10 Interesting JavaScript and CSS Libraries for March 2019
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
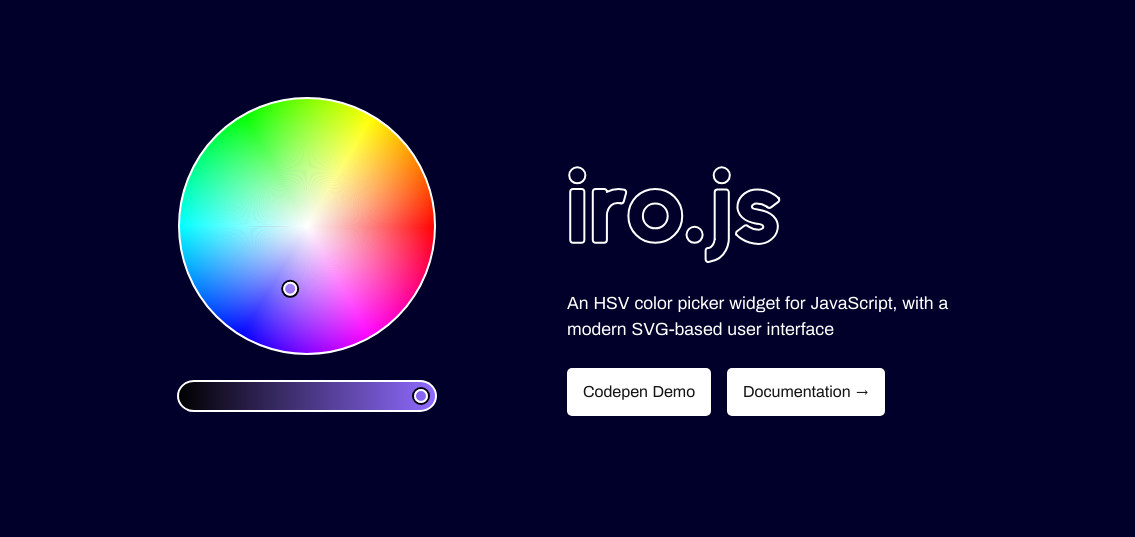
Iro
Awesome color wheel with a straightforward API, great design, and a SVG-based interface that looks crisp at any screen resolution. The plugin is fully supported by all modern browsers, including mobile and other touch enabled devices.
Code Server
This GitHub repo helps you setup a self-hosted remote working environment with Linux and Visual Studio Code running on a remote server. After everything is configured, you will be able to code from anywhere and any machine just by opening a URL in the browser.
Handtrack.js
An amazing JavaScript library that detects the position of hands in images and video. Built using a pre-trained Tensorflow neural network and is fully-functional right out of the box. Can be installed super easily, just include it into your page via the CDN link.
Hotkeys
Robust, zero-dependencies JavaScript library that makes it very easy to handle keyboard presses, modifiers, and key combinations. The API is very user-friendly and the GitHub repo has good documentation with lots of examples that cover most use cases.
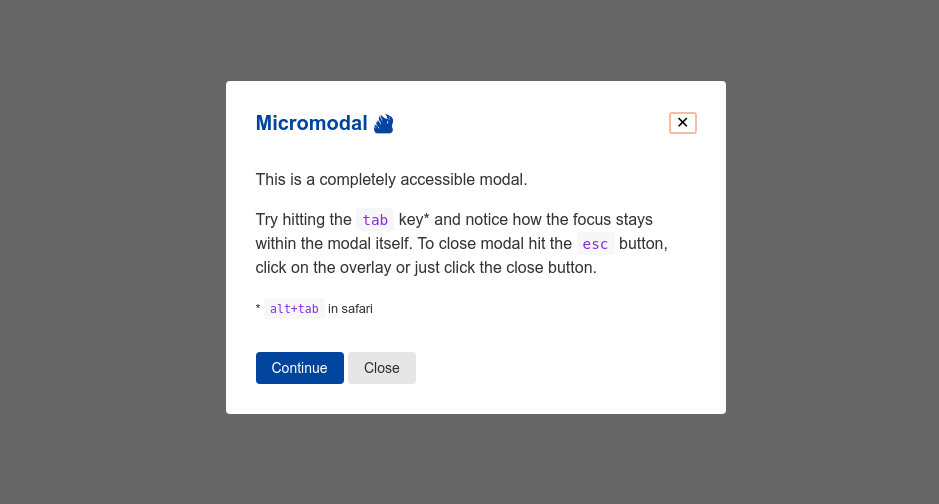
Micromodal.js
Super lightweight library (only 1.9kb) for building dialogs with perfect accessibility markup and controls (close on pressing escape, clicking on overlay, etc). Simple installation and minimal default CSS for easier styling and customization.
