10 Amazing Web Demos And Experiments for July 2018
The web dev community is full of talented programmers, designers, and artists, always building new things and pushing the web forward. There are hundreds of interesting CodePen projects that people share every day.
In this article we will take a look at some of the most exciting CodePen demos that we think you should definitely check out.
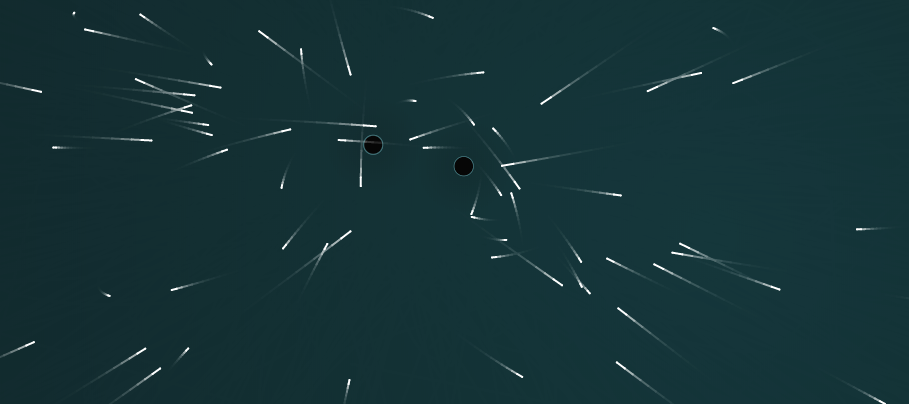
Gravity Points
This demo shows a number of particles floating around freely. You can create gravity points by clicking anywhere on the screen, which attracts all the particles and makes them move around the gravity points with increased speed. You can also increase the number of the particles using the on screen controls.
Particle Animate
This is an interesting demo, which shows animated 3D waves, created with Three.js. The demo is of really high quality, the waves have great effects, with shadows and reflections, eye-catching colors and amazing and smooth transitions.
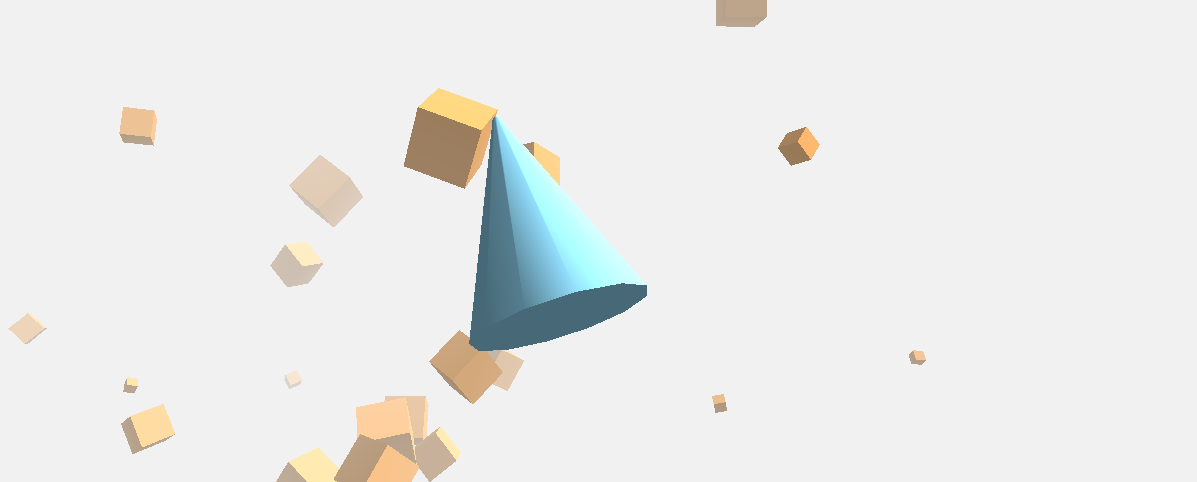
Chase
In this demo you can see a number of conical shapes, following a bigger cone in a 3D environment. Despite the large number of shapes and effects being rendered, the demo is able to keep solid FPS rate, without any lag. You can also change the camera angle from the controls on the screen.
Alfa Romeo 1969
This is a mockup of an Alfa Romeo model 1969 made only with HTML and CSS. The quality of the design is really high, with amazing colors, in-depth details and some awesome visual effects.
