15 Interesting JavaScript and CSS Libraries for November 2017
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Tailwind CSS
Tailwind is a utility-first CSS framework for building custom user interfaces. Every Tailwind utility comes in multiple sizes, which makes it really easy to create responsive interfaces. You can customize colors, border sizes, fonts, shadows and a lot more, the way you like, without any restrictions.
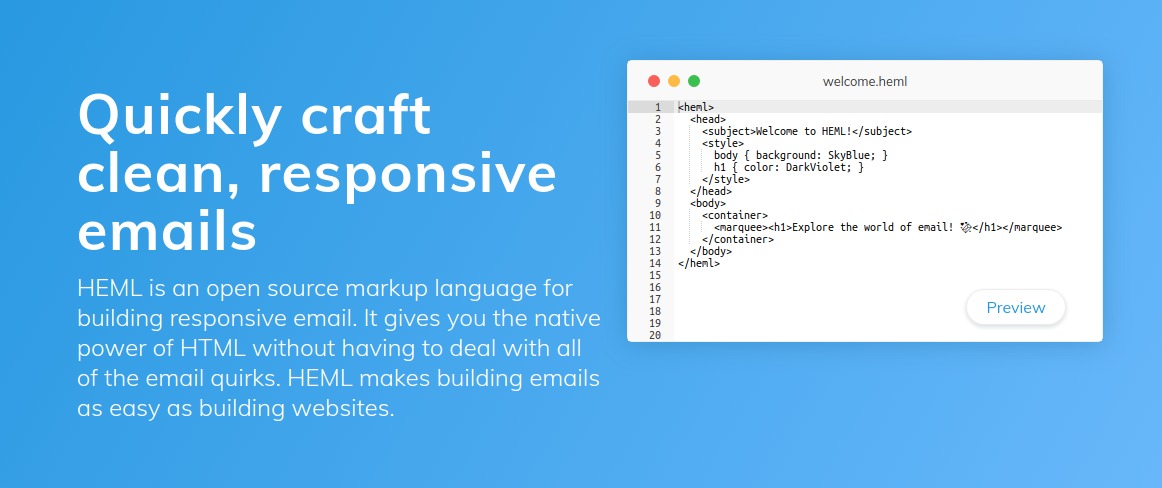
Heml
HEML is an open source XML based markup language for building responsive emails. It has the same structure as HTML, where html tags are replaced with HEML tags. It makes creating emails as easy as developing websites. It also allows you to create and share your own powerful elements and style rules.
Webpack Monitor
Webpack Monitor is a tool for monitoring webpack optimization metrics throughout the development process. You can easily implement the best practice optimizations into your project and check your bundle history. It also offers an elegant dashboard that gives you information about your optimizations and provides a fast and efficient user experience.
Pretty Checkbox
This is a pure CSS library for creating beautiful checkbox and radio buttons. It offers different shapes(square, curve, round), variants(default, fill, thick), color(primary, success,info), color types(solid, outline) and animations(smooth, tada, jelly). It supports custom font icons, SVG icons and SCSS customization.
Bulma
This is a free and open source CSS framework based on Flexbox. Bulma has 39 .sass files that can be imported individually. You can easyily customize it and create your own themes with colors and variables that you like. Every element in Bulma is mobile-first and optimized for small screens.
React Static
A progressive static-site framework for React, created by Nozzle.io. It has incredibly fast run time and build performance and offers an amazing user experience. Build entirely with React, it supports all of the React ecosystem, including CSS-in-JS libraries, GraphQl and Redux.
Bottender
Bottender is a JavaScript framework for developing cross-platform bots. It is written with ES6/ES7 syntax and fully supports async await function. You can use session stores, HTTP server frameworks or connect it to any platform. You can create bots for different platforms like Messenger, LINE, Slack and others.
