15 Interesting JavaScript and CSS Libraries for April 2018
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Radi.js
Radi is a fast and easy to use front-end javascript framework. It offers a simple way to build single-page or more complex applications. It is really tiny, only 3kb minified and gzipped, doesn't use any diffing algorithms or virtual dom, and requires no dependencies.
FilePond
This is a JavaScript library for uploading any type of files. You can drop or copy and paste files, browse the filesystem or just use the API. It works with directories, local and remote URLs, and blobs. The library has a built in image optimization and automatic image resizing and cropping.
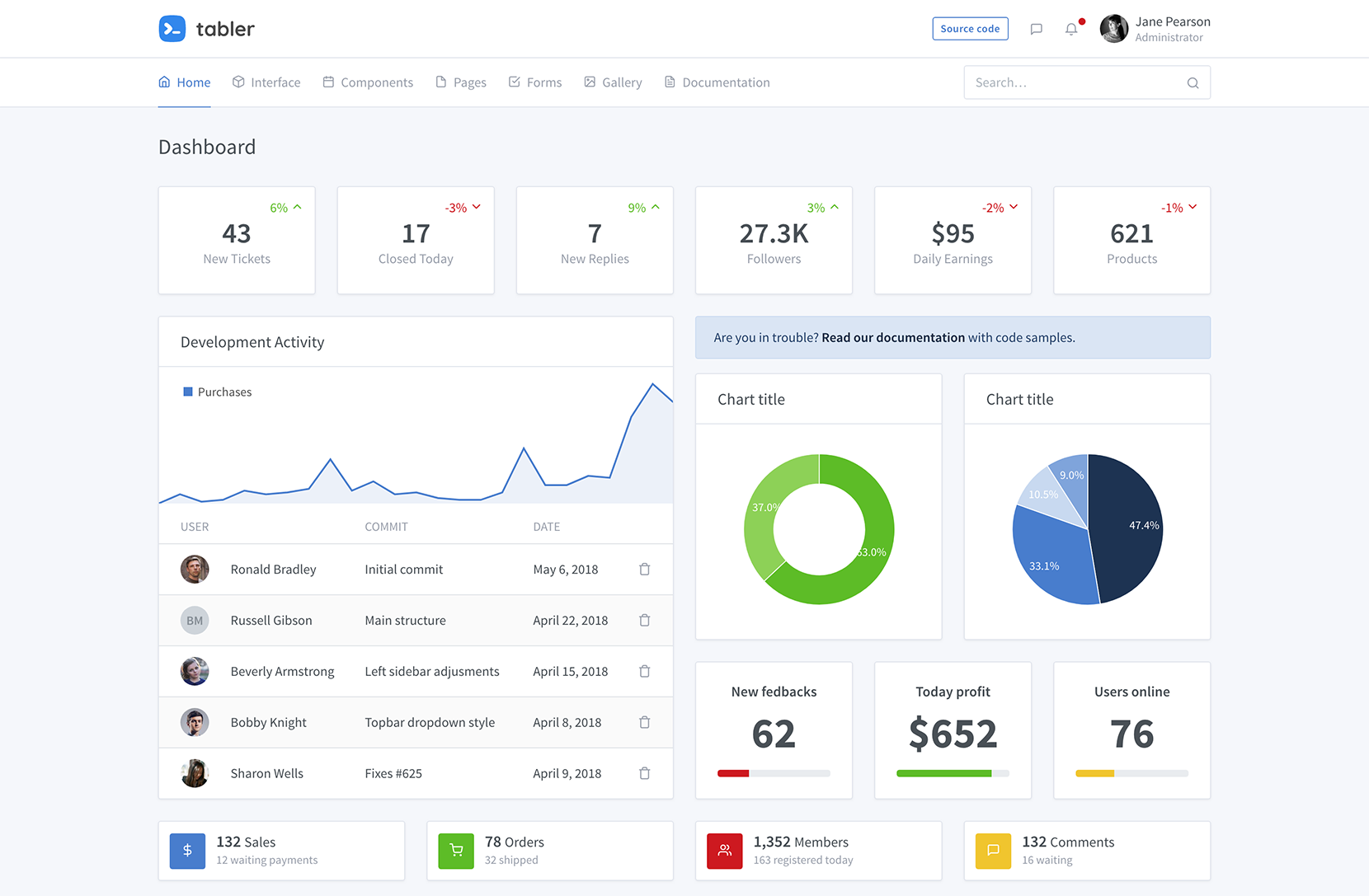
Tabler
This is an open-source Bootstrap 4 Dashboard Theme. It is completely responsive, easy to integrate, follows the Bootstrap's coding conventions, and has a number of different customizable components to choose from. Tabler has great support for all modern browsers.
Driver.js
With Driver.js you can highlight items on your page, in order to attract the users attention. It is user-friendly, extremely lightweight and highly customizable. The library is licensed under MIT and works well on all browsers.