AutoNumeric
Javascript library that provides live as-you-type formatting for international numbers and currencies. It provides a full set of customization options that allow you to dial in the formats exactly to your liking.
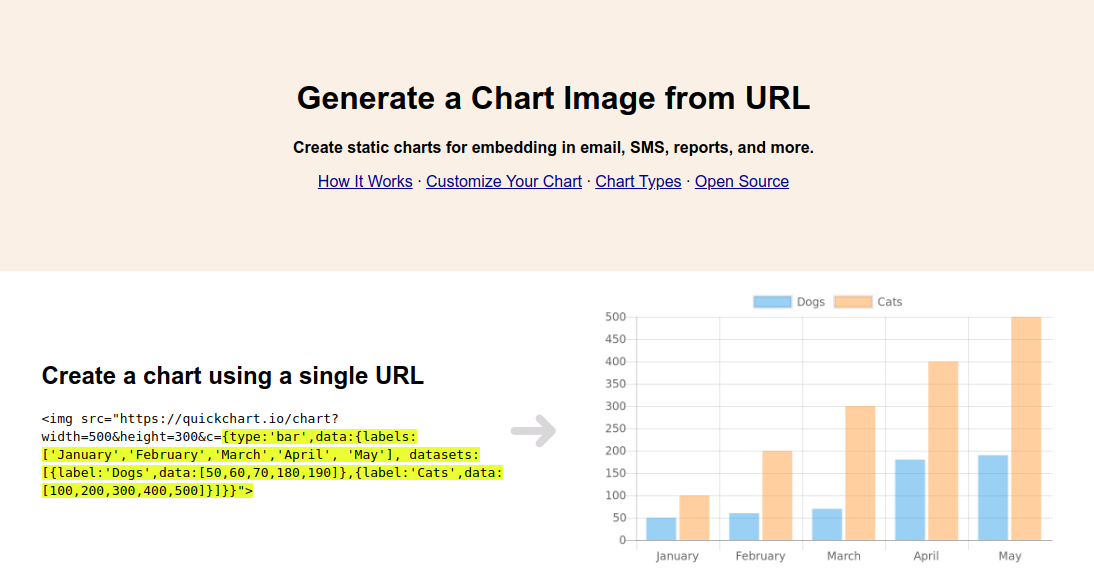
QuickChart
This free service takes data as URL parameters and uses it to generate customizable charts in PNG and SVG. Can be easily self-hosted as well, using the setup script in the GitHub repo. This service is created as a direct replacement for the Google Image Charts API which is scheduled to turn off soon.
Subsync
Cool open-source project that aligns subtitles to their correct positions in a video. Works with any language and can be integrated into VLC to improve captions sync. For the more curious, in the GitHub repo you can find all the code, as well as an overview of the algorithm.
Zero Server
This awesome framework allows you to build web apps without having to worry about server configuration, package management or routing. Simply write your code in a mix of Node.js, React, HTML, MDX, Vue, and static files, put them all in a folder, and the framework will automatically serve each file accordingly.
Capture Website
Node.js library for capturing screenshots of websites. The project provides all the needed tools and options for the job and under the hood it's powered by the Puppeteer headless Chrome API . There is a command-line version as well.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more