10 Amazing Web Demos And Experiments for May 2018
The web dev community is full of talented programmers, designers, and artists, always building new things and pushing the web forward. There are hundreds of interesting projects that people share every day.
In this article we will take a look at some of the most exciting demos and experiments that we think you should definitely check out.
Jelly Boids
This demo shows a number of beans-like shapes moving in circles and following your mouse cursor. The demo is surprisingly smooth and lifelike. Clicking toggles debug mode, so you get more insight on how it all works.
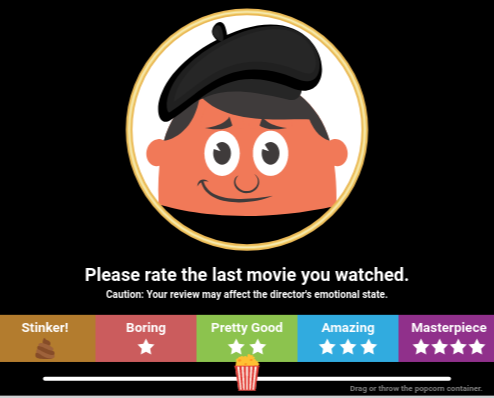
Movie Review Slider
This an interesting form for rating movies. When you move the rating slider, popcorn pop up in the background and the emotion on the director's face changes. The higher you rate it, the happier he gets.
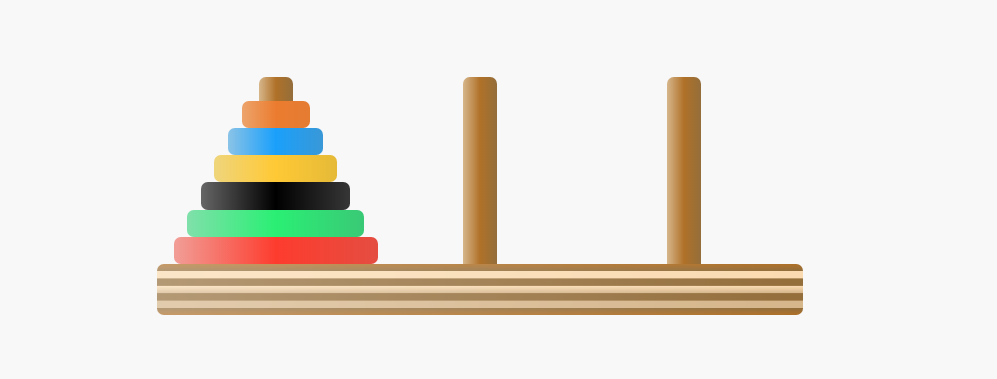
Tower of Hanoi
This is the popular mathematical puzzle called 'The Tower of Hanoi', made only with CSS. Your goal is to move all the discs from the left side to the right side. You can only move one disc at a time and a disc can not be placed on top of a smaller one.
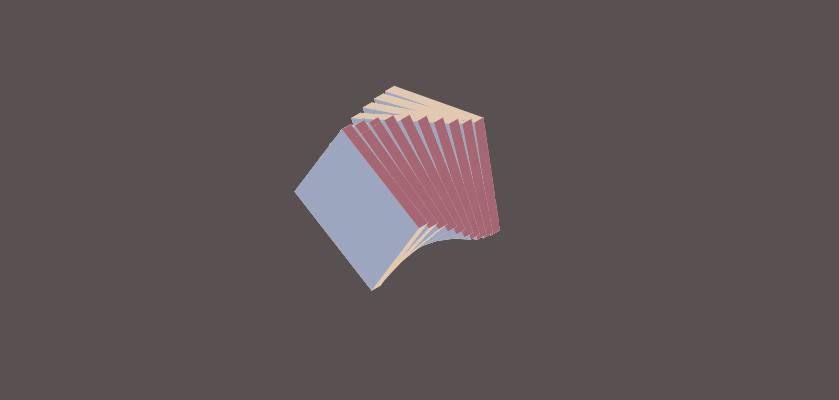
Cube Twist
This demo shows a group of shapes spinning around horizontally and vertically and forming a cube. It is created only with CSS and it comes with a 20 minute video where you can see how it is made from scratch.
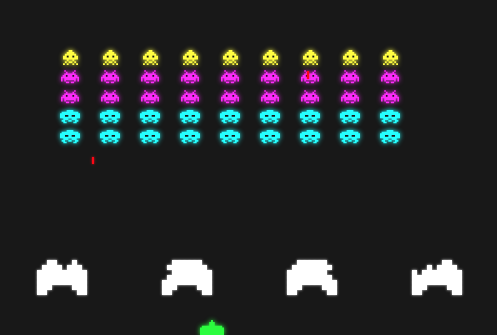
Space Invaders
This is a remake of the classic Space Invaders arcade game made with JS and CSS. The rules are simple - shoot, survive and get a high score. The different alien types give you different number of points.
Cube
An animated demo which shows a group of small cubes moving and spinning around, that forms a bigger cube. It is surprising how little code is used to generate this demo thanks to the p5.js library.