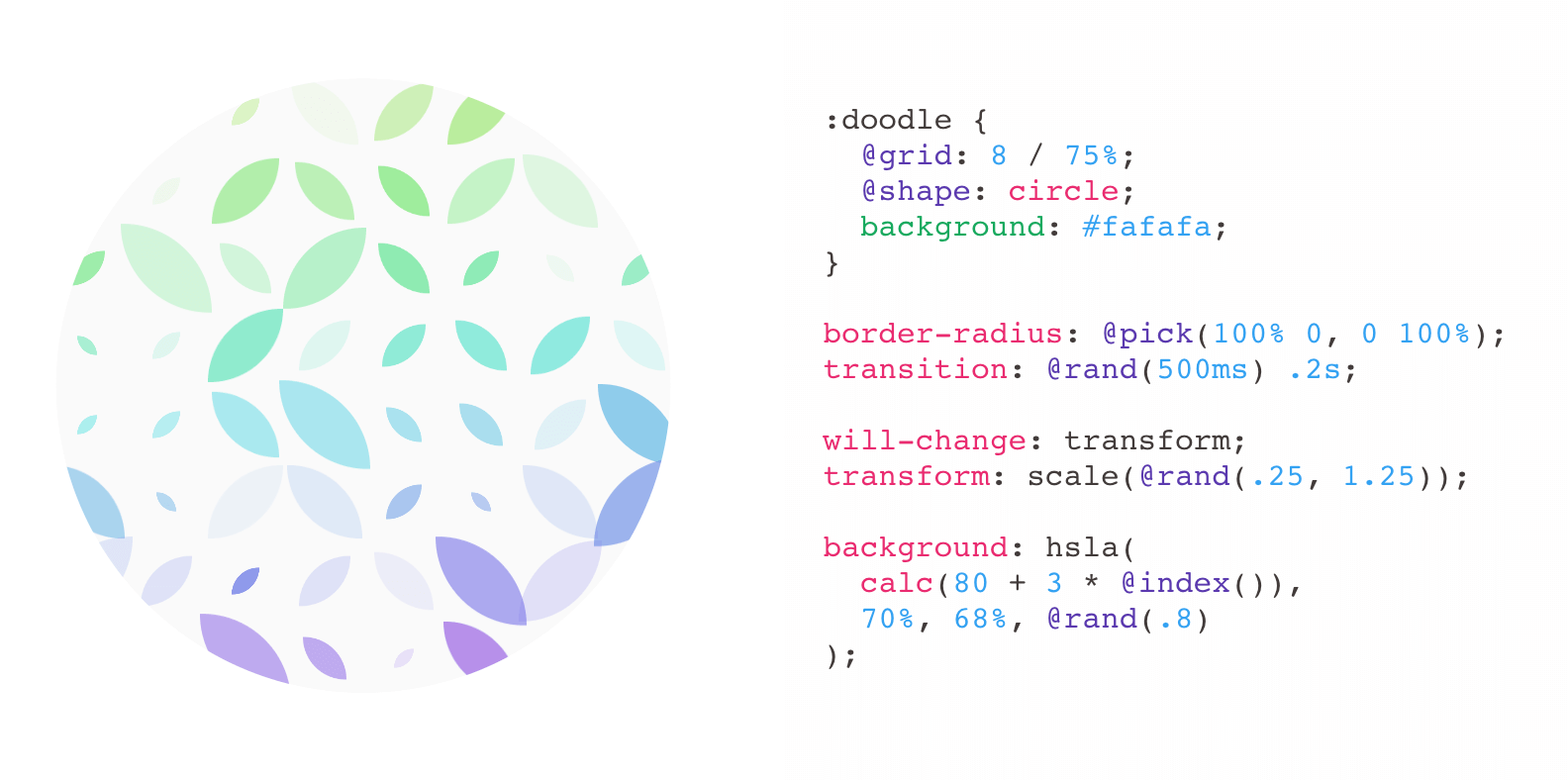
CSS doodle
This is a web component for drawing patterns with CSS. The syntax of css-doodle is based on CSS and includes some extra functions and properties. It generates a grid of divs that can easily be manipulated with CSS to create a graphic pattern or an animated graph. It works on latest versions of Chrome and Safary without any polyfills.
Cell
A self-driving web app framework. It is easy to learn and use, you just need a single HTML file with a "CODE" script tag. Created with just vanilla JavaScript and based on web standards, it is easy to integrate into an existing website and is powered by stateless functions.
Spected
This is a low level validation library for validating objects based on custom rules. It gives you full freedom over the validation rules and can be used for form inputs, deeply nested objects, or any other data structure, both client and server side.