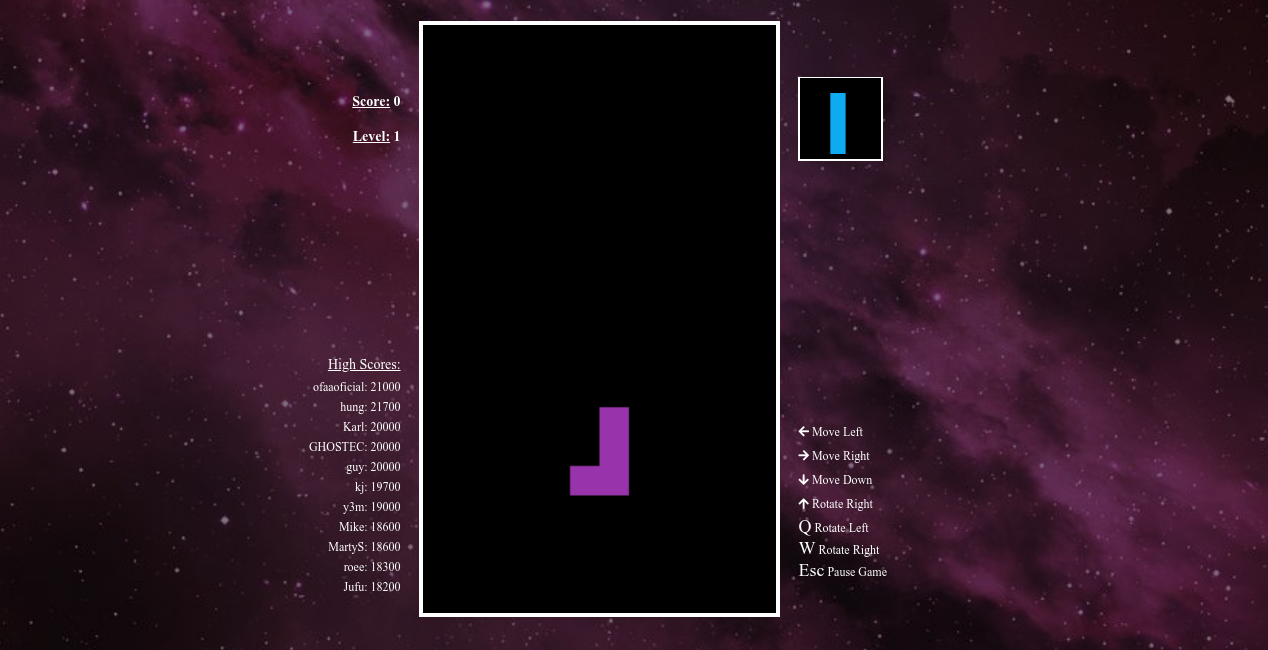
Tetris
This is a recreation of the popular video game Tetris. A random shape falls down every turn, and you can rotate and move it left and right. Your goal is to fill a horizontal line without any gaps, which clears the row and gives you points. The game ends when your whole field is filled and you can't make any moves.
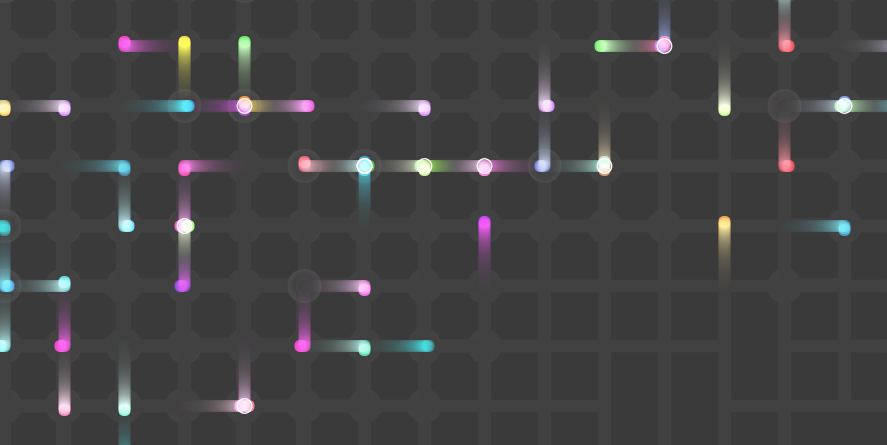
Grid Runners
This demo shows different colored dots moving randomly in a grid. The dots leave trails behind them, and when two or more dots collapse, they change their direction which makes their movement even more unpredictalbe. The demo has amazing colors and the more you watch it, the more you interesting it gets.