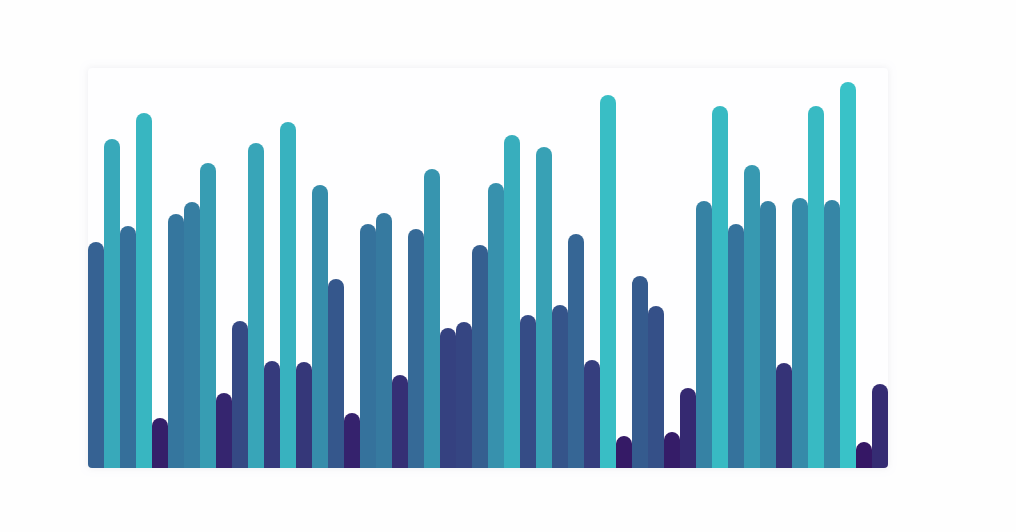
Visualization of Sorting Algorithms
This amazing demo shows a visual representation of the workings of different sorting algorithms. The demo includes a number of different sized bars and 6 algorithms you can choose from. When you select the type of sorting you want, the bars start moving around until they are sorted and you can see the exact way the algorithm works.
Pure CSS Francine
This is a re-creation of a classic 18th century oil painting, hand crafted using only CSS. The level of detail is impressive, and you can get both a painting and a CSS lesson just by inspecting the source code.
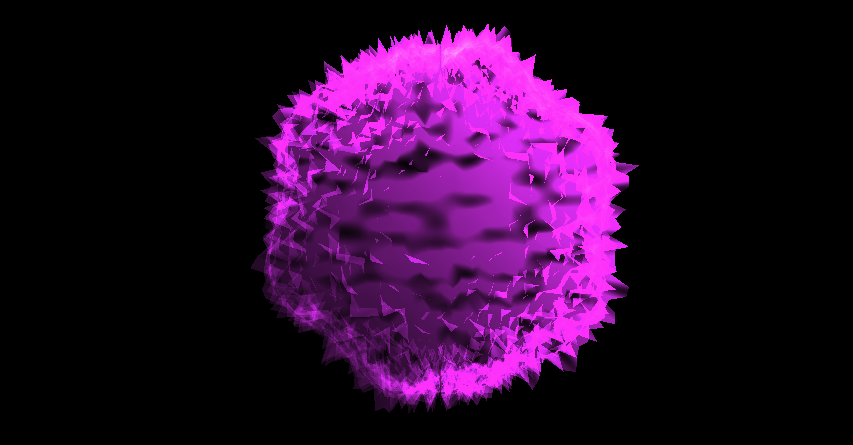
Sphere Shader
This demo shows an awesome 3D sphere with amazing effects and animations. Every few seconds, it changes it's color, which comes with different effects and particles. The demo is really high-quality, with eye-catching colors, smooth transitions and awesome visual effects.
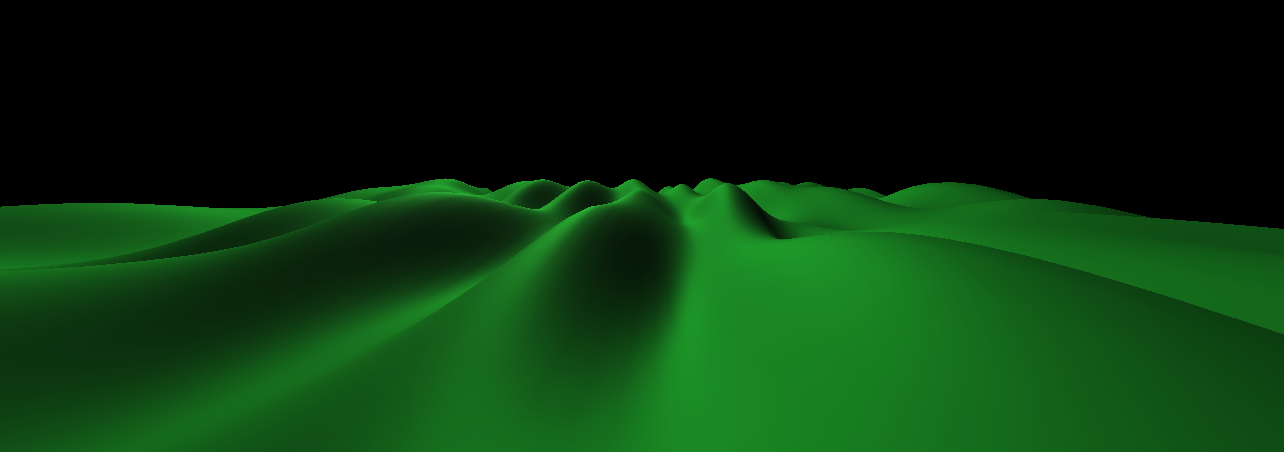
Infinite Terrain
This is an interesing demo created with Three.js. It takes you on an infinite virtual trip with different terrain features. The demo has realistic effects with shadows and reflections, and the movement is amazingly smooth, with no lag or delay.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more