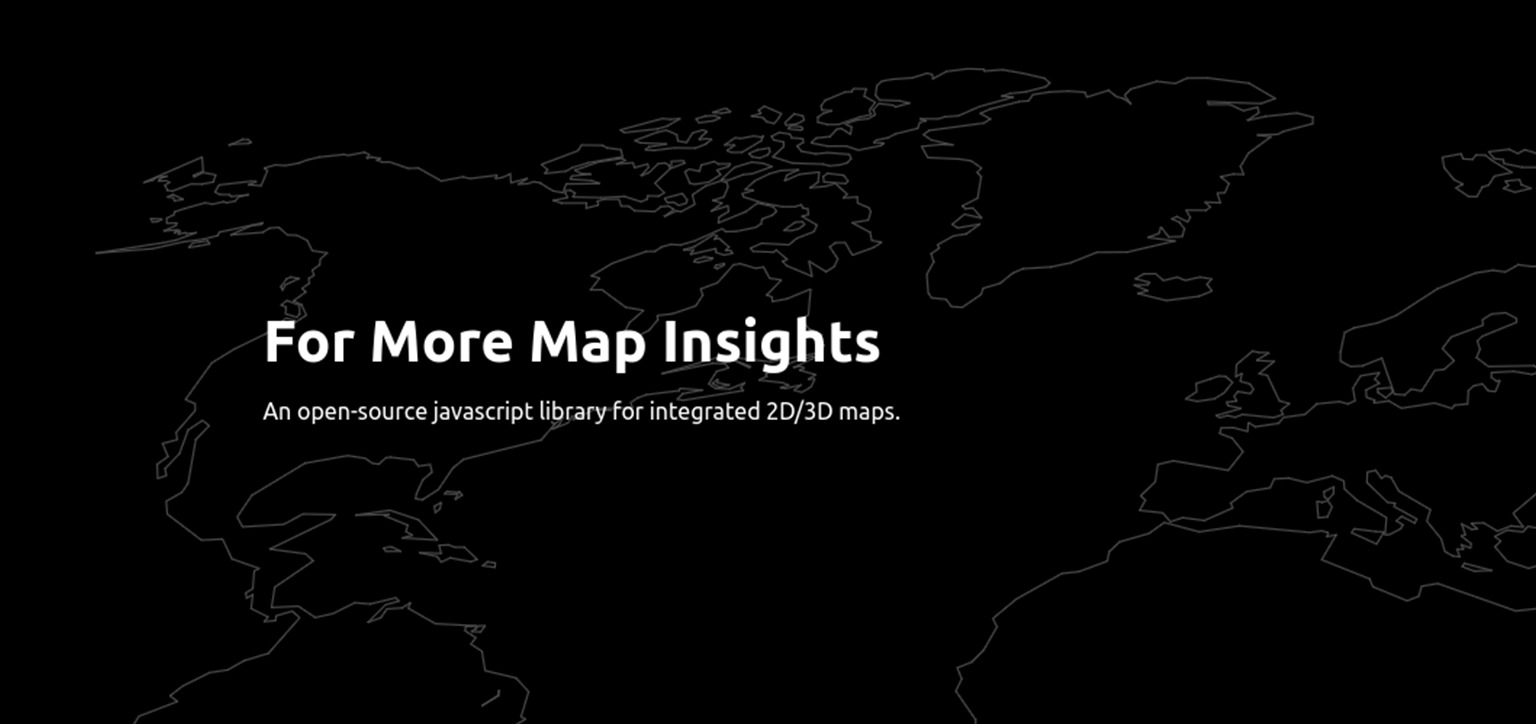
Maptalks
Maptalks is a light JavaScript library to create integrated 2D/3D maps. It is open-source and easy to extend with new features via the provided plugins. It is highly performant, capable of rendering thousands of geometric shapes smoothly. Support in all major desktop and mobile browsers.
React monocle
React monocle is a developer tool for visualizing the component hierarchy of your React application. It scans the React source files and then generates a visual tree graph representing your React components in a hierarchical model. It supports React-Router and Redux.
T-scroll
A powerful and easy to use on-scroll library with useful options and animations. It comes with vanilla Sass and offers a large number of CSS3 animations like bounceIn, fadeIn, flip, rotate, zoom in and much more. T-scroll is compatible with most of the modern browsers including IE 10+, Firefox, Chrome and Safari.
Ress
A modern library for CSS reset. It provides a number of useful features like applying 'code' box-sizing: border-box to all elements, resetting padding and margin to all elements, removing the outline when hovering in all browsers and more. Ress uses customized version of Normalize.css to apply a solid base to start your stylesheet.
Strapi
An advanced open-source Content Management Framework for building powerful APIs. It has an easy-to use and completely customizable admin panel. You can install extensible plugins to add new features and functionalities. Strapi delivers incredibly fast performance and can be used with any front-end framework and third party tools.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more














Comments 1
Hello! I recently released a new CSS Library, flat-remix.css
A tiny CSS library that provides a set of predesigned elements for a fast web development. It follows a modern "flat" design using high contrasts and sharp borders.
You can check it out here: https://drasite.com/flat-remix-css