10 Interesting JavaScript and CSS Libraries for April 2019
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
Cube.js
Powerful open-source framework for developing complex, custom-tailored analytics systems. Consists of frontend SDKs and an API backend that works with most databases including MySQL, Postreges and MongoDB.
Water.css
A just-add-css framework that applies styles without the need of defining element classes. Just include it in your project via CDN and all your pages will automatically look better. Includes a light and dark theme, and can be customized via SCSS.
Editor.js
Rich text & media editor that outputs data in JSON format. It is fully modular and made out of "blocks", meaning every structural unit is it's own block (e.g. Paragraph, Heading, Image are all blocks) and users can easily write their own plugins to further extend the editor.
Stepper
Pretty numeric stepper component, perfect for upvote / downvote controls or other counter elements. Very nicely animated with buttery-smooth CSS effects on clicking the arrows.
DropCSS
Thorough CSS cleaner that takes your HTML and CSS and returns only the styles that are actually used. It removes all unused style blocks, repeated selectors, @keyframes and more. Highly optimized and exceptionally fast.
Twemoji
Great library by the Twitter team that provides standard Unicode emoji support across all platforms. With more then 3000 emojis and a solid API, it is can be the perfect solution when you want to add emojis to your apps.
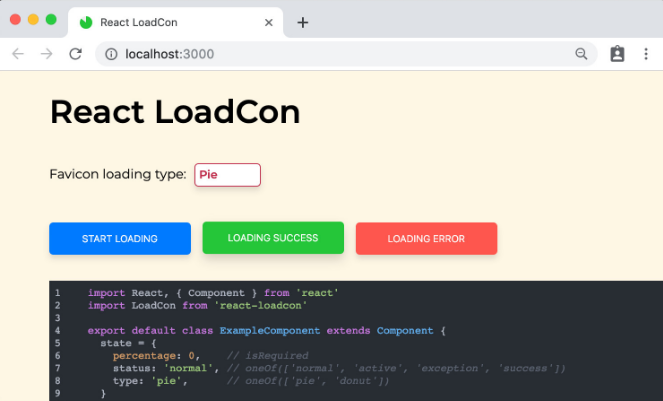
React LoadCon
React component that allows you to animate your website's favicon using a series of dynamically generated images. This effect can be used as a progress or loading indicator, or just as a cool little animation to make your pages stand out.
Indigo Player
React-based video player with out-of-the-box features such as subtitles, thumbnails, quality selection and more. Highly extensible, modern and offering support for most of the popular video formats and codecs.
html2canvas
This cool script takes the elements and styles in a page and captures a "screenshot" by rendering a copy of the DOM. Since the screenshots are based on the DOM they might not be 100% accurate but the library can still be a great tool for debugging and automated tests.
Choices
Lightweight library for making highly customizable select boxes, text areas, and other form inputs. Similar to Select2 and Selectize but without the jQuery dependency.
Bootstrap Studio
The revolutionary web design tool for creating responsive websites and apps.
Learn more