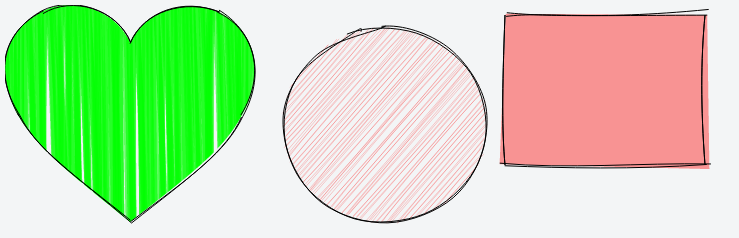
Rough.js
Rough.js is a lightweight canvas based library that can be used for drawing figures and shapes as if they were hand-drawn. It offers tools for drawin lines, curves, arcs, polygons and other shapes. The library also supports drawing SVG paths.
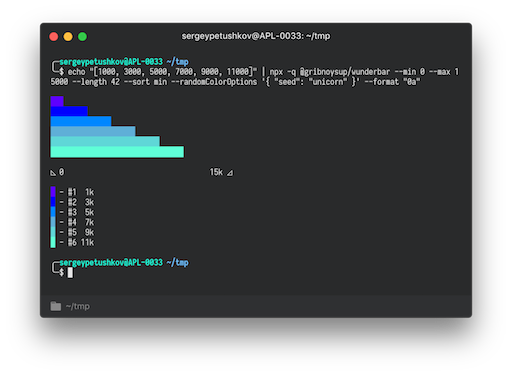
Wunderbar
With this library you can print horizontal bar charts in your terminal. It is really simple to work with. You just need to pass an array in the command line, and the library will generate good lookin charts with legend and scale.
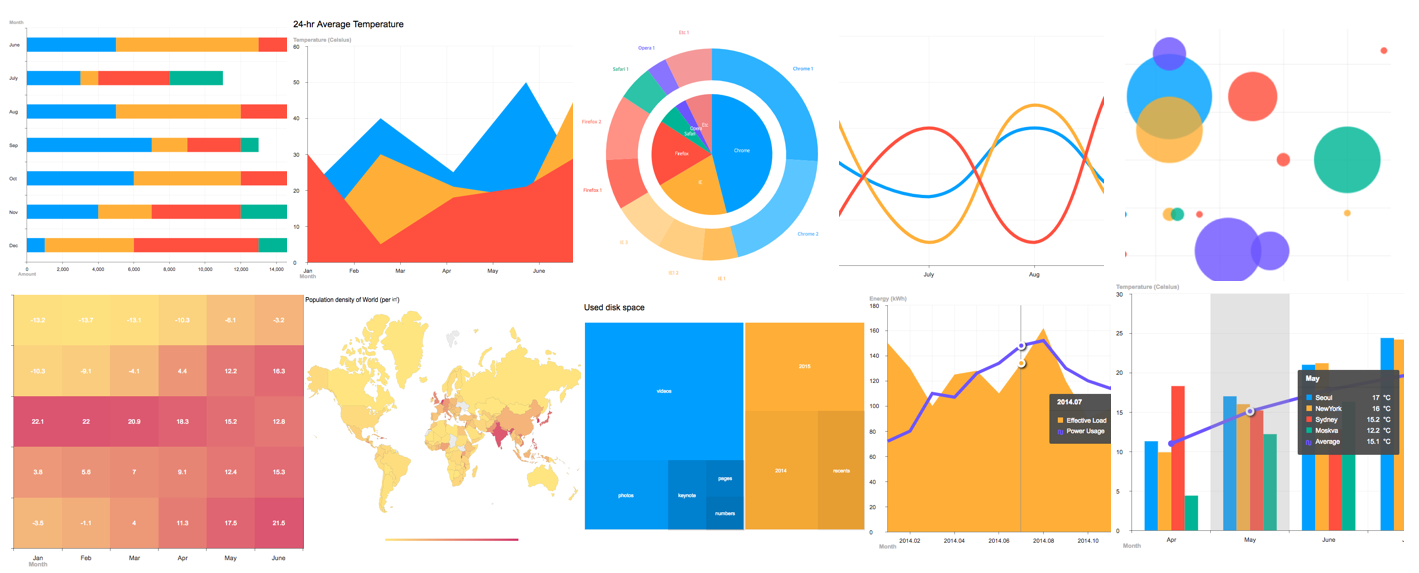
ToastUI Chart
This is an open-source JavaScript library for creating beautiful charts for data visualization. It supports a large number of chart types such as bar, line, pie, heatmap and more. They are easy to use, highly customizable and work great on all browsers including IE8.
Material Design Icons
Material Design Icons is a simple, modern and beautiful icon set created by Google. It includes more than 900 icons, customized only with CSS. The icons are vector-based and look great on all screensizes, retina displays and low-dpi screens.
CSSNano
This is a modern, modular tool for compressing CSS files. It takes your CSS files and performs a number of optimizations, to compress your code as much as possible for a production environment. It removes whitespace, comments, unnecessary definitions and duplicate styles.
