15 Interesting JavaScript and CSS Libraries for April 2016
In this post we bring you our monthly collection of web dev libraries, frameworks and plugins that we've recently come across. Each one of them is handpicked and we've tried our best to select tools that are useful, reliable, and built with the latest trends in mind. Enjoy!

Office UI Fabric
An official Microsoft open-source project, this is a framework for building web apps that follow the look and feel of desktop MS Office programs. It works in a similar fashion to Bootstrap: HTML and CSS components, a responsive grid, and a lot of jQuery add-ons.

Sticker.js
This library allows developers to add unique peel-off stickers to their web projects. Any element on the page can be transformed into a sticker and when somebody hovers on it a realistic animation is applied. This library has no external dependencies - only vanilla JavaScript and smooth CSS3 animations are used.

Cash
Cash is a lightweight alternative to jQuery. It provides the same syntax and many of the popular jQuery methods and features, rewritten using modern JavaScript, resulting in a library only 8kb in size (compared to the 32kb of jQuery). If you don't need to support old IE and think jQuery has become too big through the years, give Cash a try.

Popper.js
Popper is a JavaScript library for adding tooltips and popovers to HTML elements. It offers a ton of customization options and is fully modular with separate plugins for every feature. Popper is fairly complicated compared to other tooltip libraries, while still being very easy to use and small in size.

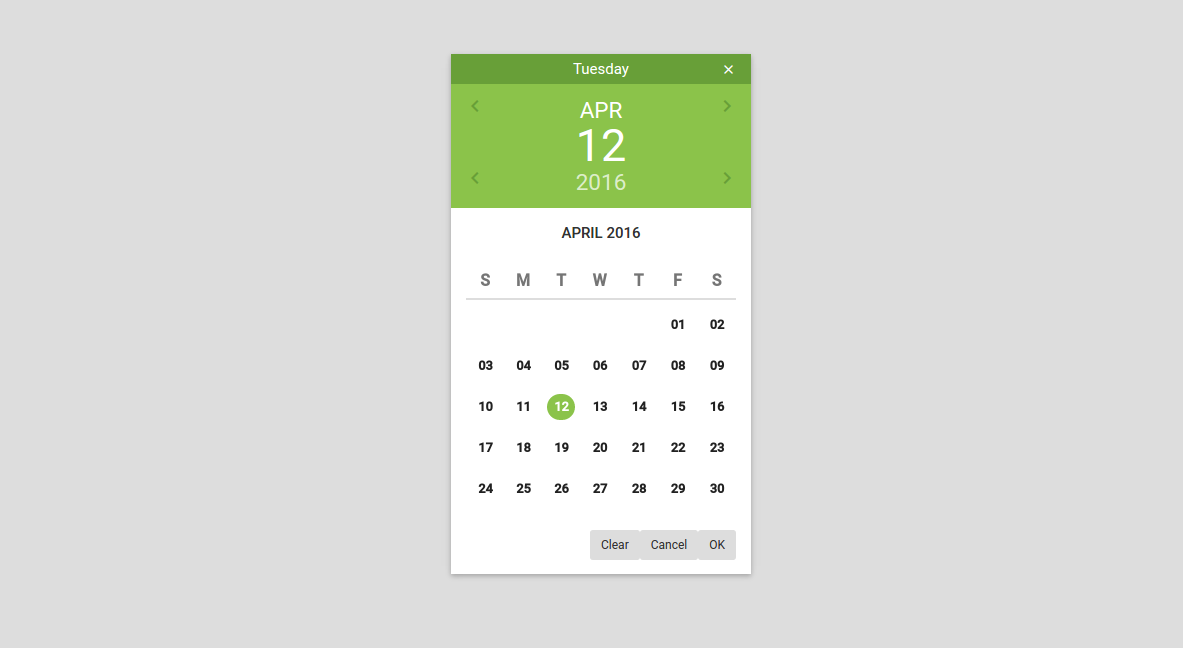
Bootstrap Material Datepicker
A Material Design themed date and time picker built on top of jQuery and Momentjs. To use it you just have to bind it to an input field, set the options you need, and decide if you want a date picker, time picker or both. When a user clicks on the input, a modern looking dialog will pop up containing an Android inspired calendar or clock.

Material Kit
A free UI kit that combines the familiar syntax of Bootstrap with the modern looks of Google's Material Design. There are other similar projects such as Material Design for Bootstrap and Bootswatch Paper Theme, but Material Kit, being the newest, has learned from the older frameworks and offers a polished product with neat styles and lots of components.

Skeleton
Skeleton is a responsive CSS library that will turn a bland HTML project into a stylish one with practically zero effort. Unlike Bootstrap and other UI frameworks where you have to add a ton of classes to the HTML, Skeleton requires just a handful of classes and automatically styles everything else. The library is extremely lightweight, featuring just a simple 12 column grid and the most basic components.

iCheck
As most web developers know, the default HTML checkboxes and radio buttons look horrible and are a huge pain to customize correctly across all browsers. That's why there are countless libraries that help you do this, and iCheck is probably the coolest of them all. It offers several unique themes, is heavily customizable, and even has IE6+ and mobile browser support.

Stylefmt
Stylefmt is a PostCSS module that automatically formats CSS and SCSS stylesheets. You can write your own format rules or use the standard ones to make the CSS of your project look the same, no matter who wrote it. Stylefmt is available everywhere - as a CLI, a node.js module, and as a plugin for popular text editors or task runners.

InlineTweet.js
Turn any text on your web page into a twitter share button. Just add a span with the right attributes and InlineTweet will automatically turn the selected text into a link. When someone clicks on it, it will generate a tweet, including hashtags and a URL going back to your page.