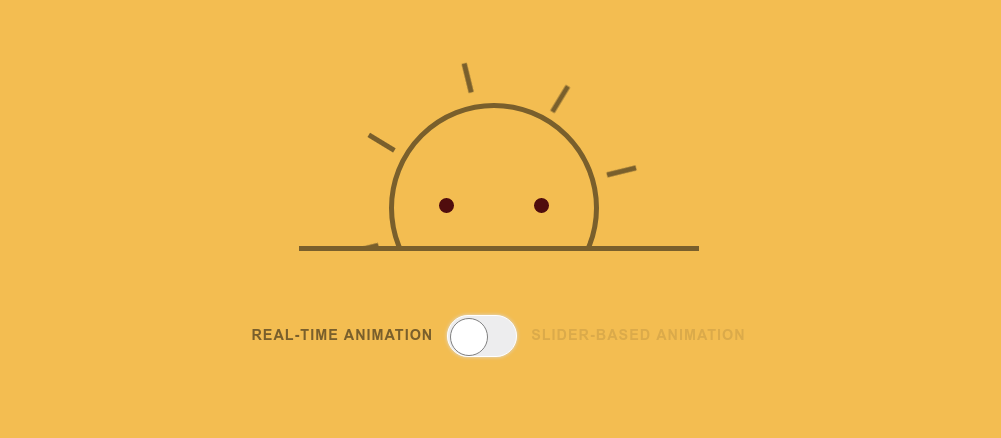
Sun Rise Moon Rise
This is an amazing simulation of the position of the sun/moon depending on the day time. It uses date/time to get your current time, to set the height above the ground. You can toggle the switch and use the slider to change the time and control the animation yourself.
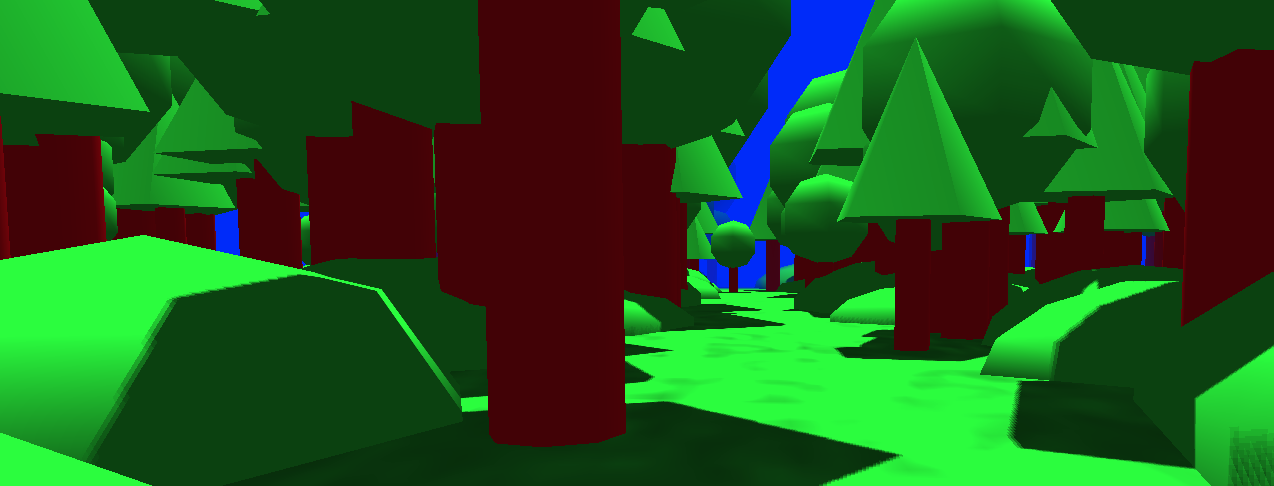
A walk through the forest
This demo takes you on a walk through a 3D forest. You can move your mouse to look around, and as you walk you see the day-night change. You can set the size and amount of trees and change the color of the sky, ground and trees from the controlers.
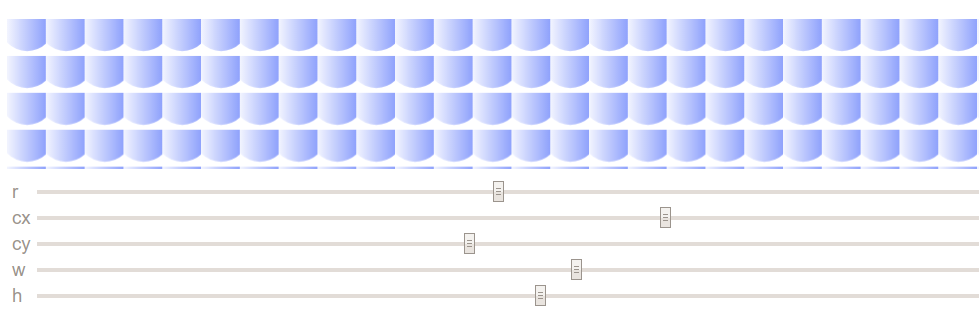
SVG pattern
You can use this demo to create different SVG patterns. You can mess with the sliders to change the height, width and other properties, until you create the pattern you like. Then you can copy the code and paste it directly in your project.
Tic Tac Toe
The popular Tic Tac Toe game, made only with CSS. It is a two player turn-based game, where players take turns writting a symbol(X or O) in a grid 3x3, trying to make a row (horizontal, vertical or diagonal) with their symbols. The first one to get a row wins, if neither of the players can get a row, the game ends as a draw.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more









Comments 1
Thanks for an interesting post. This is great for reading.