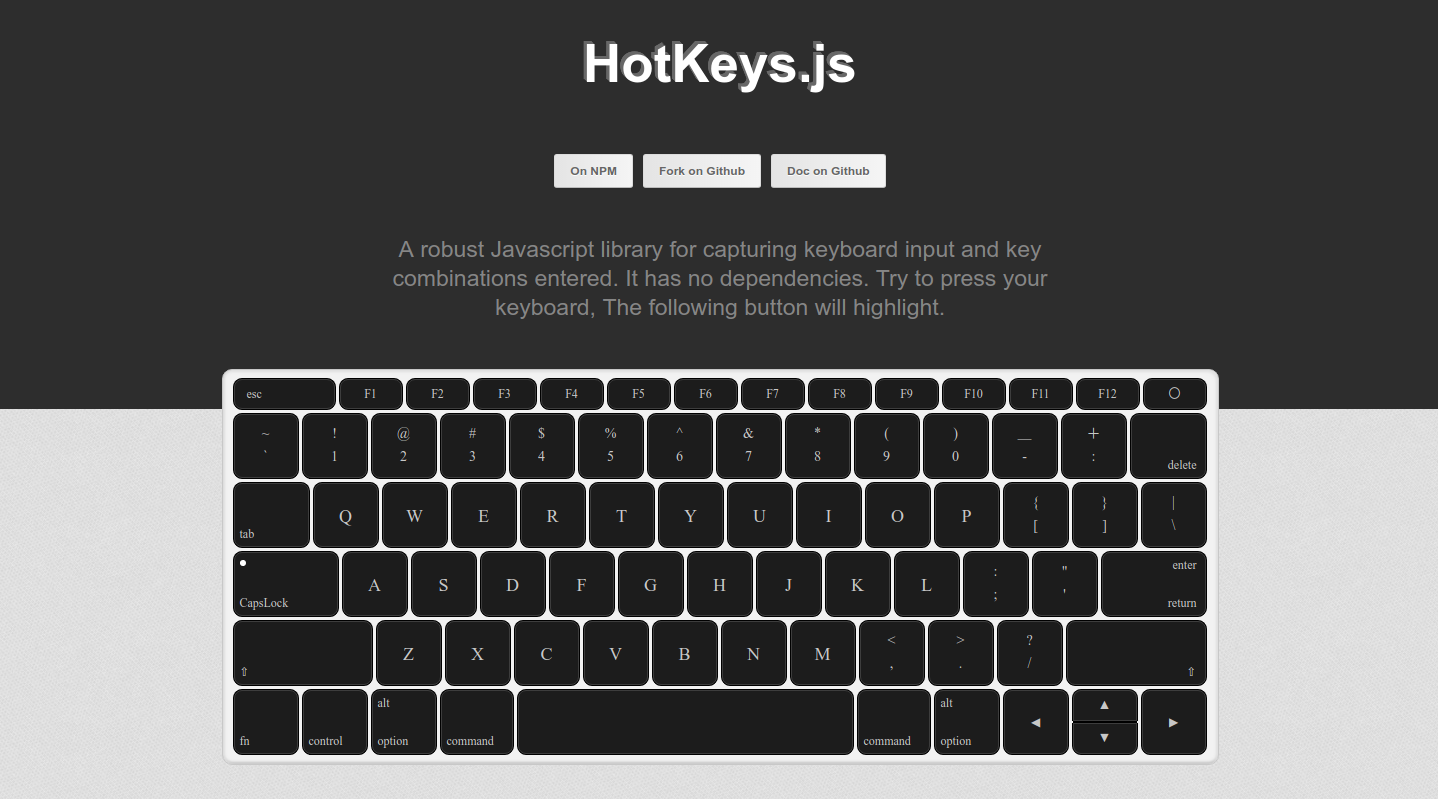
Hotkeys
This is a JavaScript library for capturing keyboard input and key presses. It is very simple and user-friendly, has no dependencies and works on IE 6+, Safari, Firefox and Chrome.
Special care must be taken when using it alongside other libraries, as it might interfere with keyboard handling.
TensorFlow.js
TensorFlow is an open-source library for defining,training and deploying machine learning models in your browser. It allows you to build neural networks from scratch using high-level APIs and import, run and retrain existing models. What is more, TensorFlow supports WebGL and can work with GPU acceleration.
Hover.css
With Hover.css you can add a wide variety of hover effects and animations to links, buttons and images in your page. The code is self-contained and you can copy-paste it directly in your project, and is available in CSS, Sass and Less. The effects may not work on older browsers, because most of them use CSS3 features like transorms and transitions.
Sympact
Sympact is a minimal library for calculating the CPU and memory usage of tasks in Node.js. It executes a script and evaluates its execution time, CPU usage, and memory usage, then returns a report containing the averages of the results. In addition, it comes with a CLI for a better user experience.
Leaflet
Leaflet is an open-source library for creating interactive maps. It offers some of the most important features for a map library like markers, layers, zooming and many more. It works on all major desktop and mobile platforms, has no external dependencies, and can be extended with a large number of plugins.
Awaity.js
This is a functional promise library built with async/await. It is an alternative to the Bluebird.js library. What is more, it supports Tree Shaking, which means that you can use only the modules that you need and leave the rest, so it could end up really small in size.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more