SmoothState
SmoothState is a brave project that turns your ordinary web sites into single page apps. The way this works is it prevents links from opening new pages and instead injects them into the current one using AJAX, while manipulating the browser history and URLs, as if the page has changed. Add a cool loading animation while the AJAX request finishes and you've got yourself a SPA.

Nanobar
In just 700 bytes gzipped, nanobars enables web developers to quickly create fully functional progress bars. The library has a very tiny pool of methods and options but gives you exactly what you need - a function to initialize a new bar, and another one to change it's progress.

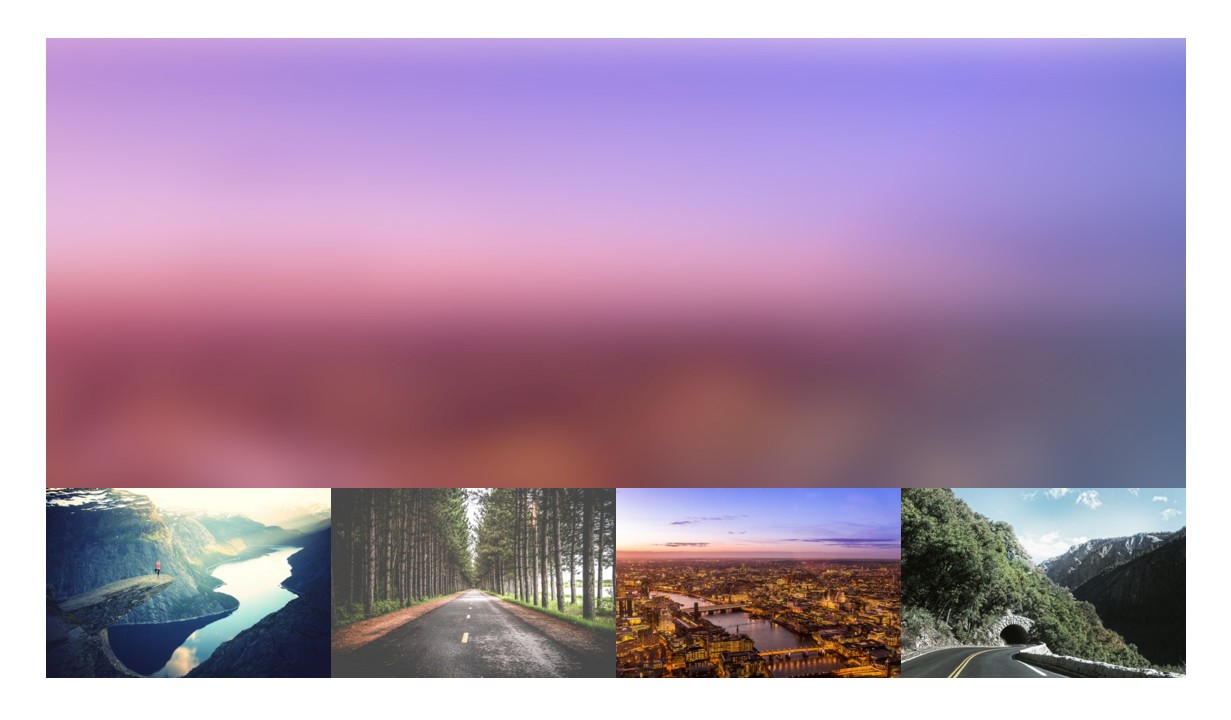
Image Blur
This is a jQuery plugin that allows deveopers to add a blur filter to images. Usually this can be done using the CSS filter property, but the browser support for it is still pretty bad. By using this plugin you can make sure that the blur effect will work equally well in all mainstream browsers.

TypeIt
With TypeIt you can create animation effects that will display a string as if it is being typed out. The library offers all the features you might think of such as looping animations, controlling the typing speed, replacing a string with a new one, and others.

Repaintless
CSS animations are way more memory efficient than their JavaScript counterparts, but can still slow down a web page if they are not done correctly. Applying transition effects to the width, height, top or left of an element causes a redraw of the DOM and occupies the GPU. Instead, the transform property should be applied and the guys behind Repaintless have used this to create the most buttery-smooth animation library possible.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more
Hi, just a note.
Material Kit is built ON TOP of Bootstrap Material Design.
Hi Fez, thanks for making that clear.
Material Kit's GitHub does give credit to Bootstrap Material Design, and says they based their project on it. Did you work together, and if no are there any issues with licenses and such?
Keep up the good work, we love your projects (Fez is the developer behind Bootstrap Material Design, Popper.js and other cool libraries)!
EN: Excellent! Thank you for compiling and publishing this wonderful list of libraries.
PT: Excelente! Muito obrigado por compilar e publicar essa maravilhosa lista de bibliotecas.
I am a beginner in web development, I don't know much about frameworks. Will you clarify few things to me?
Will I need to know these frameworks at the beginning or focus on core part of html, css and javascript?
Can I do the things done by these frameworks without knowing the framewoks?
Thanks in advance.
you can check a free trial of a cool JS library Webix ( http://webix.com/download/ )
Before jumping into frameworks and advanced JavaScript I'll always advise that one starts with the basics, learn DOM, Ajax and do a lot of practicals. These practicals are what will help you decide which frame works you need and which ones you don't, once you start implementing a lot of JavaScript, that's when you'd need these frameworks to make your code easier, you're UI look better and your application to have more functionalities.
For the Cash size comparison, you mention jQuery is 32k and Cash is 8k. However, you're comparing jQuery's gzipped size to Cash's minified size. The latest numbers put jQuery 2.2.2 at 76k minified (30k gzipped) and Cash 1.2.0 at 9.5k minified (3.4k gzipped); basically 10% of the size with a large feature set supporting IE9+!