XML-like syntax, with many of the important options set directly as attributes. The library also offers a rich examples catalog with more than 50 ready-to-use components, including various Line, Bar, Pie and other types of charts.

Shepherd
Shepherd let's you take users on a tour of your website or app. With a simple step-based API, you can move the focus successively from one section to another. The HTML element you want to emphasize on is highlight and a text bubble pops up with a title, description and dialog buttons.

Waud
Did you know that apart from the HTML <audio>> interface there is also a complex JavaScript Web Audio API, offering a ton of advanced sound manipulations. Waud works as a 2-in-1 solution, allowing you to access the JavaScrtip API where it's available, and the HTML API as a fallback.

Grade
Grade.js takes the two most dominant colors in an image and uses them to create elegant gradients. This effect can be used to make cool image frames or set a matching background to your entire page. The library is very small and has no dependencies whatsoever.

Rainyday
Add calming rain animations to your web pages using this small JavaScript library. Under the hood, Rainyday uses a HTML <canvas> element and it's API to draw a realistic glass-like surface with random raindrops trickling down.

CSSnano
Instead of simply removing whitespace when minifying style sheets, CSSnano also does several other optimizations such as merging properties into their shorthand equivalents, removing comments, shortening color values, and many many more. CSSnano is compatible with a number of platforms, including Node.js, grunt, gulp, webpack, and the Atom text editor.

Multirange
JavaScript and CSS library for creating input sliders with two handles, allowing users to pick intervals ranging between two numbers (e.g price between 100$ and 500$). On browsers where this behavior cannot be achieved, the library automatically goes back to using two separate sliders.

Minireset
Minireset is a very simple CSS reset library that normalizes only the most important CSS properties without any extra sugar. It resets font-sizes, margins and paddings, sets box-sizing to border-box on all elements, and a few other useful defaults. Since it's so small, you can easily modify this library if you need to change some of the values.

Cesium
WebGL based JavaScript library for creating high-resolution 3D globes and 2D maps. It supports different map providers, weather simulations, and a ton of other complex features. Their Demos page has a big collection of community projects showcasing what Cesium is capable of, including a 3D map of all the building in New York and projects by NASA.

In-view
Library that tracks elements on the page and reacts when they are about to leave or enter the viewport. The library has no external dependencies and is really easy to use with a simple callback syntax:
inView('.someSelector')
.on('enter', doSomething)
.on('exit', el => {
el.style.opacity = 0.5;
});

Papa Parse
Papa Parse is a powerful client-side CSV parser. It is full of awesome features like conversion to JSON, support for strings, local files or URls, an asynchronous mode, a quick mode, and much more. This library has no dependencies and can work equally well with vanilla JavaScript or jQuery.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Thank you very much ! .
Could you help me to find this JS effect , By the way? , its look like this : http://demo.bonefishcode.com/flora/demo/single-star/
you can find desired effect here:
http://tympanus.net/codrops/2014/09/23/animated-background-headers/